1.列表标签 表格是用来显示数据的,列表是用来布局的

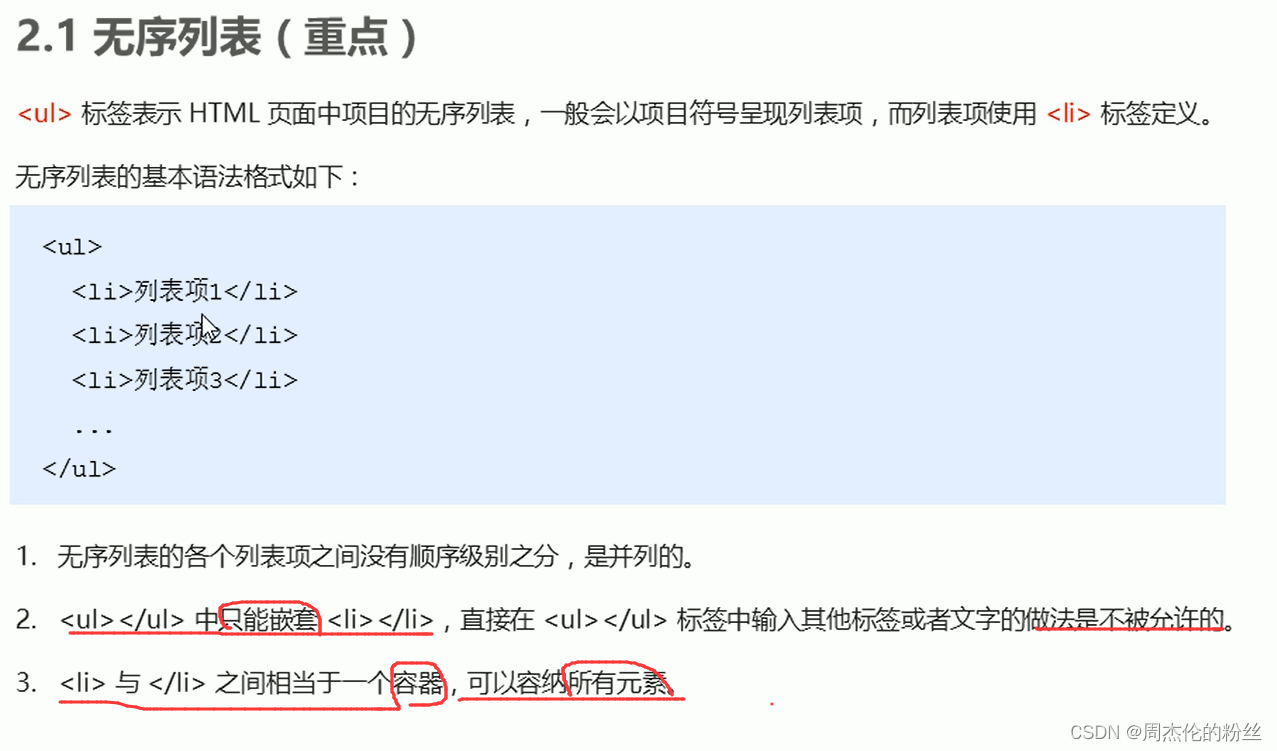
2.无序列表

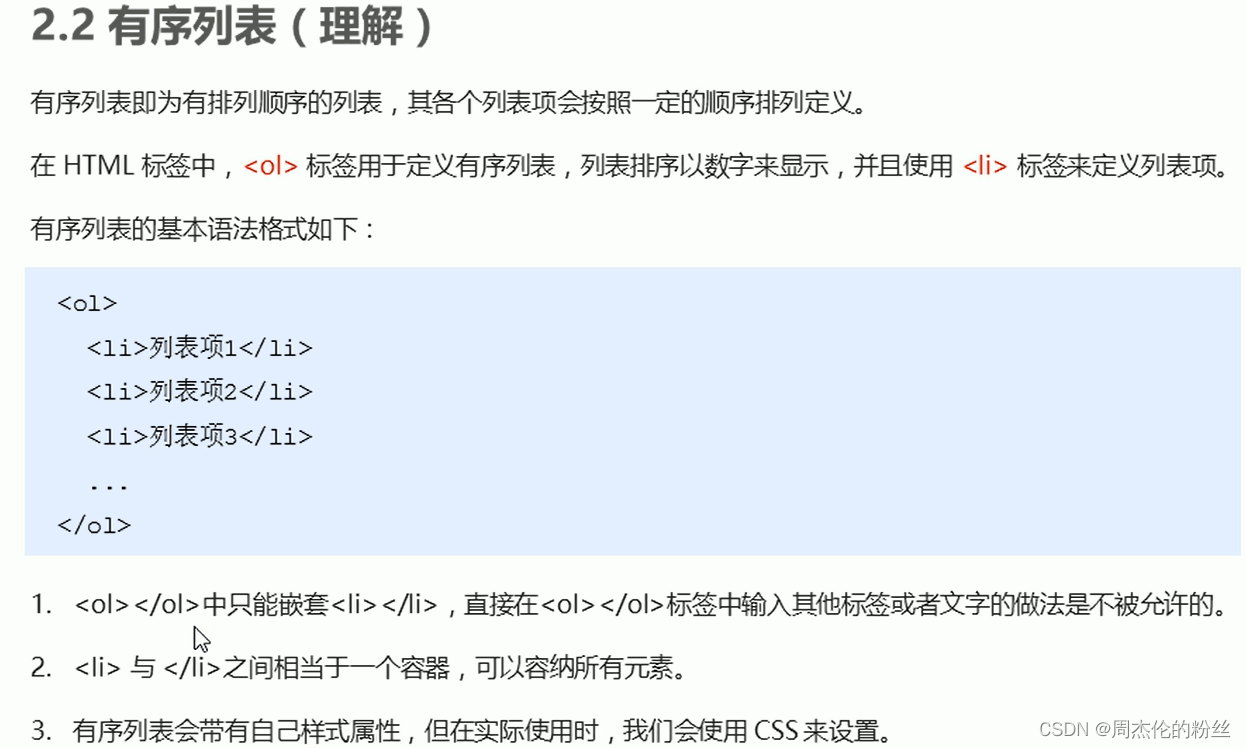
3.有序列表

