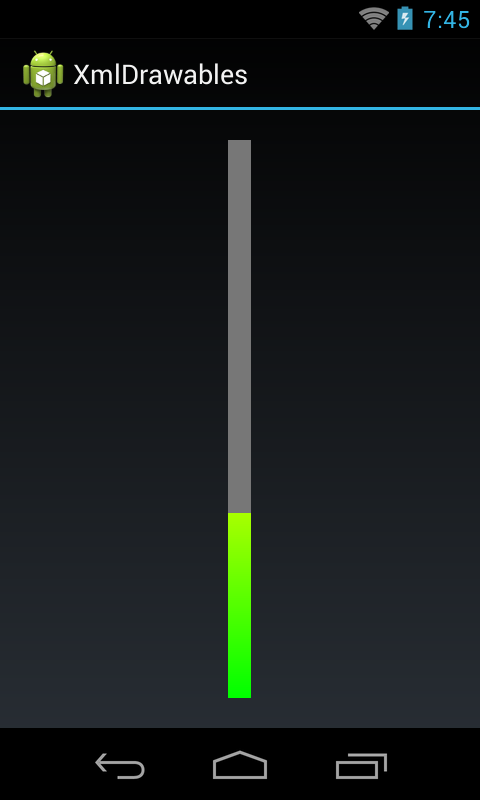
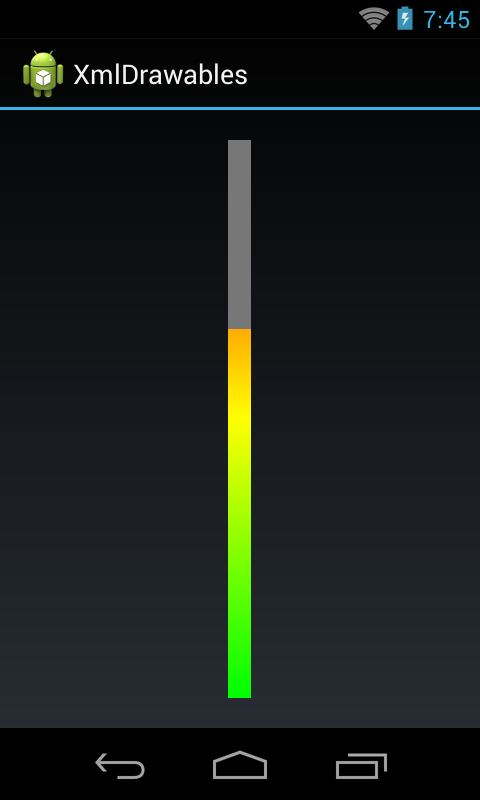
Vertical gradient progress
Layout :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <ProgressBar style="@android:style/Widget.ProgressBar.Horizontal" android:layout_centerInParent="true" android:layout_width="15dp" android:layout_height="match_parent" android:max="100" android:progress="33" android:progressDrawable="@drawable/progress_drawable" /> </RelativeLayout>
progress_drawable :
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <color android:color="#777" /> </item> <item android:id="@android:id/progress"> <clip android:clipOrientation="vertical" android:gravity="bottom"> <shape> <gradient android:startColor="#00FF00" android:centerColor="#FFFF00" android:endColor="#FF0000" android:angle="90" /> </shape> </clip> </item> </layer-list>
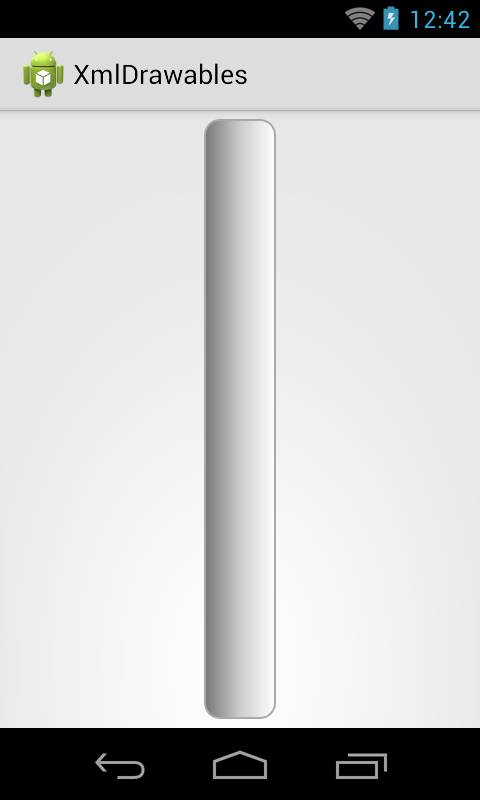
Stylish vertical ProgressBar example 1
Layout :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp"> <ProgressBar style="@android:style/Widget.ProgressBar.Horizontal" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="match_parent" android:max="100" android:progress="80" android:progressDrawable="@drawable/progress_drawable" /> </RelativeLayout>
progress_drawable :
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <gradient android:startColor="#777" android:centerColor="#CCC" android:endColor="#FFF" /> <corners android:radius="10dp" /> </shape> </item> <item android:id="@android:id/progress"> <clip android:clipOrientation="vertical" android:gravity="bottom"> <shape> <gradient android:startColor="#32A6FF" android:centerColor="#0090FF" android:endColor="#3232FF" /> <corners android:radius="10dp" /> </shape> </clip> </item> </layer-list>
Vertical ProgressBar with horizontal lines
Note :
Lines are not showing, when progress is 0.
Left pic - 0 progress.
Right pic - 66 progress.
Layout :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ProgressBar style="@android:style/Widget.ProgressBar.Horizontal" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="200dp" android:max="100" android:progress="66" android:progressDrawable="@drawable/progress_drawable" /> </RelativeLayout>
progress_drawable :
