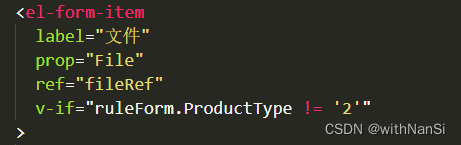
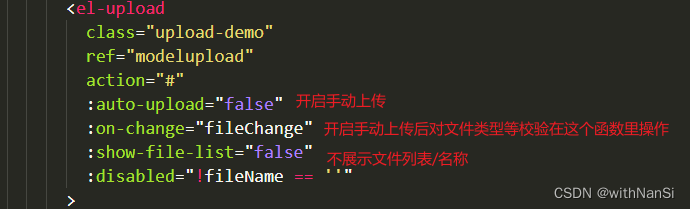
在手动上传文件中,发现修改完文件校验不会消失
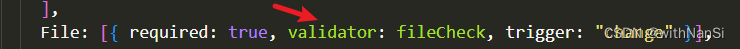
解决:手动移除el-form-item的校验



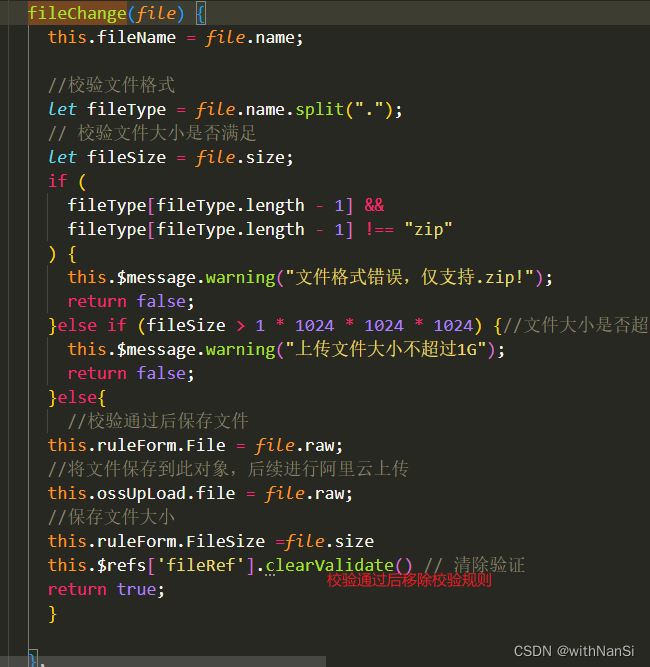
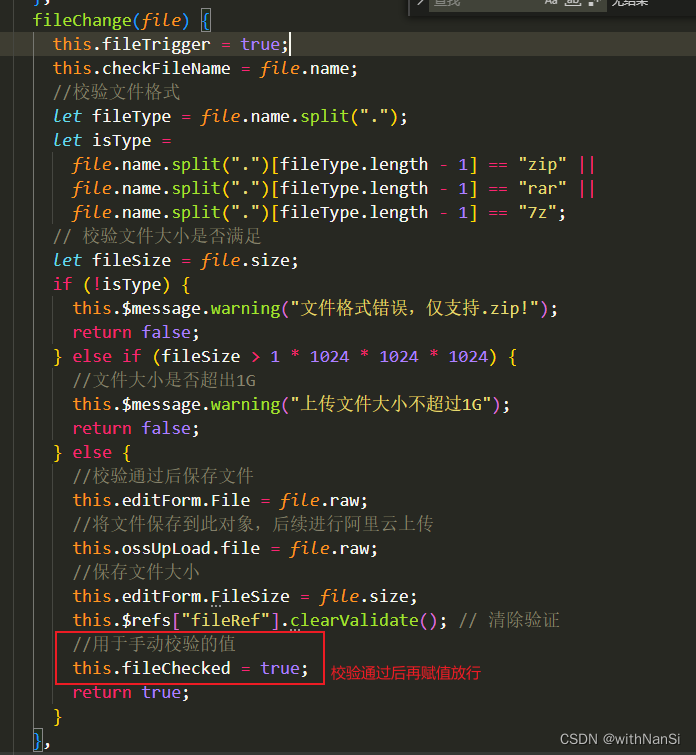
fileChange(file) {
this.fileName = file.name;
//校验文件格式
let fileType = file.name.split(".");
// 校验文件大小是否满足
let fileSize = file.size;
if (
fileType[fileType.length - 1] &&
fileType[fileType.length - 1] !== "zip"
) {
this.$message.warning("文件格式错误,仅支持.zip!");
return false;
}else if (fileSize > 1 * 1024 * 1024 * 1024) {//文件大小是否超出1G
this.$message.warning("上传文件大小不超过1G");
return false;
}else{
//校验通过后保存文件
this.ruleForm.File = file.raw;
//将文件保存到此对象,后续进行阿里云上传
this.ossUpLoad.file = file.raw;
//保存文件大小
this.ruleForm.FileSize =file.size
this.$refs['fileRef'].clearValidate() // 清除验证
return true;
}
},
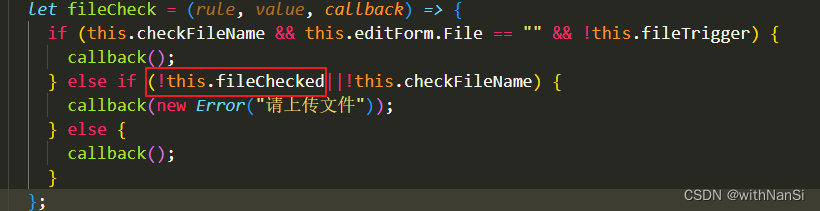
在编辑页面也可做修改上传文件的操作,发现第一次上传正确的文件后删除,再传错误的文件可以绕开校验
做手动校验
























 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