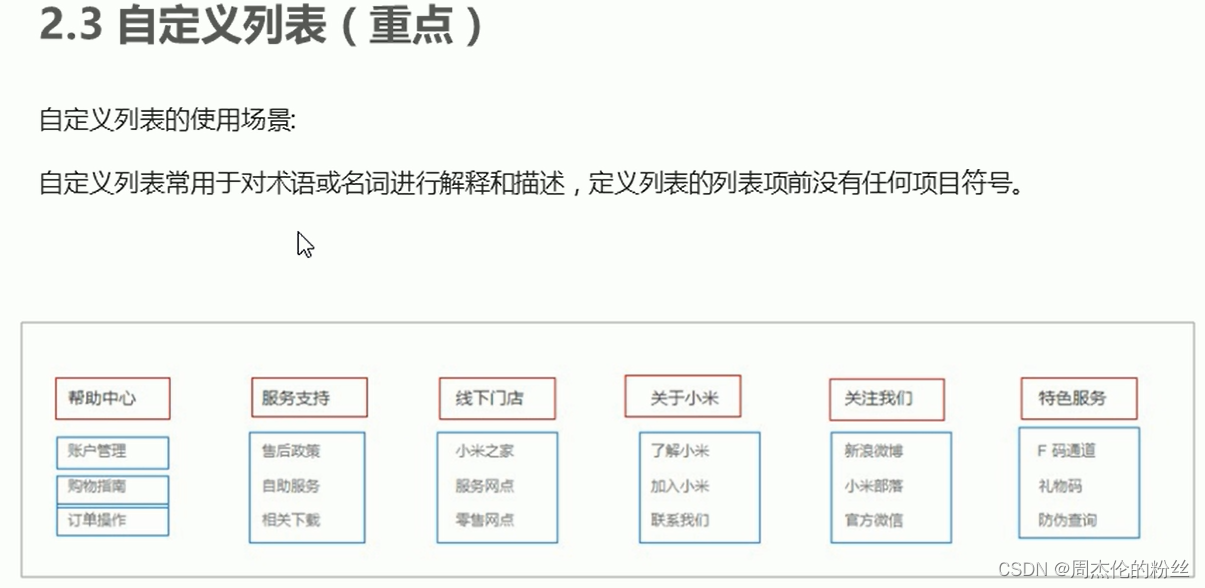
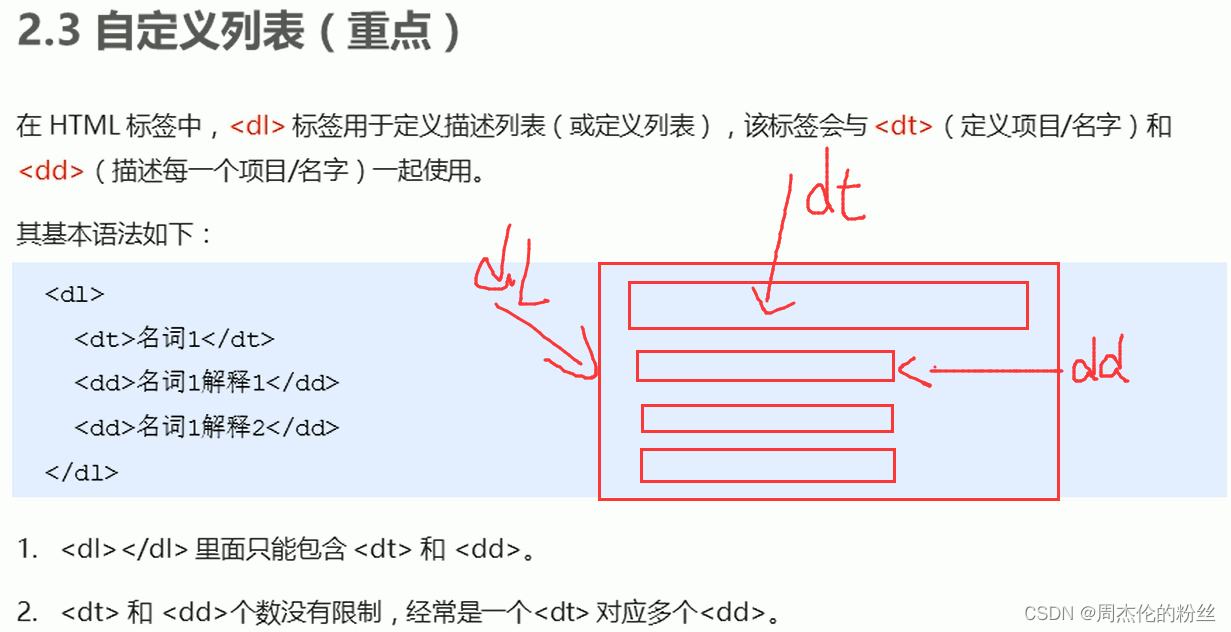
4.自定义列表



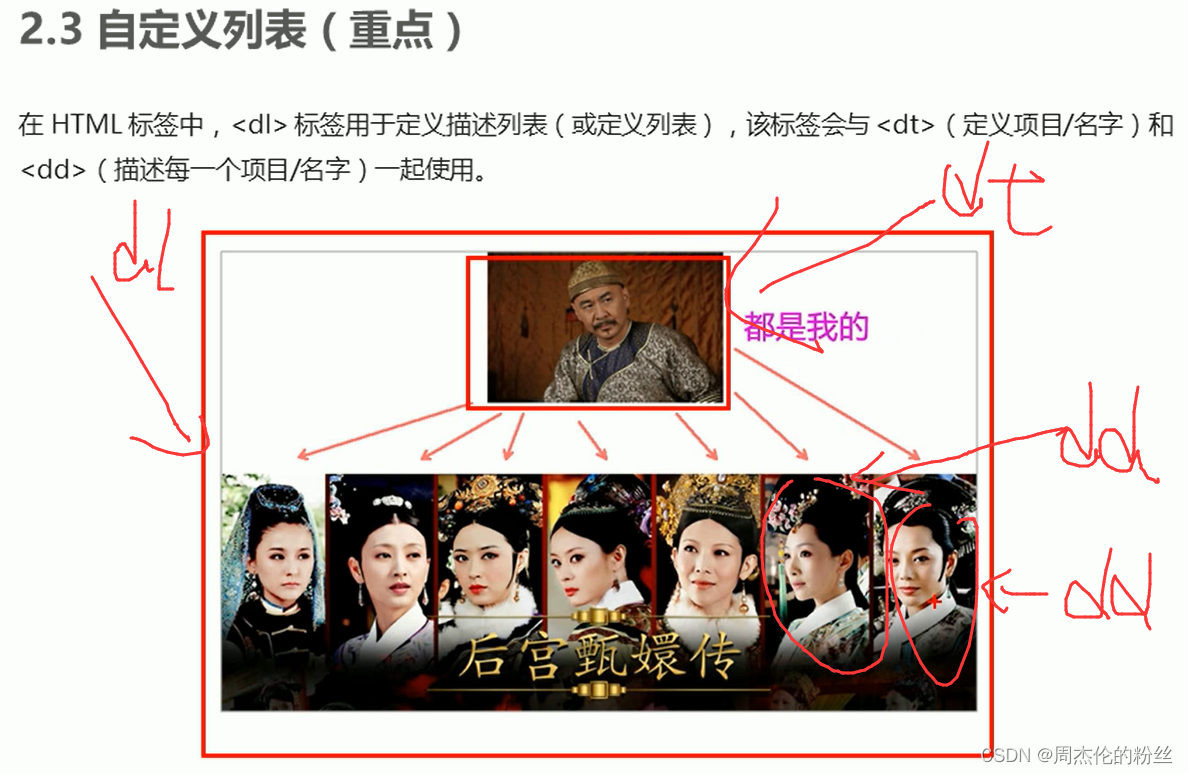
