
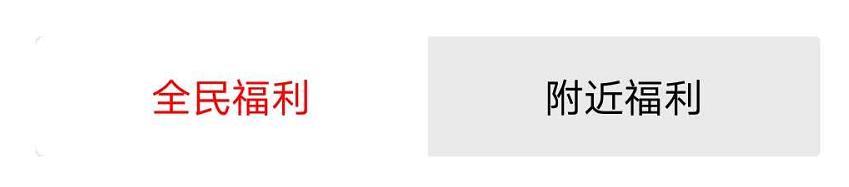
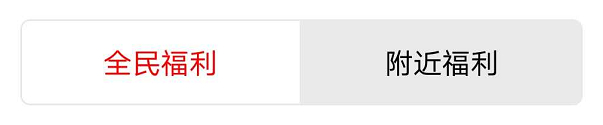
下面代码从网上找的,发现并不能解决问题,设置成-1dp会导致item背景显示不全,导致有重叠阴影
app:tabPaddingBottom="-1dp"
app:tabPaddingEnd="-1dp"
app:tabPaddingStart="-1dp"
app:tabPaddingTop="-1dp"下面是截图,不是太明显


tabLayout.setupWithViewPager(viewPager);//将TabLayout与Viewpager联动起来
tabLayout.setTabsFromPagerAdapter(adapter);//给TabLayout设置适配器
for (int i = 0; i < tabLayout.getTabCount(); i++) {
tabLayout.getTabAt(i).setCustomView(R.layout.tab_item);
if (i == 0) {
//第一个tab被选中
tabLayout.getTabAt(i).getCustomView()
.findViewById(R.id.tab_text).setSelected(true);
} else {
tabLayout.getTabAt(i).getCustomView()
.findViewById(R.id.tab_text)
.setBackground(ContextCompat.getDrawable(getActivity(),
R.drawable.selector_right_radius_tab_item_bg));
}
TextView textView = tabLayout.getTabAt(i)
.getCustomView().findViewById(R.id.tab_text);
textView.setText(tab_title_list.get(i));//设置tab上的文字
}
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
tab.getCustomView().findViewById(R.id.tab_text).setSelected(true);
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
tab.getCustomView().findViewById(R.id.tab_text).setSelected(false);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});不要怪我啊,不太熟,插入代码太丑了,只能用图片来展示





















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








