
悟空CRM目录结构
wk_modules
├── module – 无代码模块
├── common – 基础模块
平台使用的主要技术栈
名称 版本 说明
spring-cloud-alibaba 2021.0.4 核心框架
spring-boot 2.6.11 spring版本
mybatis-plus 3.5.2 ORM框架
nacos 2.1.0 注册中心以及配置管理
seata 1.2.0 分布式事务
elasticsearch 7.15.2 搜索引擎中间件
jetcache 2.7.1 分布式缓存框架
feign 3.1.4 服务调用
rocketmq 4.9.4 消息队列
1、安装jdk
yum -y install java-1.8.0-openjdk-devel;
2、安装redis
yum -y install epel-release;
yum -y install redis;
chkconfig redis on;
#-- 修改redis密码为123456
yum -y install vim;
vim /etc/redis.conf;
#-- 在文件最下面追加一行
requirepass 123456
#-- 或者输入 / 搜索 # requirepass foobared
#-- 将前面的#删除,将foobared改为123456
#-- 修改完成之后 :wq 保存并退出,重启redis
service redis restart;
3.安装nacos
保存到/opt目录下
wget https://github.com/alibaba/nacos/releases/download/2.0.3/nacos-server-2.0.3.zip -P /opt
yum install unzip
unzip /opt/nacos-server-2.0.3.zip -d /opt/nacos
cd /opt/nacos/bin
sh startup.sh -m standalone
4.安装elasticsearch
– 推荐使用docker安装
yum install docker
docker run -d --name es --restart=always -p 9200:9200 -p 9300:9300 -e “discovery.type=single-node” docker.elastic.co/elasticsearch/elasticsearch:7.15.2
docker exec -it elastic /bin/bash
bin/elasticsearch-plugin install analysis-icu
exit
– 重启es
docker restart es