5.列表总结

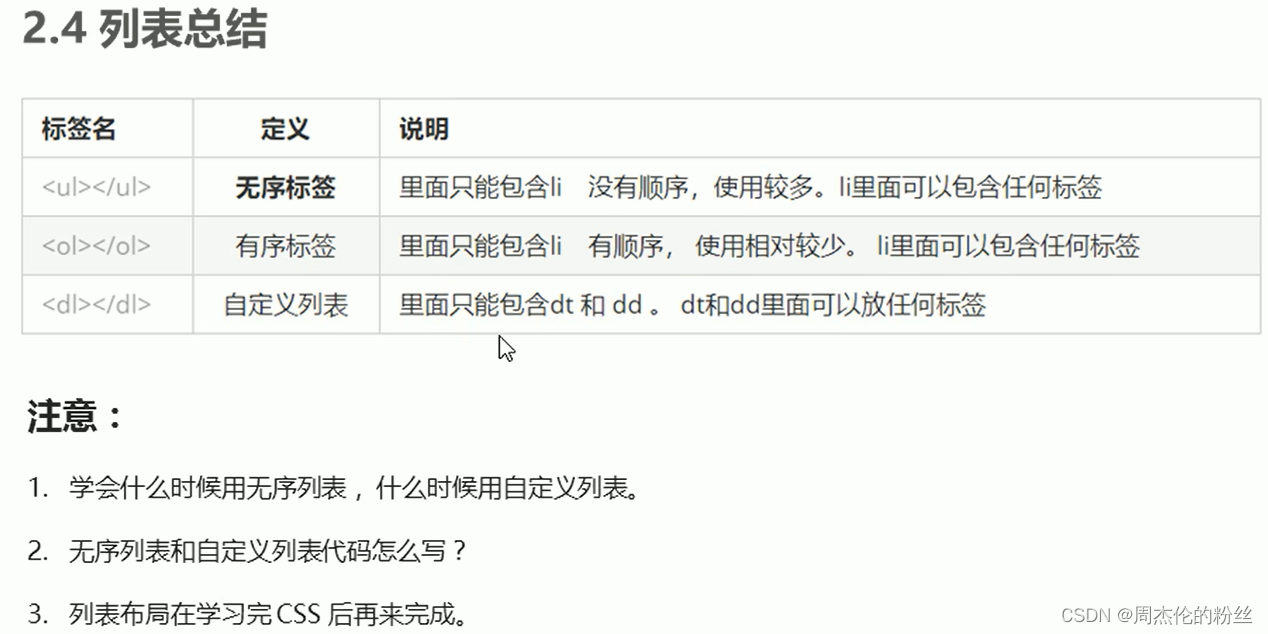
6.表单标签
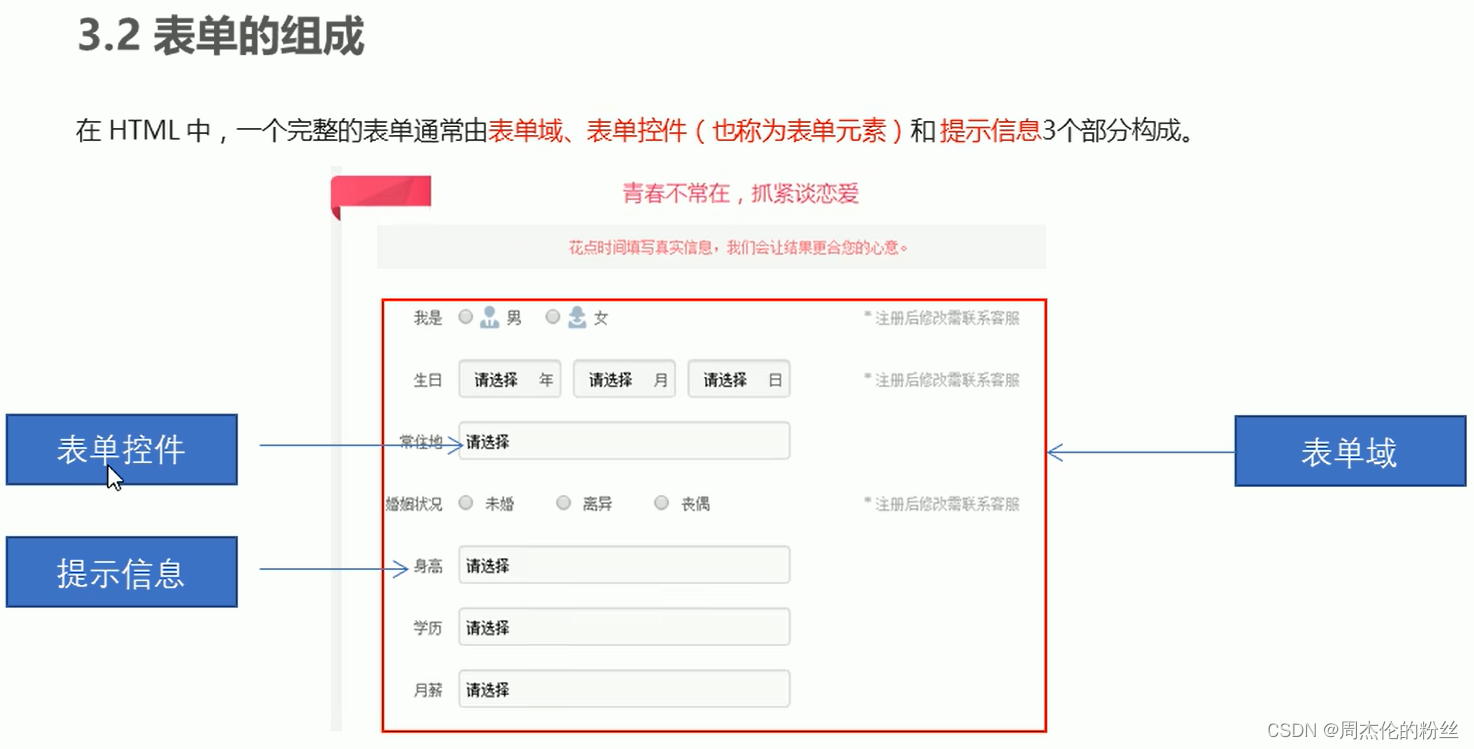
表单的应用场景:为了收集用户的相关信息,在HTML中,一个完整的表