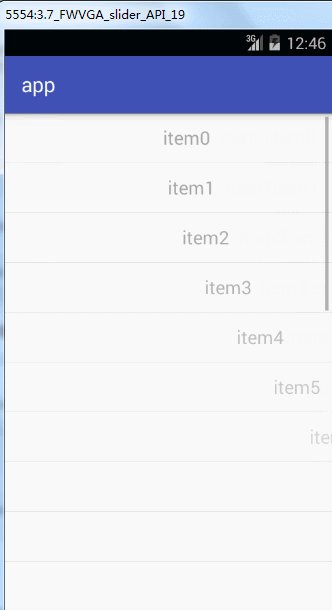
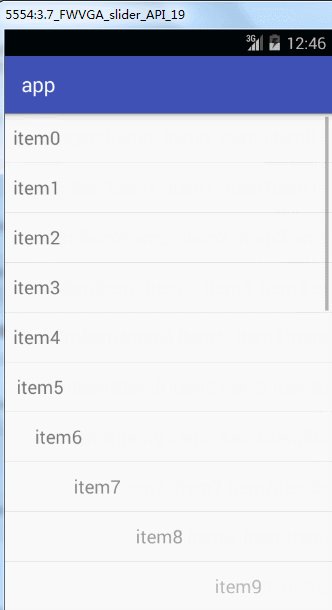
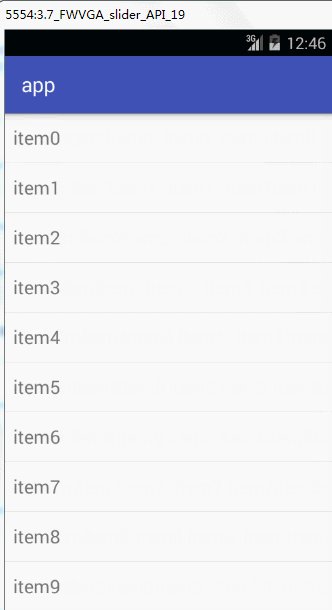
效果图:
实现方式:layoutanimation属性
layoutanimation可以控制子视图的进入效果,由名字也可以看出,布局的动画。
步骤:
一: 在xml的listview里加入此属性
<ListView
android:layoutAnimation="@anim/anim_main_lv"
android:id="@+id/lv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"/>二:写layoutanimation文件(anim_main_lv)
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="0.1"
android:animationOrder="normal"
android:animation="@anim/anim_item_lv"/>PS: 如果要实现顺序进入 要指定delay 与 animationOrder属性
* delay : 指定子视图进入的延迟时间 可以写百分比,也可以写小数
* animationOrder : 指定子视图进入的顺序,有三种选择:normal(正常顺序) random(随机进入) reverse(反序进入)
三:写子视图进入的动画(anim_item_lv)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="600"
android:shareInterpolator="true"
android:interpolator="@android:interpolator/accelerate_decelerate">
<translate android:fromXDelta="100%p" android:toXDelta="0%p"/>
<alpha android:fromAlpha="0" android:toAlpha="1"/>
</set>






















 8305
8305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








