软件环境:
操作系统:win10 64位
geoserver版本2.9.1
tomcat7
jdk1.8(geoserver要求最低java1.8)
cesium1.25
1,tomcat环境配置
首先安装java1.8,配置JAVA_HOME环境变量为java1.8的安装目录,具体java环境变量配置在此不赘述,百度一搜一大堆,此处注意:jdk必须>1.8版本,不然geoserver启动报错。
tomcat7解压缩到磁盘,我解压到D盘根目录,直接启动tomcat/bin/startup.bat,如果没有报错,此步骤安装完毕。
小插曲:我安装后运行tomcat报错:说端口被占用,实际端口未被占用,第一步:netstat -ano 查看端口是否真的被占用,如果没有被占用,第二步:执行如下命令,要求以管理员身份,C:\Users\Administrator>netsh winsock reset,即打开程序页面,找到cmd,右键,以管理员身份运行,netsh winsock reset 回车,提示要重启电脑,一般tomcat就可以用了。
2,将geoserver.war放到tomcat的webapps目录下,系统自动释放安装,可以看到deploy geoserver,后续滚动日志,说明geoserver安装ok
3,登录geoserver,tomcat默认端口8080,在浏览器输入http://localhost:8080/geoserver,进入登录界面,输入默认用户名和密码admin/geoserver登录
4,登录成功后,在数据》Layer preview处点击,可以看到系统默认自带的图层数据,第一个为
| A sample ArcGrid file | nurc:Arc_Sample |
var viewer = new Cesium.Viewer('cesiumContainer');将这一行注释掉,然后再下面写入:
var url='http://localhost:8080/geoserver/wms'; //Geoserver URL
var viewer = new Cesium.Viewer('cesiumContainer',{
imageryProvider:new Cesium.WebMapServiceImageryProvider({
url : url,
layers: 'nurc:Arc_Sample'// Here just give layer name
}),
baseLayerPicker:false
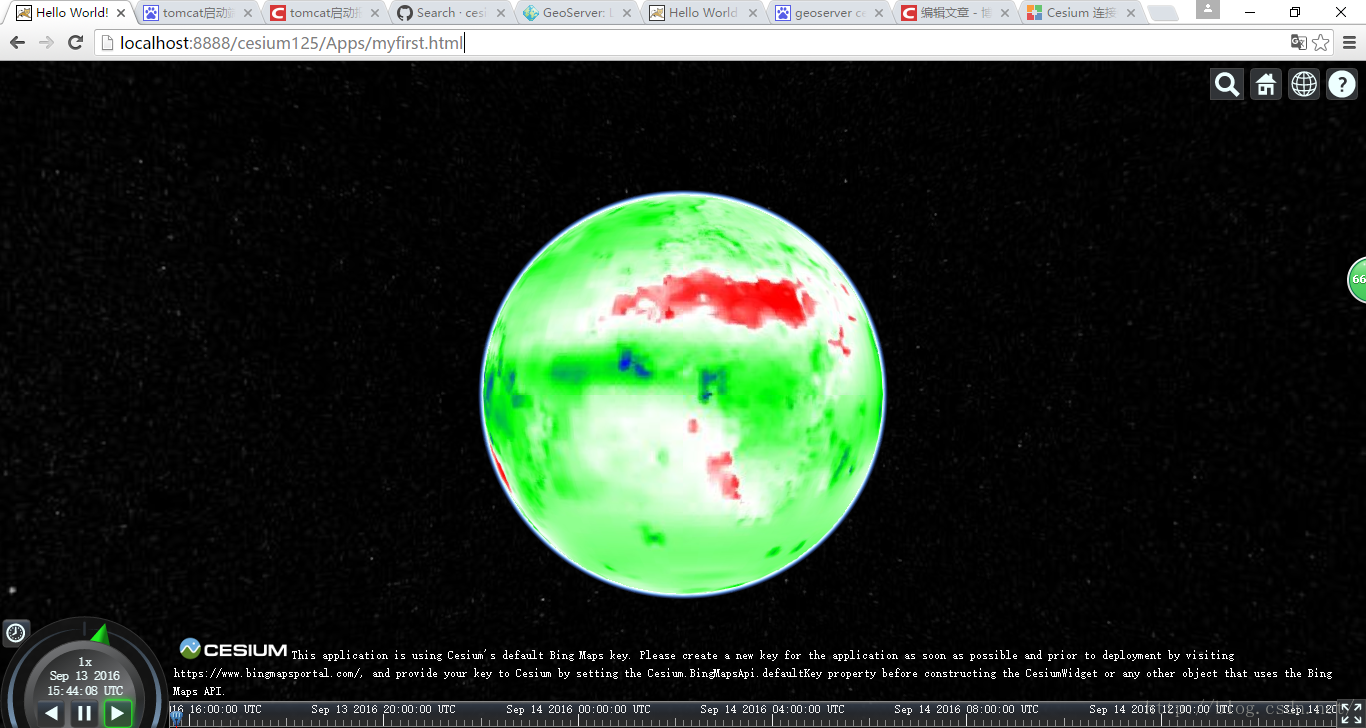
});6,在chrome52浏览器上,输入http://localhost:8080/cesium/Apps/myfirst.html,即可看到一个绿色的球,如下图:(我的端口是8888,cesium解压目录为cesium125)
欢迎转载,请注明出处,请大家批评指正。


























 1534
1534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