单通常由表单域,表单控件(表单元素)和提示信息3个部分组成的。
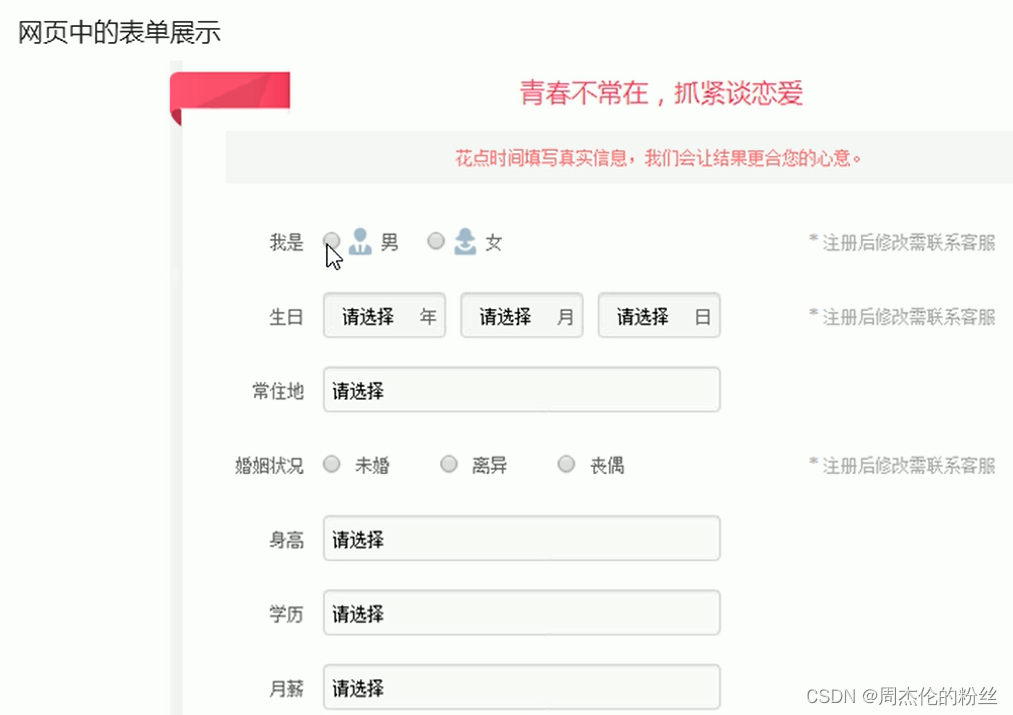
网页中的表单展示:


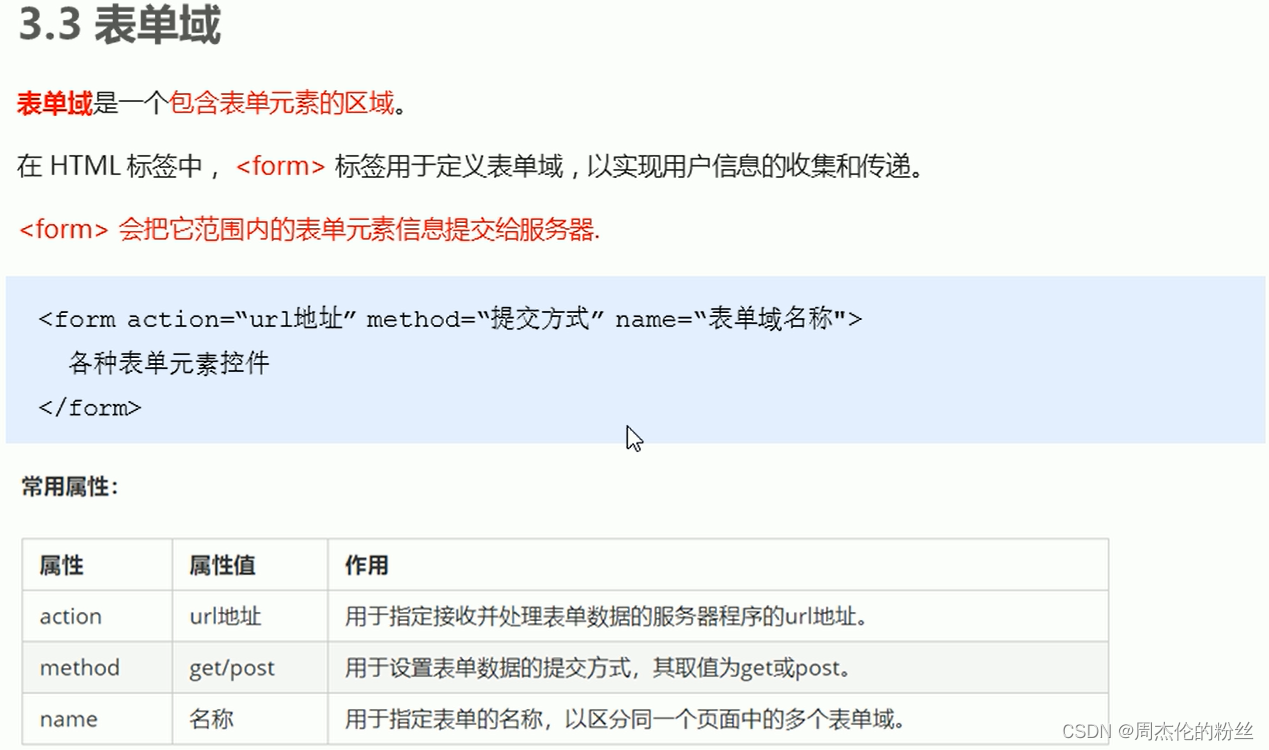
7.表单域