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <solid android:color="#AAA" /> <corners android:radius="10dp" /> </shape> </item> <item android:id="@android:id/progress"> <layer-list> <item> <clip android:clipOrientation="vertical" android:gravity="bottom"> <shape> <solid android:color="#0090FF" /> <corners android:radius="10dp" /> </shape> </clip> </item> <item> <clip android:clipOrientation="vertical" android:gravity="fill"> <layer-list> <item> <shape android:shape="line"> <stroke android:width="2dp" android:color="#333" /> </shape> </item> <item android:top="100dp"> <shape android:shape="line"> <stroke android:width="2dp" android:color="#333" /> </shape> </item> <item android:bottom="100dp"> <shape android:shape="line"> <stroke android:width="2dp" android:color="#333" /> </shape> </item> </layer-list> </clip> </item> </layer-list> </item> </layer-list>
Stylish vertical ProgressBar example 2
Layout :
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ProgressBar style="@android:style/Widget.ProgressBar.Horizontal" android:layout_centerInParent="true" android:layout_width="48dp" android:layout_height="400dp" android:max="100" android:progress="66" android:progressDrawable="@drawable/progress_drawable" /> </RelativeLayout>
progress_drawable :
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <gradient android:startColor="#777" android:centerColor="#CCC" android:endColor="#FFF" /> <corners android:radius="10dp" /> <stroke android:width="1dp" android:color="#AAA" /> </shape> </item> <item android:id="@android:id/progress"> <layer-list> <item> <clip android:clipOrientation="vertical" android:gravity="bottom"> <layer-list> <item android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp"> <shape> <gradient android:startColor="#0000FF" android:endColor="#CCC" /> <corners android:radius="10dp" /> </shape> </item> <item android:right="26dp" android:left="2dp" android:top="2dp" android:bottom="2dp"> <shape> <gradient android:startColor="#32A6FF" android:endColor="#3232FF" /> <corners android:radius="10dp" /> </shape> </item> </layer-list> </clip> </item> <item> <clip android:clipOrientation="vertical" android:gravity="fill"> <layer-list> <item> <shape android:shape="line"> <stroke android:width="1dp" android:color="#333" /> </shape> </item> <item android:top="200dp"> <shape android:shape="line"> <stroke android:width="1dp" android:color="#333" /> </shape> </item> <item android:bottom="200dp"> <shape android:shape="line"> <stroke android:width="1dp" android:color="#333" /> </shape> </item> </layer-list> </clip> </item> </layer-list> </item> </layer-list>































 169
169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