5.安装rocketmq
cd /opt
wget https://archive.apache.org/dist/rocketmq/4.9.2/rocketmq-all-4.9.2-bin-release.zip
unzip rocketmq-all-4.9.2-bin-release.zip
cd rocketmq-4.9.2/
nohup sh bin/mqnamesrv >/dev/null 2>&1 &
nohup sh bin/mqbroker -n localhost:9876 >/dev/null 2>&1 &
6.安装mysql
wget https://repo.mysql.com//mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql80-community-release-el7-3.noarch.rpm
yum -y install mysql-community-server --nogpgcheck
sudo systemctl start mysqld.service;
sudo systemctl enable mysqld.service;
–查看安装的mysql默认密码
grep “password” /var/log/mysqld.log
–进入mysql 例:mysql -u root -p"GXOO%eiI/7o>"
mysql - u root -p"此处为上一步的默认密码"
–修改mysql密码,如下图所示
set global validate_password_policy=LOW;
ALTER USER ‘root’@‘localhost’ IDENTIFIED BY ‘password’;
–退出mysql
exit
–修改mysql配置
vim /etc/my.cnf;
–输入 i 进入编辑模式,修改sql_mode设置,将下面sql_mode配置复制,到 [mysqld]下使用 shift+insert 粘贴
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
–修改完毕,按esc按键,然后 :wq 保存并退出,重启mysql
service mysqld restart;
一、项目配置与启动
- 导入DB目录下数据库
2.在项目根目录执行mvn install
3.在module模块下resource目录配置数据库帐号信息以及redis帐号信息,MQ配置地址,elasticsearch配置地址` - 访问悟空ID获取账号
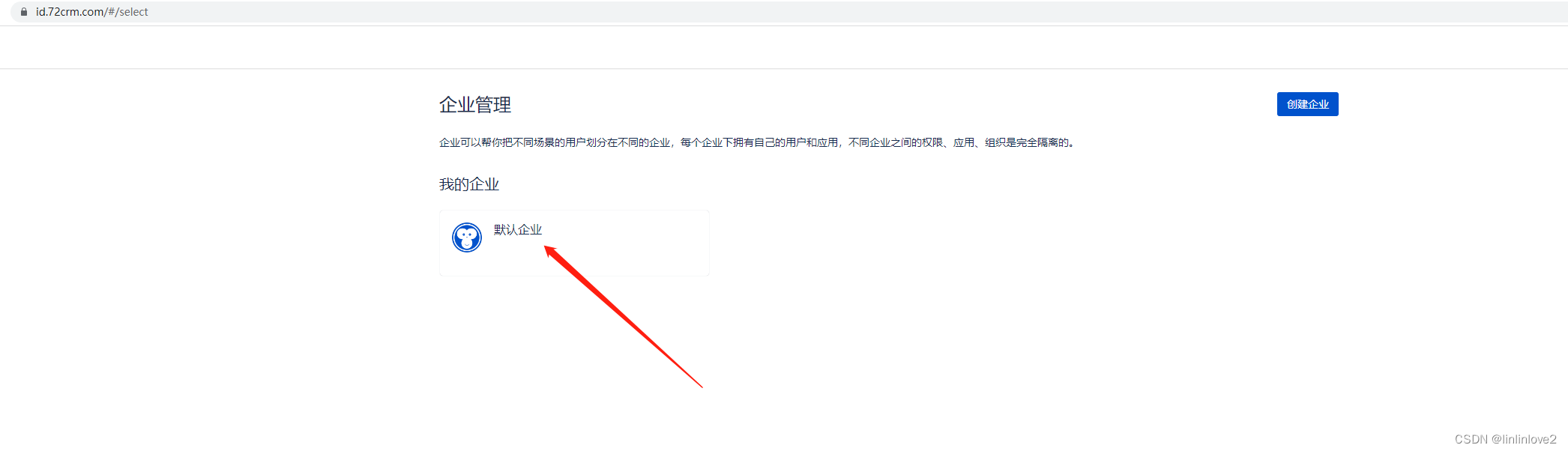
注册之后点击默认企业