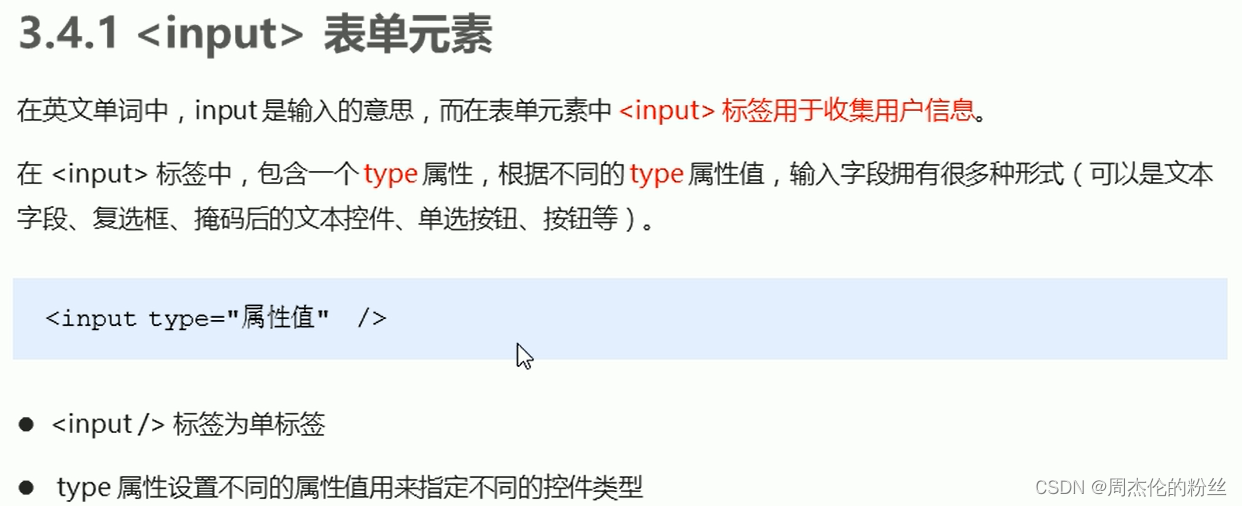
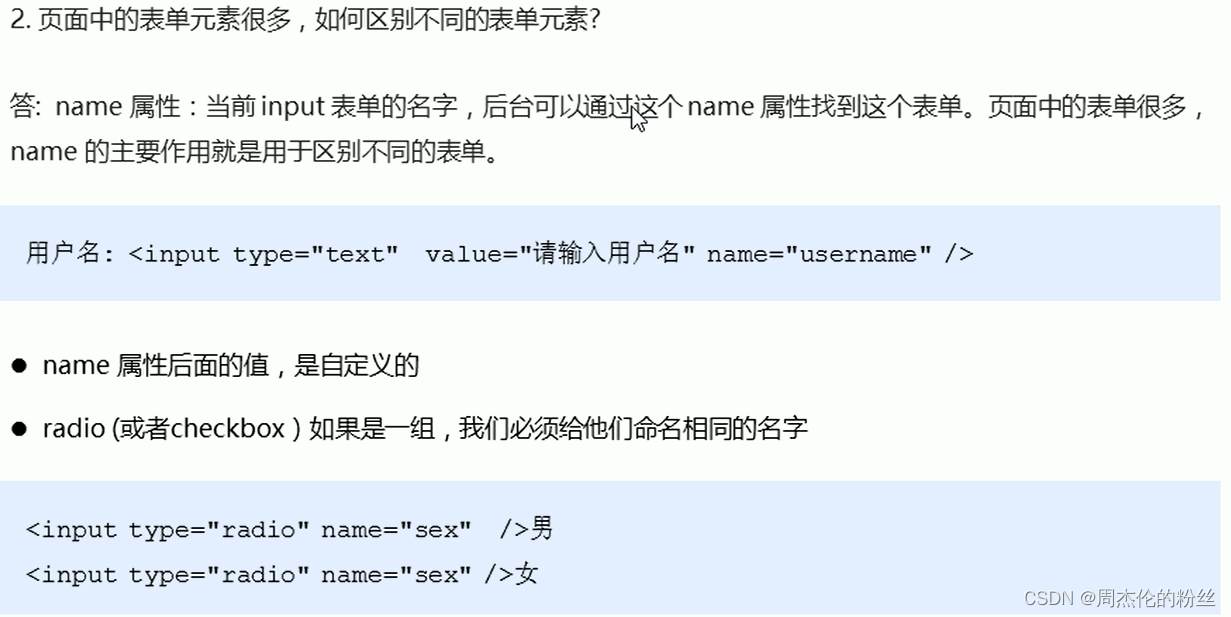
8.表单元素


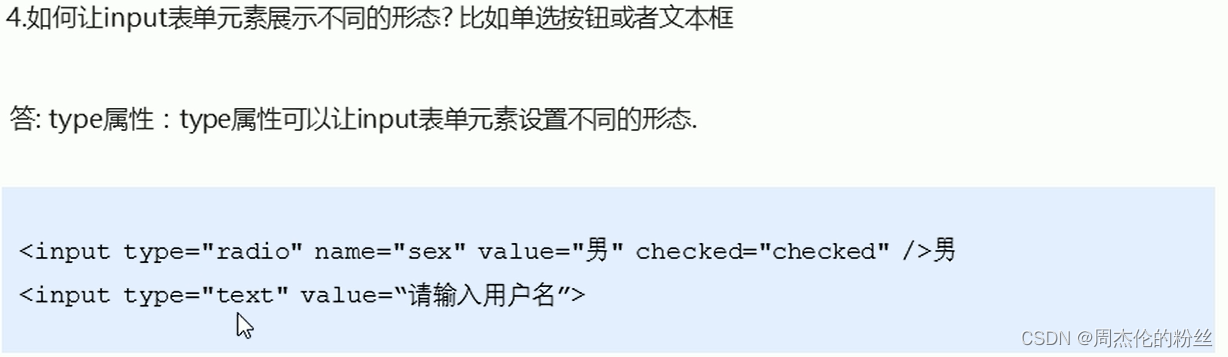
