下面是为图像视图添加边框,透明度和阴影等视觉效果
var body:some View
{
VStack{
Image("couple")//通过指定的名称,加载项目中的一张图片,图片是提前添加的
.border(Color.orange)//给图像视图添加一个橙色的边框,边框的宽度为默认值1
Image("couple")
.border(Color.orange,width:10)//添加另一个图像视图,并设置边框的宽度为10
Image("couple")
.opacity(0.5)//设置图像视图的透明度为0.5,也就是半透明的状态
.shadow(radius:10)//为图像添加一个半径为10的阴影
.shadow(color:.purple,radius:20,x:20,y:20)//添加一个紫色阴影半径为10,并在水平和垂直方向上各偏移20的距离
}
}
使用图像视图的色彩调整功能,swiftUI提供了大量的图像特效,可以使用户不需要借助专业的图像处理软件,也可以给图像添加丰富多彩的梦幻效果,
var body:some View
{
VStack{
Image("couple")
Image("couple")
.blur(radius:CGFloat(2))//添加了模糊效果模糊半径为2
.blur(radius:CGFloat(2),opaque:true)//图片素材是包含透明度的所以可以设置opaque属性为真从而为透明像素应用模糊效果
.brightness(0.2)//设置亮度为0.5参数值的范围是0~1逐渐变亮
.colorInvert()//对图像的颜色进行反转,也就是黑白色,黄紫,橙蓝这些互补色进行转换
.colorMultiply(Color.yellow)//为图像视图添加颜色乘法效果,结果色总是较暗的颜色,变化的幅度较为均匀,任何颜色与黑色相乘产生黑色,与白色相乘保持不变
.contrast(1.5)//提高当前图像对比度,并设置对比度参数的值为1.5,如果参数值为负,则除了应用对比度之外还会反转图像的颜色
.hueRotation(Angle.degrees(180))//给绘制图像视图应用色调旋转效果,色相旋转效果会根据您指定的角度移动视图中所有的颜色
.saturation(20)//增加颜色的饱和度。参数大于一时增加颜色的饱和度,参数值为1时饱和度与原色相同,参数为0时会清除图像里的彩色信息,仅包含灰度信息
.grayscale(0.9)//给图像应用灰度效果,可以降低色彩的饱和度,参数为0时不变,为1时会清除图像的彩色信息
.luminanceToAlpha//给图像的半透明效果添加亮度在视图外创建一个半透明的蒙版视图中的暗区变透明亮区变不透明的黑色中等亮度变为灰色
}
}
两个图像视图之间的色彩混合效果
var body:some View
{
VStack
{
Image("picture")
.bendMode(.difference)//差值混合模式查看每个通道中的颜色信息,并从基色中减去混合色,或从混合色中减去基色,与白色混合将反转基色的值,与黑色混合则不会发生变化
ZStack{
Image("Texture")//由于图片和背景颜色也就是和白色按照差值模式进行混合,所以图片颜色发生反转共有21种颜色混合模式,您可以逐一尝试不同混合模式的效果
Image("picture")
.blendMode(.difference.multiply)
}
.
}
}给图像视图添加遮罩以突出主题
var body:some View
{
VStack{
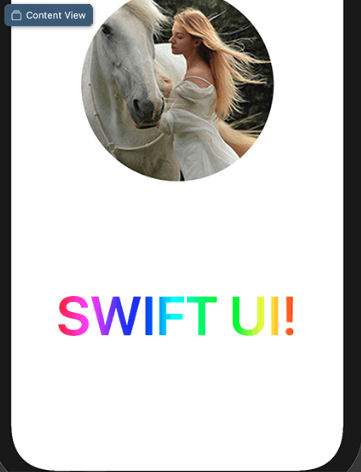
Image("picture")
.clipShape(Circle())//通过调用裁剪图形方法,给图像应用遮罩效果,遮罩图形为圆形,此时从右侧的预览窗口可以看出,图片已经被裁剪成圆形效果
Image("picture")
.mask(Circle())//通过调用遮罩方法给图像应用遮罩效果,遮罩图形为圆形
Image("picture")
.resizable()
.frame(width:300,height:300)//设置他的宽高为300
.mask(
Text("SWIFT UI!").font(Font.system(size:64).bold())
//添加最后给它添加一个指定内容的文字遮罩,文字尺寸为64,并具有加粗的效果,相当于在图片上裁剪出文字
)
}
}
下面是图像视图的缩放和旋转,当前项目已经拥有一个图像视图
VStack{
Image("couple")
.scaleEffect(0.8)//添加一个一个图像视图,并将它缩小为原来的0.8倍
.scaleEffect(CGSize(width:1.2,height:0.5))//对图像视图的宽度和高度应用不同的缩放比例,在此将图像视图的宽度放大为原来的1.2倍同时将图像视图的高度缩小为原来的0.5倍
.scaleEffect(CGSize(width:1.2,height:0.5),anchor:UnitPoint.bottomLeading)//在默认情况下,图像视图的缩放瞄点位于图像的中心位置,此时是将缩放瞄点修改为左下角
.rotationEffect(Angle.init(degrees:90)//给图像视图应用旋转效果,并设置旋转的角度为90度
anchor:Unitpoint.init(x;0,y:0)//图像视图的瞄点默认位于图像的中心位置,该操作将瞄点修改为左上角
)
.rotation3DEffect(Angle,init(degrees:45,
axis:(x:CGFloat(1),y:CGFloat(0),z:CGFloat(0)))//可以在三个轴上进行旋转操作,其中x轴是水平方向,这里设置图像沿水平方向旋转45度
}最后是下载并使用图像视图显示网络图片,首先添加一个图像视图,加载占位符图片
@State private var remoteImage:UIImage?=nil//添加一个UIImage类型属性,该属性拥有@State属性包装器,当该属性的值发生变化时和该属性绑定的图像视图,将立即显示新的图像内容
let placeholderOne=UIImage(named:"PlaceholderPicture")//添加一个常量属性作为占位符图片
var body:some View
{
//Image("PlaceholderPicture")
Image(uiImage:self.remoteImage ?? placeholderOne!)//然后修改此处的图像视图所显示的内容,如果网络图片属性的值不为空,则显示下载后的网络图片,否则显示占位符图片
.onAppear(perform:fetchRemoteImage)//执行该方法,这样当图片显示后,将立即执行下载网络图片的方法,因为图片网址不是https安全路径所以还要修改属性配置文件
}
func fetchRemoteImage()//添加一个方法,用来下载互联网上的图片
{
guard let url=URL(string://初始化一个字符串常量,作为网络图片的地址
"http://hdjc8.com/images/logo.png")else{return}
URLSession.shared.dataTask(with:url)//接着执行URLSession单例对象的数据任务方法,以下载指定的图片
{
(data,response,error)in
if let image=UIImage(data:data!)//下载成功后,将下载的数据转换为图像,并存储在remoteImage属性中
{
self.remoteImage=image
}
else
{
print(error ?? ”“)//如果下载失败,则在控制台输出错误信息
}
}
.resume()//接着通过执行resume方法,开始下载指定路径的网络图片
}




















 3364
3364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








