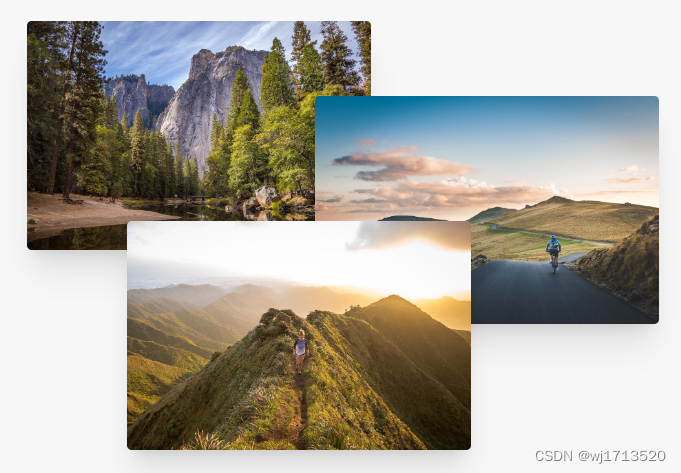
悬停(hover)在一张图片上的时候,其他图片缩小,悬停的那张图片放大
需要普通css结合tailwindcss共同实现:
1.tailwindcss负责制作悬停放大的效果
2.普通css负责制作其他2张图片缩小的效果
普通css代码:
.hoverImg:hover img:not(:hover) {
transform: scale(0.95);
}
@media (max-width: 768px) {
html {
font-size: 32.5%;
}
.hoverImg:hover [alt="sight 2"]:not(:hover) {
transform: translateX(-50%);
}
}tailwindcss代码:
<div className="hoverImg relative">
<img
src="./images/nat-1-large.jpg"
className="shadow-xl rounded-md w-[40%] md:w-[55%] absolute md:left-[2rem] md:top-[-1rem] hover:scale-110 hover:shadow-2xl hover:z-20 transition-all hover:outline-[1rem] hover:outline-green-500 hover:outline-offset-4 md:hover:outline-offset-8 hover:outline hover:-translate-y-[.5rem]"
alt="sight 1"
/>
<img
src="./images/nat-2-large.jpg"
className="shadow-xl rounded-md w-[40%] md:w-[55%] absolute left-1/2 -translate-x-[50%] md:translate-x-0 top-[-3rem] md:z-0 z-10 md:right-0 md:top-[5rem] hover:scale-110 hover:shadow-2xl hover:z-20 transition-all hover:outline-[1rem] hover:outline-green-500 hover:outline-offset-4 md:hover:outline-offset-8 hover:outline hover:-translate-y-[.5rem] "
alt="sight 2"
/>
<img
src="./images/nat-3-large.jpg"
className="shadow-xl rounded-md w-[40%] md:w-[55%] absolute right-0 md:left-[20%] md:top-[15rem] hover:scale-110 hover:shadow-2xl hover:z-20 transition-all hover:outline-[1rem] hover:outline-green-500 hover:outline-offset-4 md:hover:outline-offset-8 hover:outline hover:-translate-y-[.5rem]"
alt="sight 3"
/>
</div>
























 5331
5331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








