大神写控件,小的学习之。
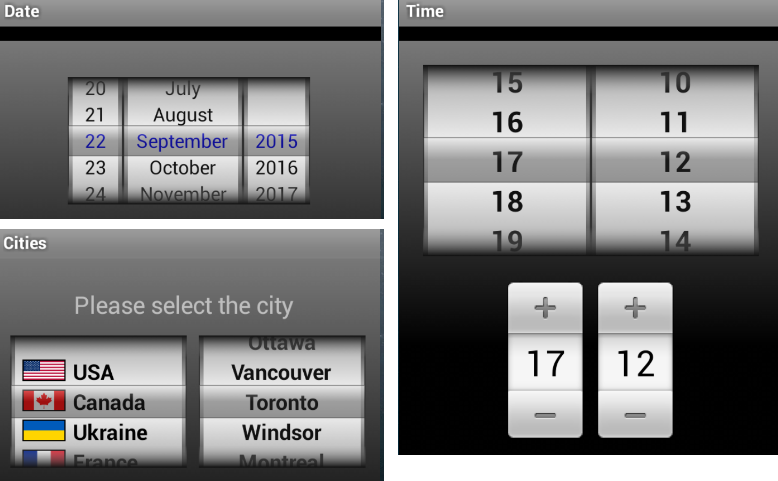
开源控件Wheel效果一览
开源项目博客:
http://android-devblog.blogspot.com/2010/05/wheel-ui-contol.html
介绍了该控件,以及设计原理,看过之后对该控件进行改造有帮助。
下载源码通读了一遍,好在能看懂,膜拜之。
原组件已经十分成熟和方便使用,附带的demo也演示了各种用法。
但这貌似是3年前的项目,源码对组件的界面风格已经在源代码确定,是如上图实体风格。
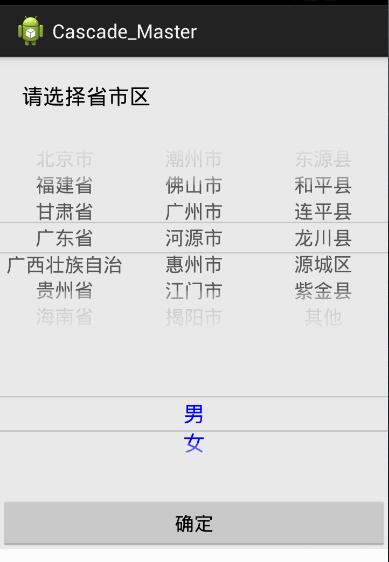
刚好找到另外一篇文章在此控件的基础上完成了省市区三级联动的选择器,他将Wheel的风格修改成了当下流行的扁平简约风格
效果图:(性别选择是我的测试)
下面将关于界面风格的几处代码贴出来,需要修改风格在这些地方修改。
有时间将这些地方抽成方法应该就更方便了。
界面的绘制都在WheelView.java之中。
1、滚动项目顶部底部阴影颜色。注释中为原组件实体风格。
/** Top and bottom shadows colors */
/*
* / Modified by wulianghuan 2014-11-25 private int[] SHADOWS_COLORS = new
* int[] { 0xFF111111, 0x00AAAAAA, 0x00AAAAAA }; //
*/
private int[] SHADOWS_COLORS = new int[] { 0xefE9E9E9, 0xcfE9E9E9,
0x3fE9E9E9 };
/**
* Draws shadows on top and bottom of control
*
* @param canvas
* the canvas for drawing
*/
private void drawShadows(Canvas canvas) {
// by wkw1125 @2015-9-22 20:22:04 根据可见项数量调整阴影大小
int itemCount = getVisibleItems();
double ratio = 0.0;
if (itemCount <= 1) {
ratio = 0.1;
} else if (itemCount <= 3) {
ratio = 0.5;
} else {
ratio = 1.5;
}
// int height = (int)(1.5 *getItemHeight());
int height = (int) (ratio * getItemHeight());
topShadow.setBounds(0, 0, getWidth(), height);
topShadow.draw(canvas);
bottomShadow
.setBounds(0, getHeight() - height, getWidth(), getHeight());
bottomShadow.draw(canvas);
}3、中部选中内容的边框。原组件是绘制了一个渐变宽,由上文作者改成了两条线。
/**
* Draws rect for current value
*
* @param canvas
* the canvas for drawing
*/
private void drawCenterRect(Canvas canvas) {
int center = getHeight() / 2;
int offset = (int) (getItemHeight() / 2 * 1.2);
// Remarked by wulianghuan 2014-11-27 使用自己的画线,而不是描边
// centerDrawable.setBounds(0, center - offset, getWidth(), center +
// offset);
// centerDrawable.draw(canvas);
Paint paint = new Paint();
// 线颜色
paint.setColor(getResources().getColor(R.color.province_line_border));
// 设置线宽
paint.setStrokeWidth((float) 1);
// 绘制上边直线
canvas.drawLine(0, center - offset, getWidth(), center - offset, paint);
// 绘制下边直线
