vue+element UI 封装一个导出Excel数据的公共函数
将公共方法封装在store的modules的common.js中,如下图:

代码如下:
const download = {
actions: {
downloadData({ commit, state }, data) {
return new Promise((resolve, reject) => {
data.event(data.formData).then(res => {
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel'
})
const objectUrl = URL.createObjectURL(blob)
const link = document.createElement('a') // 创建a标签
link.href = objectUrl
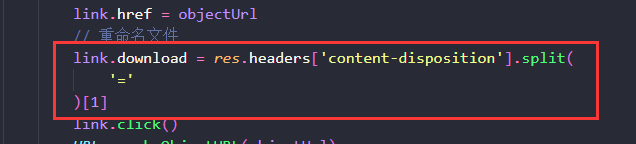
// 重命名文件
link.download = res.headers['content-disposition'].split(
'='
)[1]
link.click()
URL.revokeObjectURL(objectUrl)
resolve(res)
}).catch((err) => {
reject(err)
})
})
}
}
}
export default download
然后在store的index中导出到公共模块


在需要调用方法的组件中使用
methods:{
//导出数据的方法
handleExport(formData) {
this.loading = true
const data = {
// import { loanDownloadData } from '@/api/loan/userLoanList'
// event: loanDownloadData, loanDownloadData是导出数据的接口的关键字
//formData是loanDownloadData接口需要的参数
event: '',
formData: formData
}
this.$store.dispatch('downloadData', data).then(res => {
this.loading= false
}).catch(() => {
this.loading = false
})
},
}
PS:如果接口能正常返回数据,但是接口调用时发生报错,可能是接口拦截文件返回的数据不对,首先找到utils->request.js文件中(一般情况下是放在这个位置),如下:

接口拦截的时候,如果是导出接口需要返回所有的数据,如:response,因为在common.js文件中需要用到headers重命名文件,如下

接口拦截的一般情况下只需要返回data就行,如:const res = response.data ,返回res

























 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








