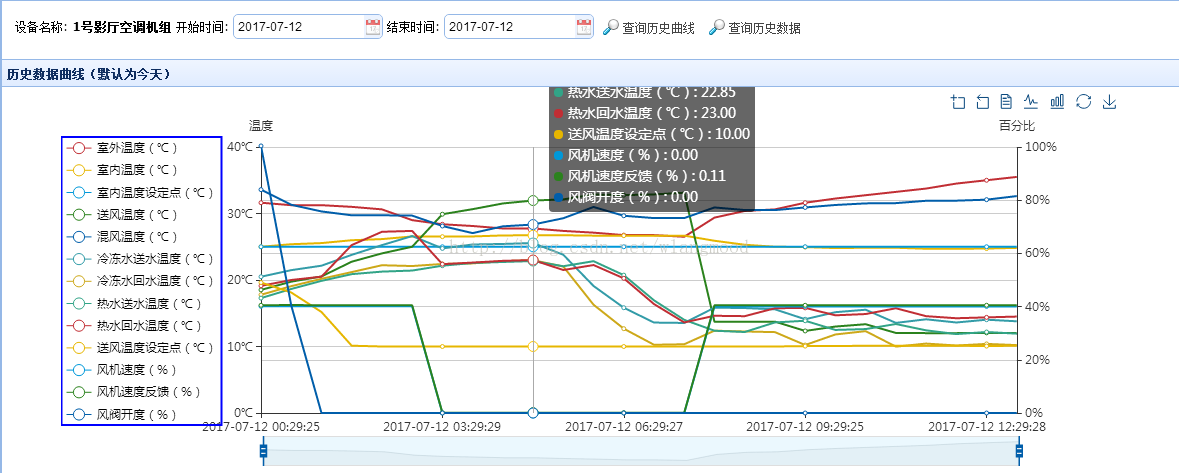
1、问题:提示框是根据鼠标位置实时变化的,但是当echarts图标高度较小,数据较多时,就会产生提示框显示不全的问题,如下图:
2、分析:
要想提示框不超出当前外层div,不考虑x轴显示位置的情况下,y轴显示位置必须固定,此时就需要设置tooltip的position属性。
position属性可以设置提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。属性值可以设置如下:
1)Array:通过数组表示提示框浮层的位置,支持数字设置绝对位置,百分比设置相对位置(数据放在引号内,不然会报错)。
position: [10, 10]
position: ['50%', '10%']
这种方式固定在了相应位置
2)Function:回调函数,格式如下
(point: Array, params: Object|Array.<Object>, dom: HTMLDomElement, rect: Object, size: Object) => Array
参数:
point: 鼠标位置,如 [20, 40]。
params: 同 formatter 的参数相同。
dom: tooltip 的 dom 对象。
rect: 只有鼠标在图形上时有效,是一个用x, y, width, height四个属性表达的图形包围盒。
size: 包括 dom 的尺寸和 echarts 容器的当前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}。
返回值:
可以是一个表示 tooltip 位置的数组,数组值可以是绝对的像素值,也可以是相 百分比。
也可以是一个对象,如:{left: 10, top: 30},或者 {right: '20%', bottom: 40}。
3、根据我自己的实际情况(图例在右侧),我选择属性值使用函数,函数返回值为数组,距离左侧距离随鼠标移动,距离上侧距离为固定值。
position: function(point, params, dom, rect, size){
//其中params为当前鼠标的位置
return [params[0]-220,'10%'];
}
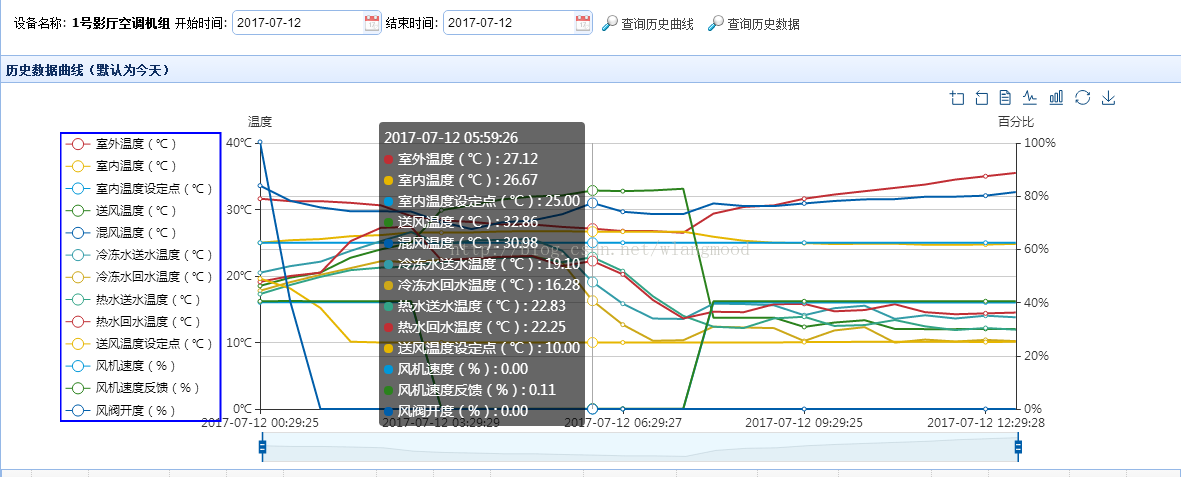
效果图:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