type属性可以取到的值

input还有其他的属性

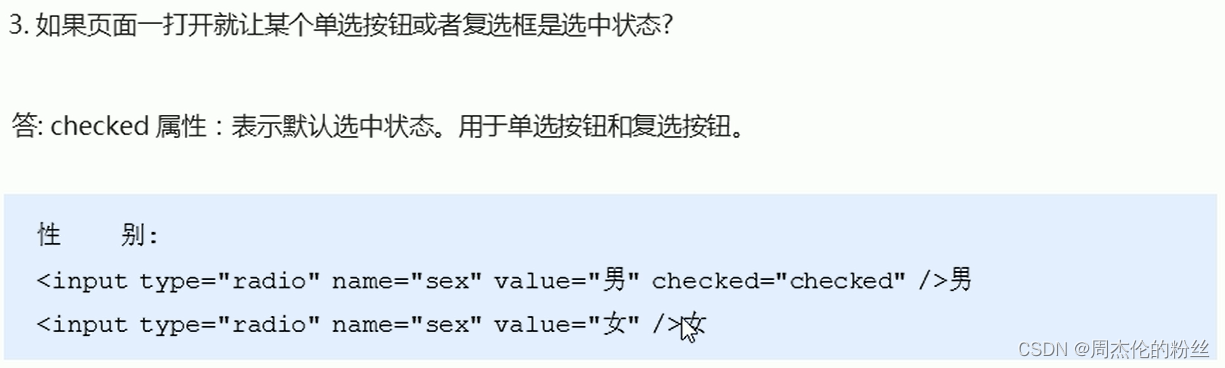
checked对于某些框,自动打上√的标志
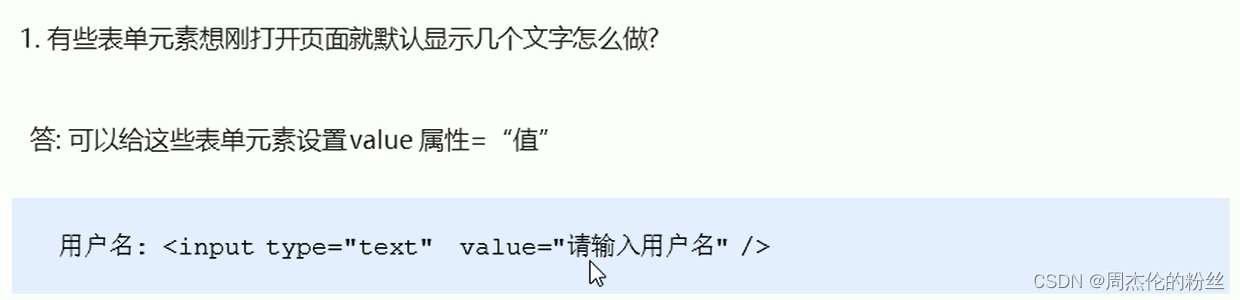
