今天同事给我看了一个display:none引起的3像素的BUG,非常奇怪!从来没碰到过display:none还能引起这种bug。
看代码:
<div style="width:300px; margin:20px; border:1px solid #000; overflow:hidden; zoom:1;">
<div style="background:green; width:10px; float:left; height:300px;"></div>
<div style="background:red; float:left; height:300px; width:280px;"></div>
<div style="display: none; "></div>
<div style="background:green; width:10px; float:left; height:300px;"></div>
</div>
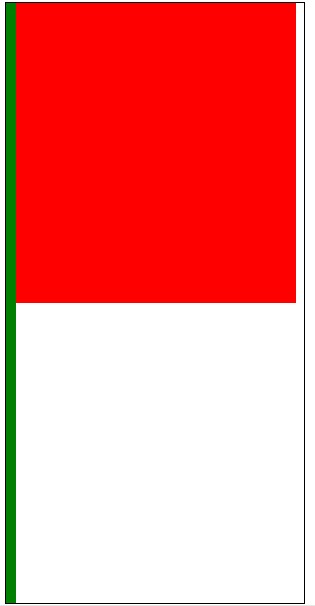
这个是有在ie6下如图
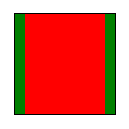
其他浏览器如图:
解决方案1:将最后一个div加一个margin-right:-3px;即
<div style="width:300px; margin:20px; border:1px solid #000; overflow:hidden; zoom:1;">
<div style="background:green; width:10px; float:left; height:300px;"></div>
<div style="background:red; float:left; height:300px; width:280px;"></div>
<div style="display: none; "></div>
<div style="background:green; width:10px; float:left; height:300px;margin-right:-3px"></div>
解决方案2:将display: none的div换一个形式隐藏:即
<div style="width:100px; margin:20px; border:1px solid #000; overflow:hidden; zoom:1;">
<div style="background:green; width:10px; float:left; height:100px;"></div>
<div style="background:red; float:left; height:100px; width:80px;"></div>
<div style="position:absolute; visibility: hidden "></div>
<div style="background:green; width:10px; float:left; height:100px; margin-right:-3px"></div>
</div>
























 9898
9898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








