
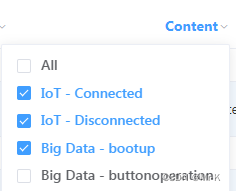
使用table表单中的筛选时,想一键全选,element提供了filter-multiple:ture/false将筛选框设置成单选,会提供一个全选的单选按钮,如果想要实现多选,并且附带all,这里我是通过手动控制的
1.这里是通过筛选后调用接口,重新渲染列表的使用
//html
<el-table ref="tableData" @filter-change="filterChange">
<el-table-column
label="Type"
:filtered-value="typeList"
:filters="[{ text:'all',value:'' }...]"
column-key="content"
filter-placement="bottom-end">
<template slot-scope="scope">
<span>{{scope.row.type}}</span>
</template>
</el-table-column>
</el-table>
//JS
data:{
typeList:[],//默认选中
typeListTotal:['',...],//提前存储了typeList的多有value值
}
//methods
filterChange(filters){
//如果存在多个筛选则需要找到column-key的数组
if(filters.content){
//判断该筛选条件是否选择all
if(filters.content.includes('')){
//通过table上的refs找到columns数组中找到columnKey等于content的数组,进行赋值
this.$refs.tableData.columns[2].filteredValue = this.typeListTotal;
}else{
this.conentValue = filters.content
}
}
//调用接口
this.getList()
},





















 2859
2859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