9.问题表单的问题总结:




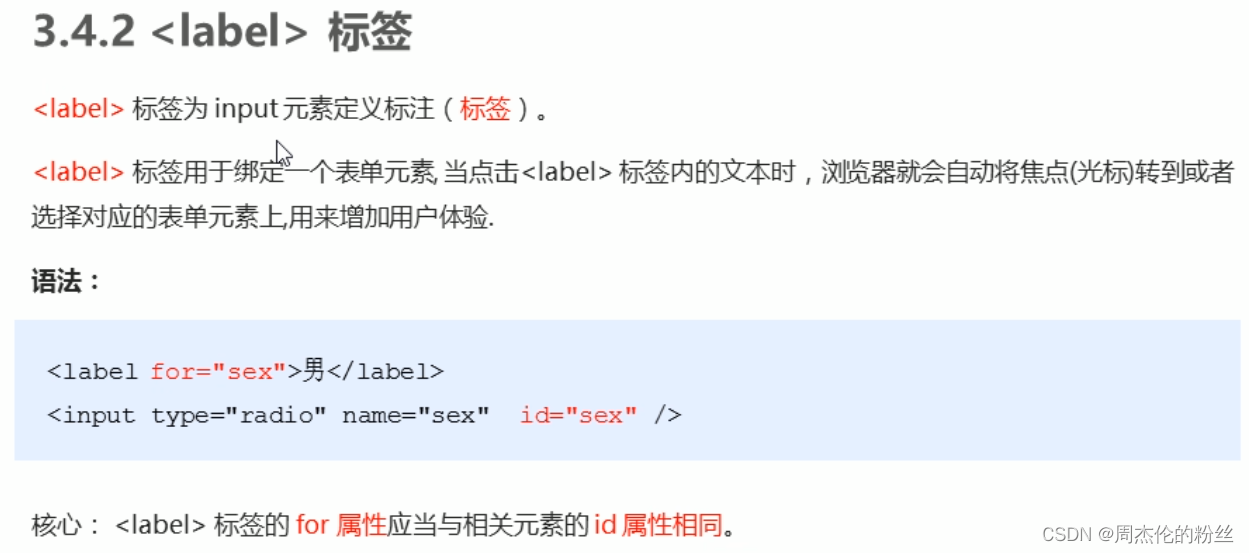
10.label标签操作

11.select 下拉表单 有多个选项让用户去选择

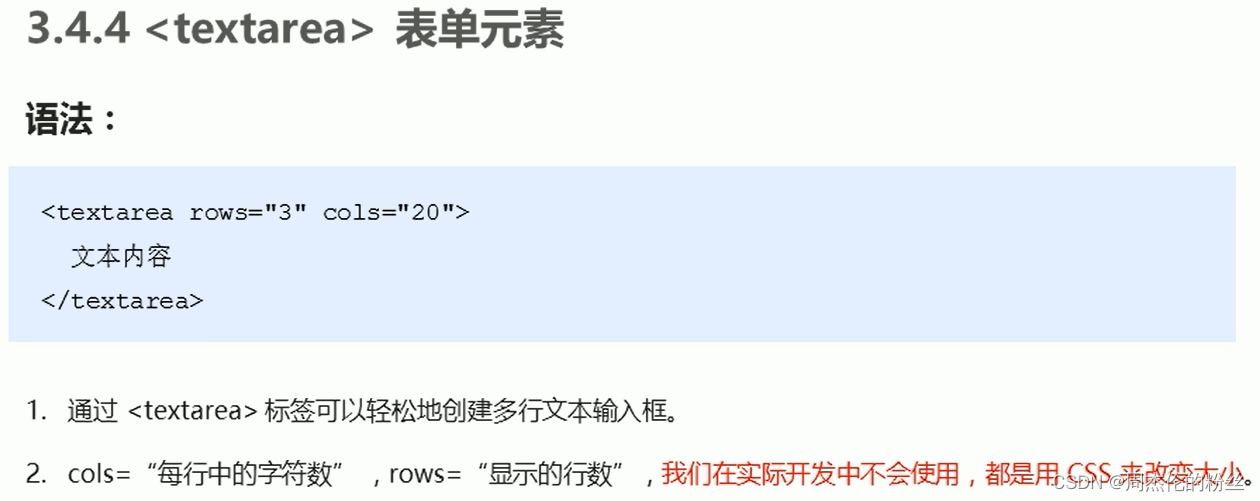
12.textarea文本域元素























 2292
2292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