canvas.drawLine(0, center + offset, getWidth(), center + offset, paint);
//
}4、关于文本颜色、字体大小等,则是在适配器中设置的。
// 文本内容
String[] sexs = { "男", "女", "男", "女", "男", "女", "男", "女" };
ArrayWheelAdapter<String> sexadapter = new ArrayWheelAdapter<String>(
this, sexs);
// 文本颜色
sexadapter.setTextColor(getResources().getColor(R.color.blue));
// 文本大小
sexadapter.setTextSize(20);
mViewSex.setViewAdapter(sexadapter);
// 可见数目,默认是5
mViewSex.setVisibleItems(3);5、对滚动项使用自定义布局,同样是在适配器中设置
sexadapter.setItemResource(R.layout.tab_item);6、修改默认项目高度ItemHeight。
若适配器没有指定setItemResource,wheel将默认地使用一个TextView作为项目布局,因此其高度只受其文本大小影响。
改变默认Textview属性,增加padding,在AbstractWheelTextAdapter.java修改代码如下
/**
* Configures text view. Is called for the TEXT_VIEW_ITEM_RESOURCE views.
*
* @param view
* the text view to be configured
*/
protected void configureTextView(TextView view) {
view.setTextColor(textColor);
view.setGravity(Gravity.CENTER);
view.setTextSize(textSize);
view.setEllipsize(TextUtils.TruncateAt.END);
view.setLines(1);
// by wkw1125 设置padding以撑高ItemHeight
view.setPadding(0, 20, 0, 20);
// 字体设置
// view.setCompoundDrawablePadding(20);
// view.setTypeface(Typeface.SANS_SERIF);
}7、可见项数量和整个wheel控件高度实际上是动态计算得到的:
若在主布局文件中指定wheel的高度,如250dp,将根据滚动项的高度(如50)计算得到可见数量=250/50=5;此时设置setVisibleItems无效。
若在主布局文件中指定wheel高度为wrap_content,此时根据setVisibleItems的值来显示可见属性,默认为5.(此时wheel的高度由可见数量*项高度决定。)
自定义布局,与增加默认项高度的效果如下:
最后,整合了wheel源码以及的demo,以及修改阴影大小后的省市区三级联动选择器代码, 以待后用。
android开源滚动选择器wheel&demo&省市区地址选择器
感谢原作者!
/**
* Configures text view. Is called for the TEXT_VIEW_ITEM_RESOURCE views.
*
* @param view
* the text view to be configured
*/
protected void configureTextView(TextView view) {
view.setTextColor(textColor);
view.setGravity(Gravity.CENTER);
view.setTextSize(textSize);
view.setEllipsize(TextUtils.TruncateAt.END);
view.setLines(1);
// by wkw1125 设置padding以撑高ItemHeight
view.setPadding(0, 20, 0, 20);
// 字体设置
// view.setCompoundDrawablePadding(20);
// view.setTypeface(Typeface.SANS_SERIF);
}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