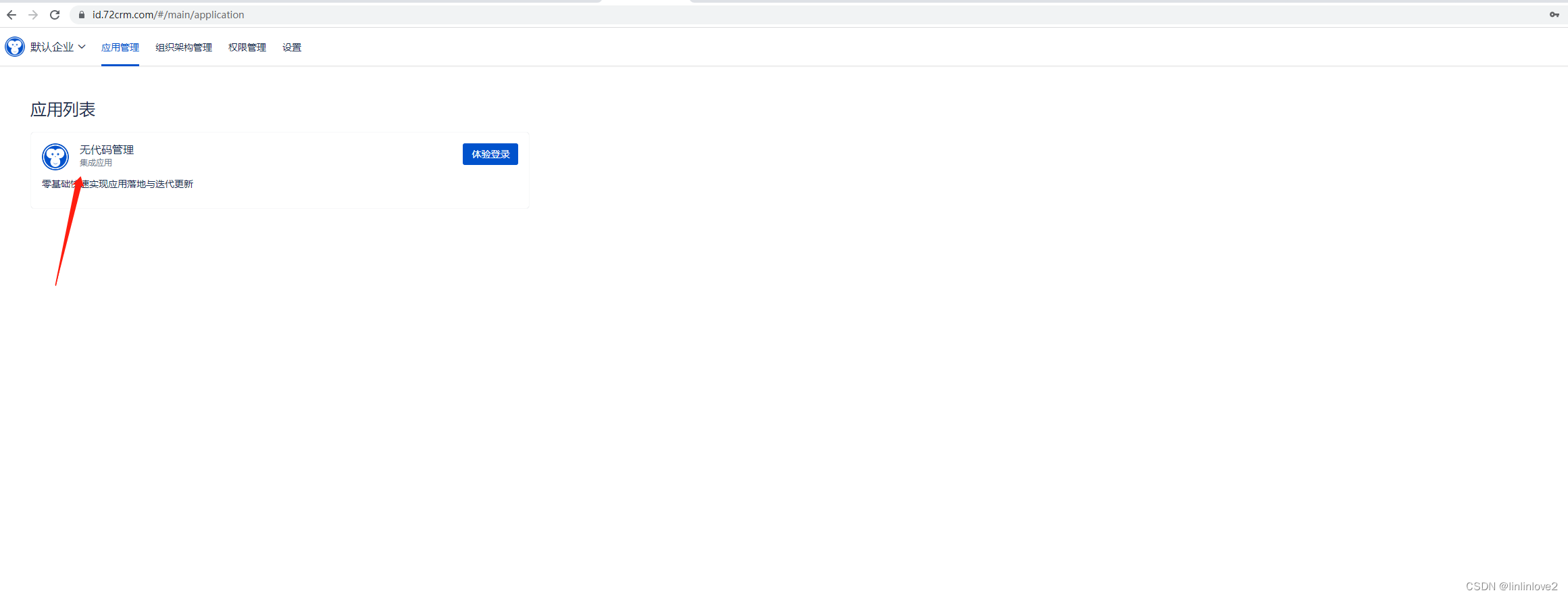
点击无代码管理

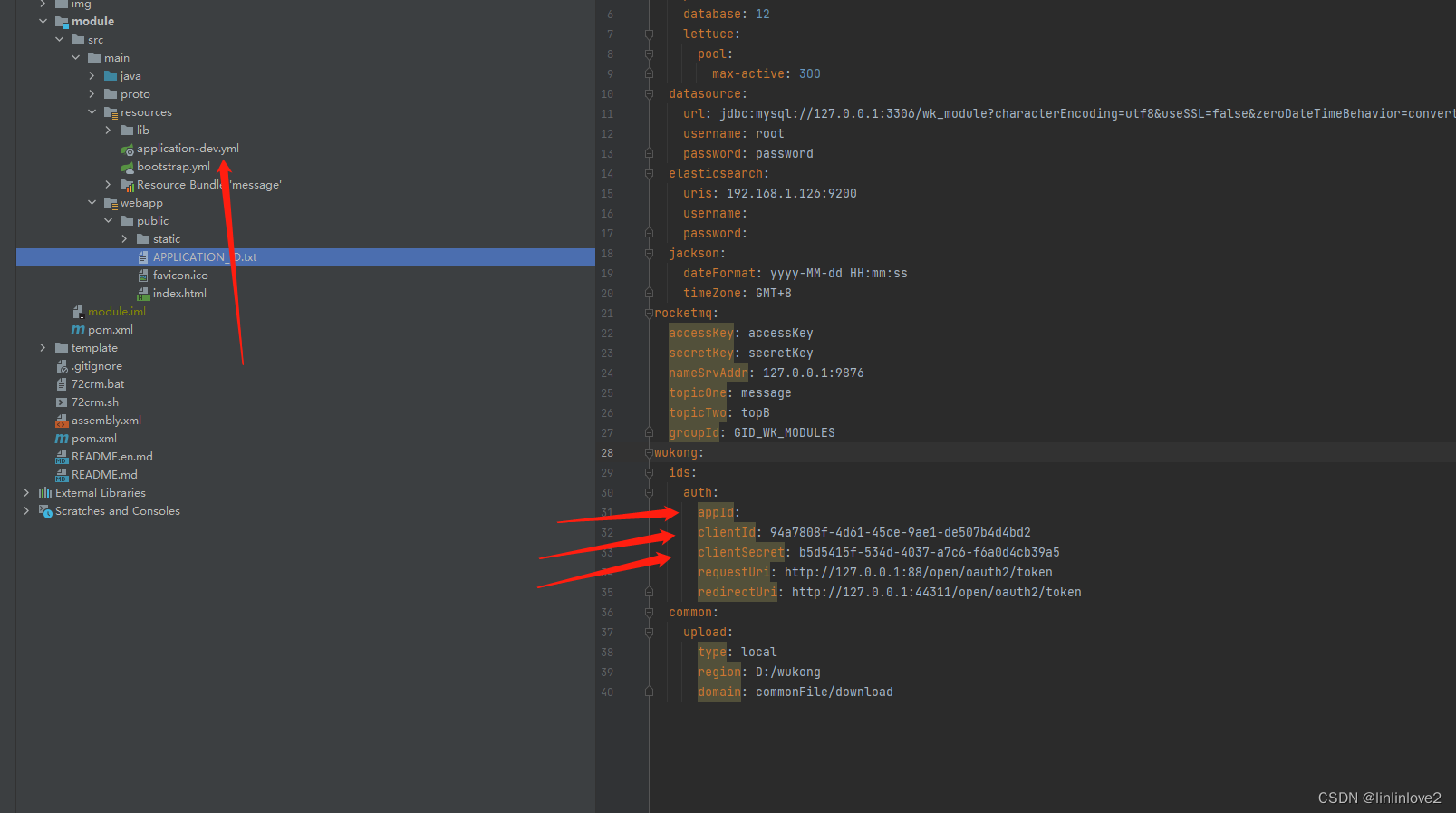
将App ID,accessKey,secretKey复制到 module\src\main\resources\application-dev.yml,分别对应appId,clientId,clientSecret 如下图所示

将appId复制到module\src\main\webapp\public\APPLICATION_ID.txt内,替换里面内容
5、 项目打包部署
–项目打包
mkdir /opt/package
mvn clean -Dmaven.test.skip=true package
cp module/target/module.zip /opt/package
cd /opt/package
