时间清空后,再选择时间显示不对
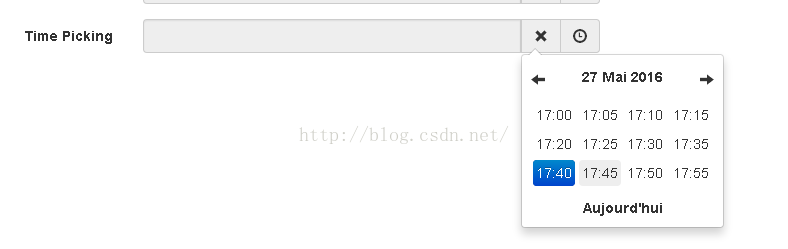
今天使用bootstrap-datetimepicker的一个时间组件时,发现一个问题。
就是一旦清空后,点击到分钟时,显示的不对,是上次的时间值。
比如第一次选择15:40分,时间后显示的分钟是正确的,输入框中正是看到的是正确分钟数。
但是使用那个清空按钮后,选择18时,后跳转的分钟竟然是17:40,也即是上次的小时数,看了下datetimepicker的源代码。
一次又一次的定位,清空的动作在哪处理的,分钟的显示在哪处理的。
最终定位到是因为小时变动后,未重新赋值,即让页面刷新小时数。
发现this.viewSelect的值是0,所以一直无法进入到重新赋值的处理。
把这个值改为>=0即可。
this.viewDate.setUTCHours(hours);
this.element.trigger({
type: 'changeHour',
date: this.viewDate
});
if (this.viewSelect >= 1) {
this._setDate(UTCDate(year, month, day, hours, minutes, seconds, 0));
}
改成这个即可修改这个bug
if (this.viewSelect >= 1) {
this._setDate(UTCDate(year, month, day, hours, minutes, seconds, 0));
}
时间清空后,再显示时间会报空指针
由于清空后,date会是null。
源代码如下
getDate: function () {
var d = this.getUTCDate();
return new Date(d.getTime() + (d.getTimezoneOffset() * 60000));
},
修改如下
getDate: function () {
var d = this.getUTCDate();
if(d==null){
d = new Date();
}
return new Date(d.getTime() + (d.getTimezoneOffset() * 60000));
},
第一次加载数据时,会出现空指针,原因是设置时区时,出现了空指针。
源代码如下所示:
this.defaultTimeZone = (new Date()).toString().split('(')[1].slice(0, -1);
现在临时注释掉了。
使用datetimepicker时,传进去就好了。
this.timezone = options.timezone || this.defaultTimeZone;
这个出现的原因时,因为有的时间转换为string后没有(,所以要特殊处理下。
有的电脑时间有(
用完这个组件后,发现bug还是不少的。可能新的版本已经修复了吧。
对于后端开发为主的去修改前端组件的bug还是有点挑战的
选择小时后,输入框会默认存进去当前时间
这个其实也算是bug吧
源代码如下
this.element.trigger({
type: 'changeHour',
date: this.viewDate
});
if (this.viewSelect >= 0) {
this._setDate(UTCDate(year, month, day, hours, minutes, seconds, 0));
}
原因是,因为分钟和秒传值了。修改后分钟和秒改为0即可
if (this.viewSelect >= 0) {
//小时选择后,赋值是00,而不是当前时间,否则会出现表象不一
this._setDate(UTCDate(year, month, day, hours, 0, 0, 0));
}


























 1469
1469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