unzip module.zip -d module
cd module
sh 72crm.sh start
6、接口文档地址:http://localhost:46923/doc.html
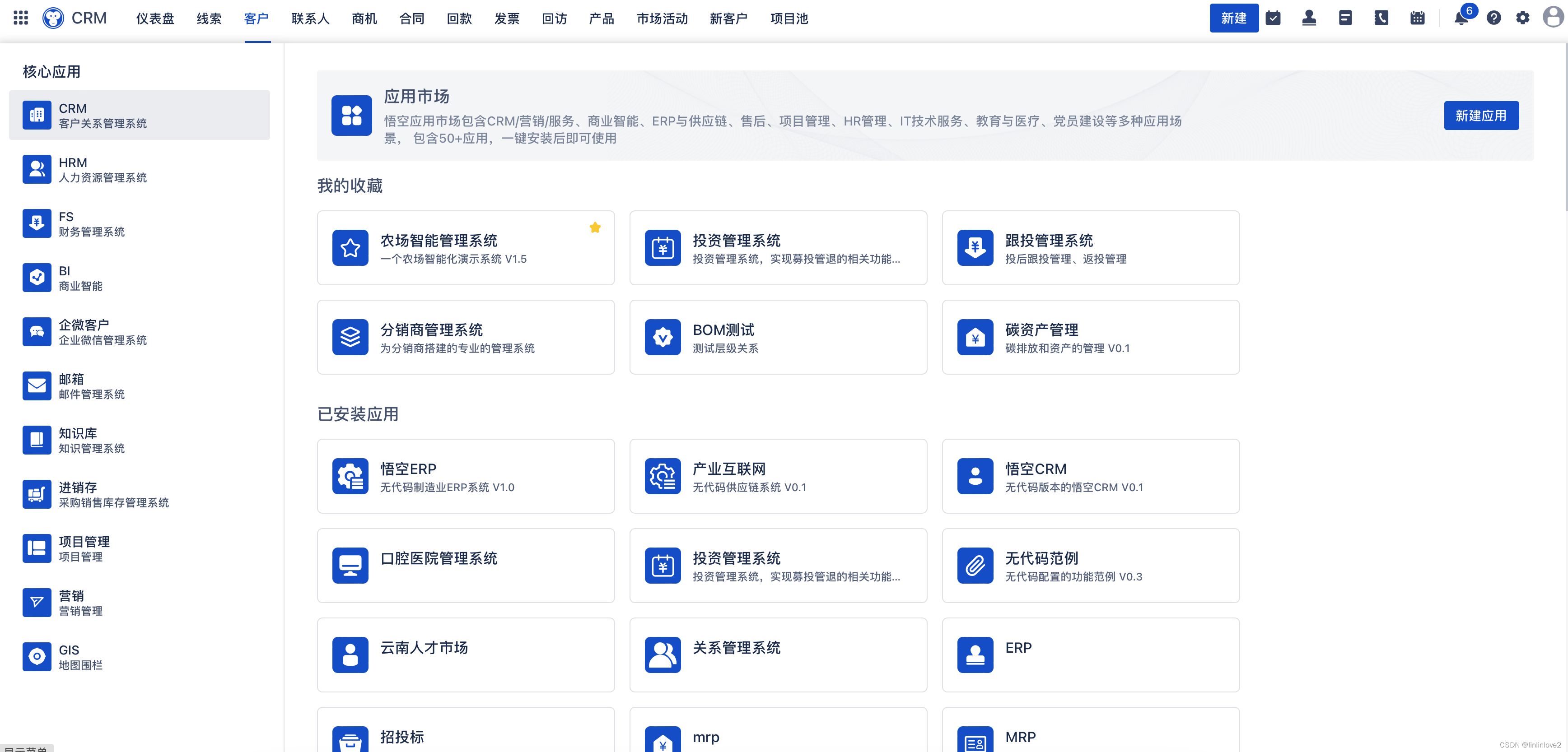
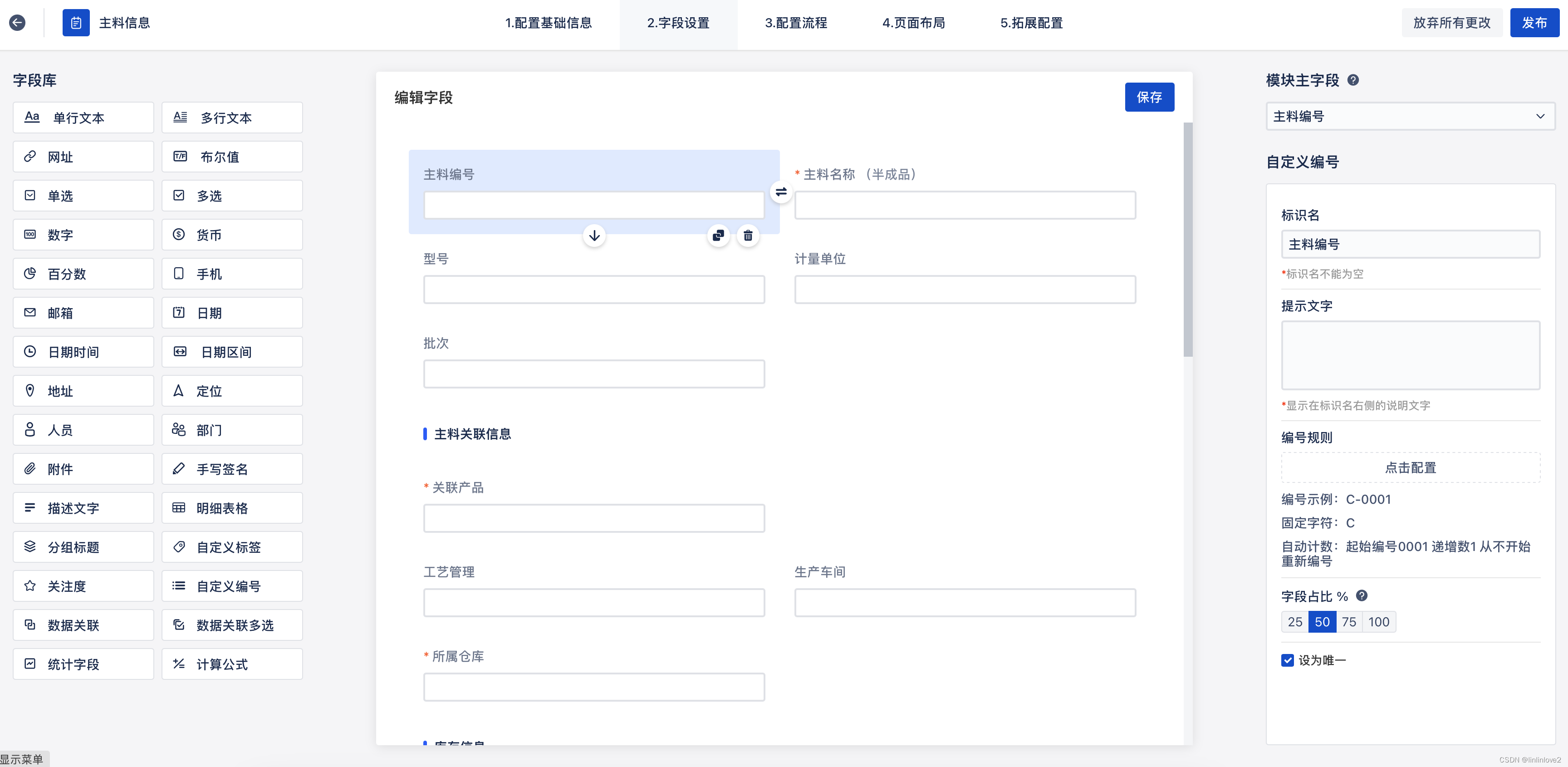
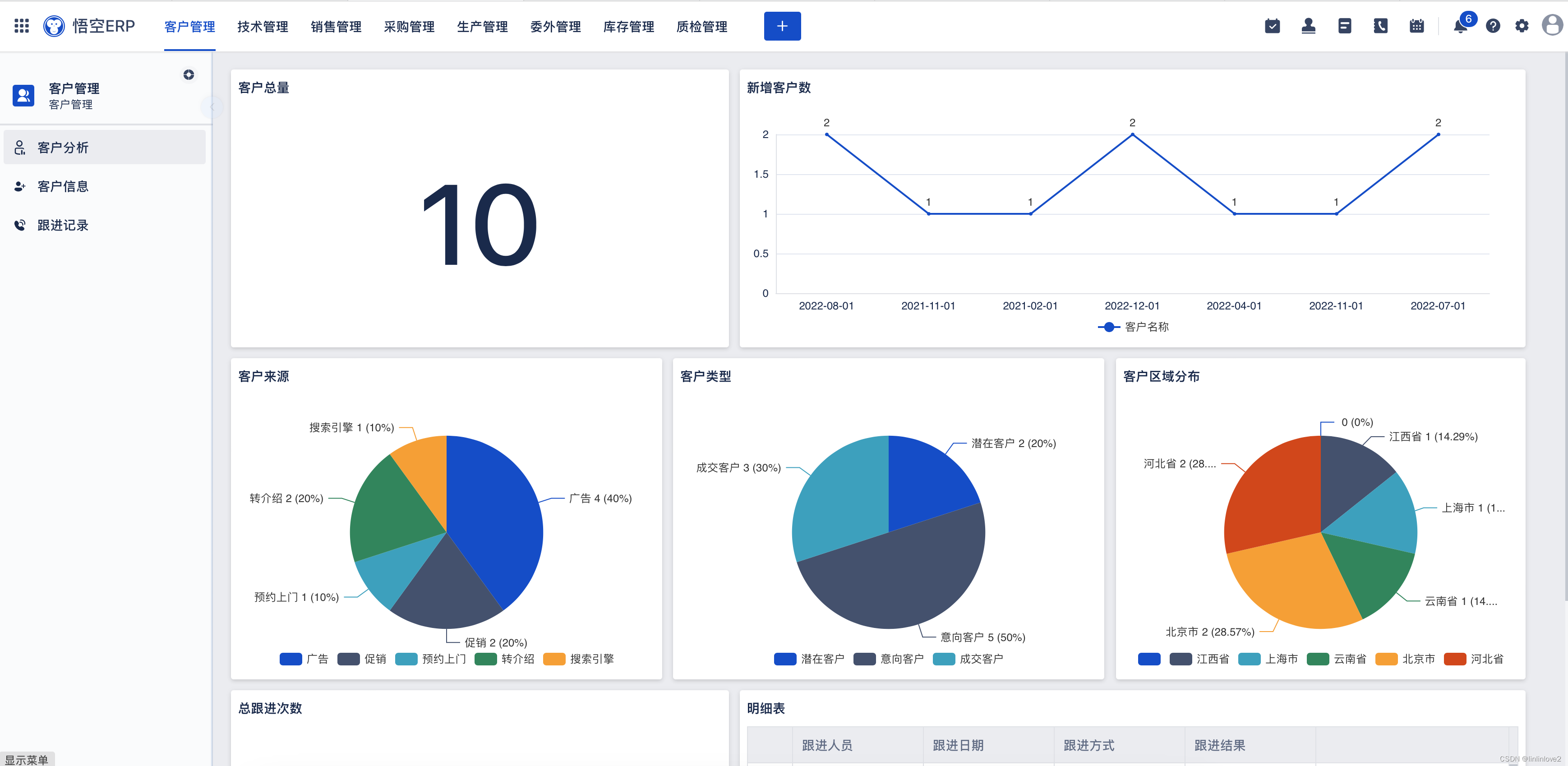
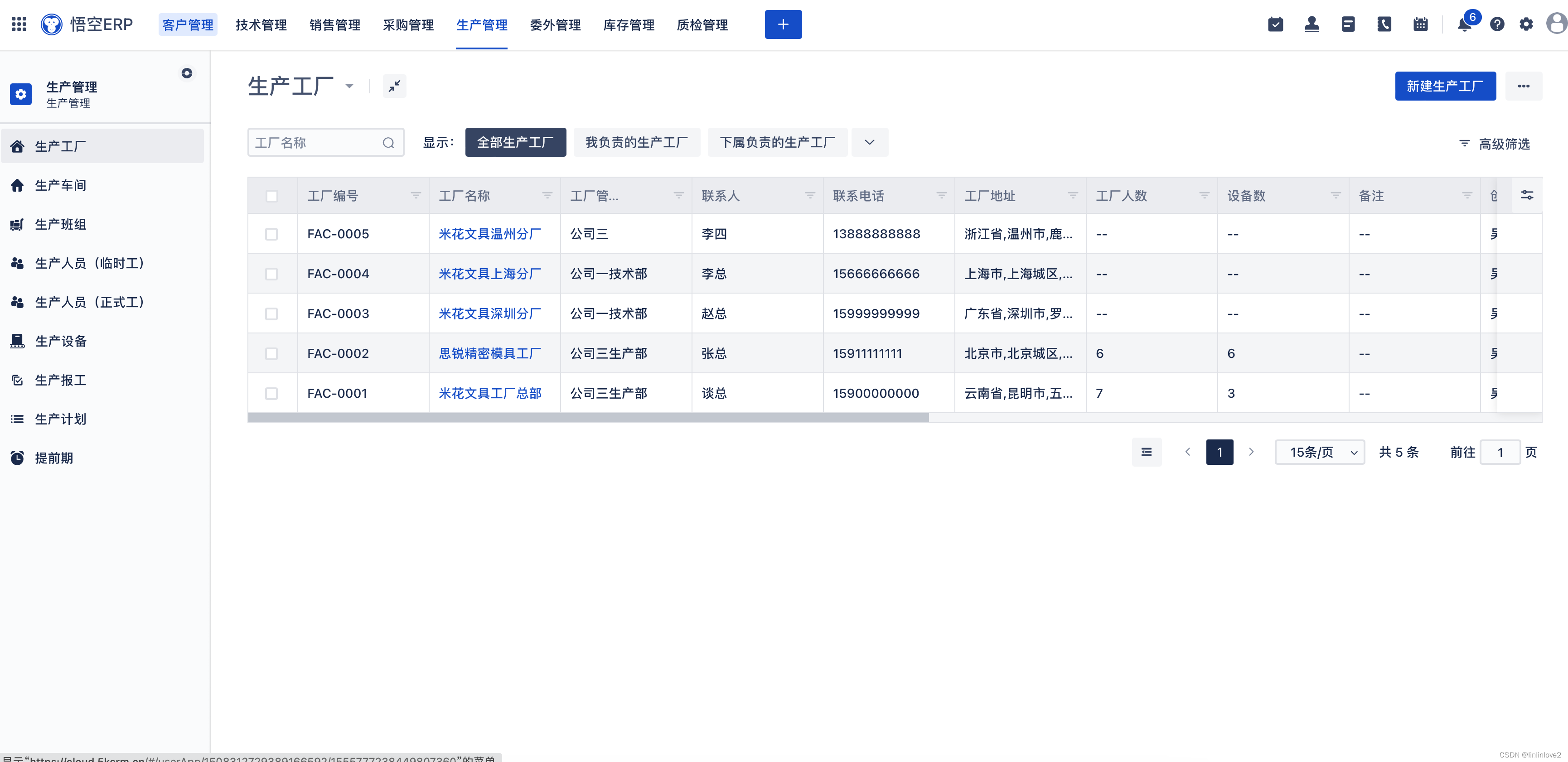
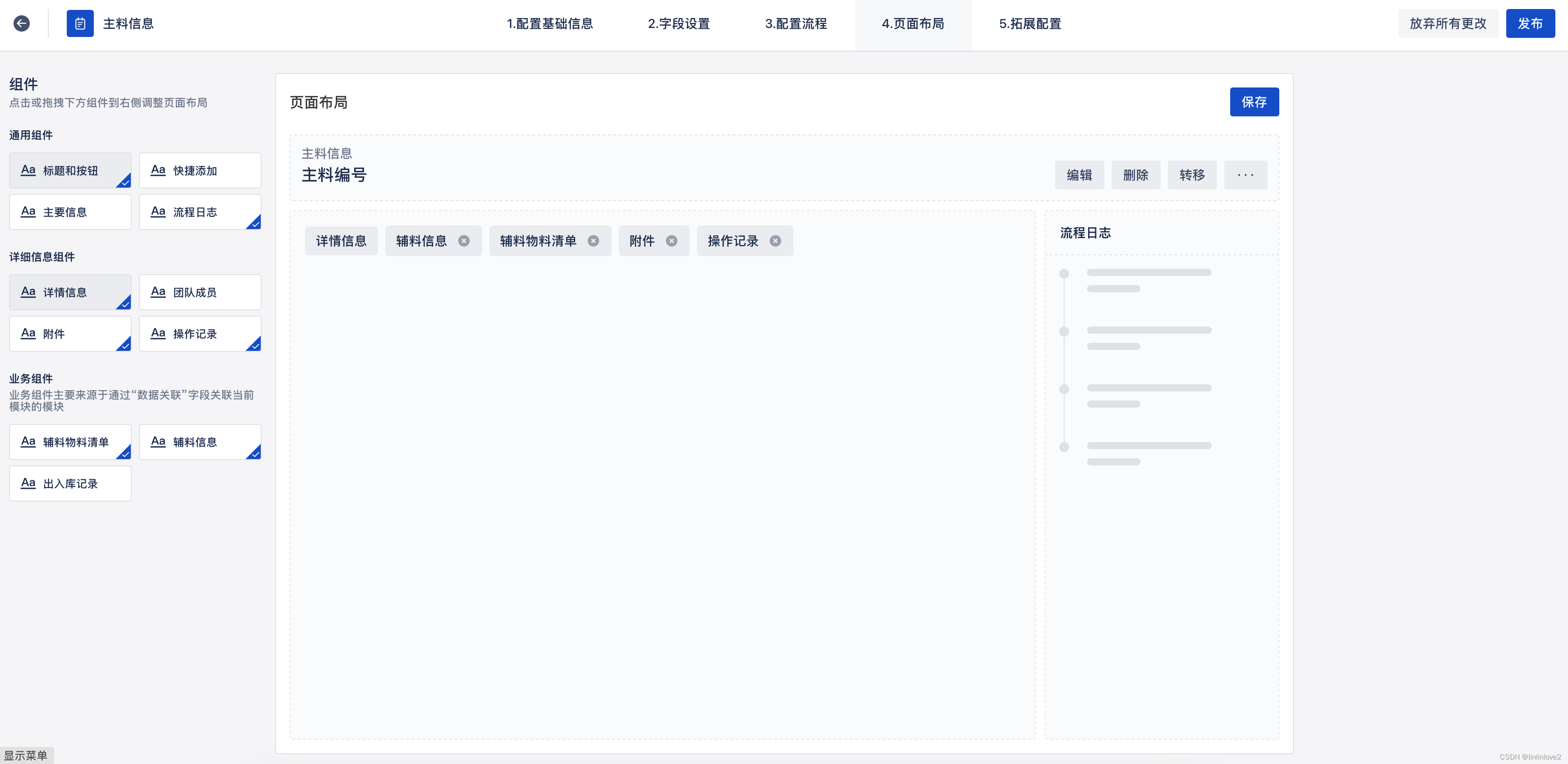
功能模块预览



























 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










