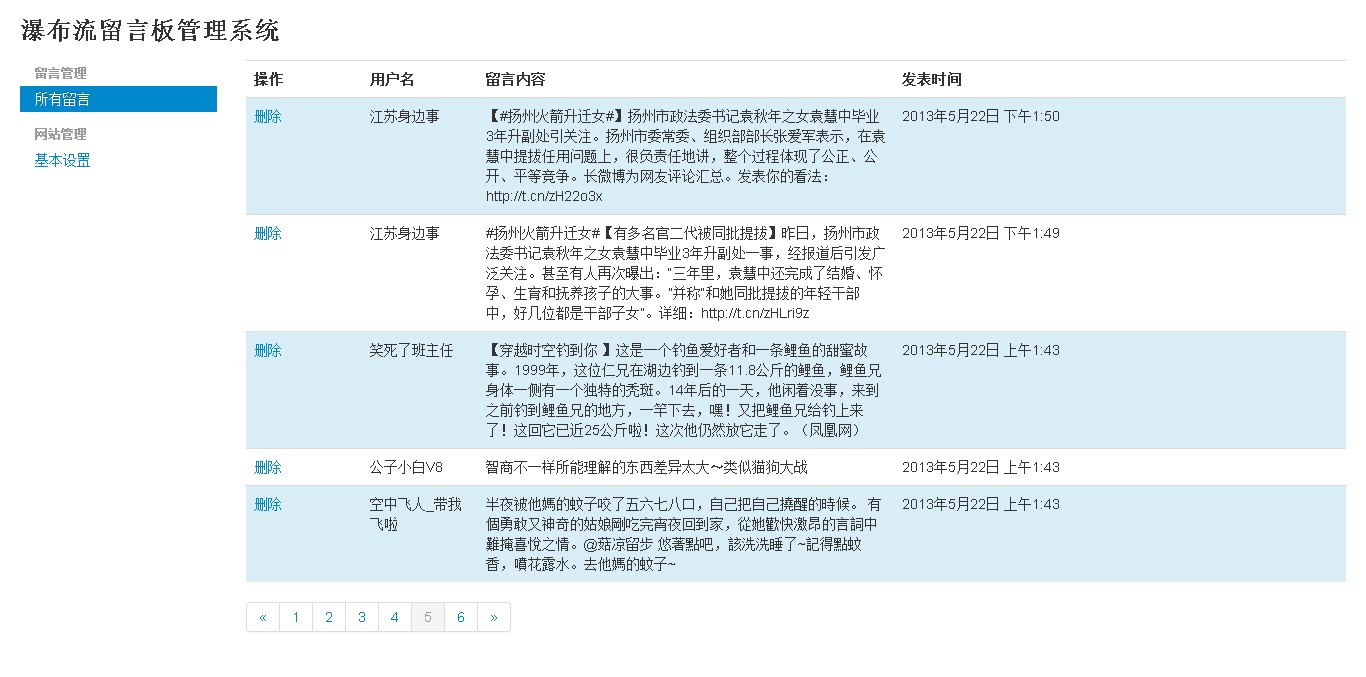
今天是学习做后台页面布局,用得是bootcss。那么效果展示一下。
布局的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"></head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span4">
<h3>瀑布流留言板管理系统</h3>
</div>
</div>
<div class="row-fluid">
<div id="menu" class="span2">
<ul class="nav nav-list">
<li class="nav-header">留言管理</li>
<li class="active">
<a id="start" href="javascript:void(0);">所有留言</a>
</li>
<li class="nav-header">网站管理</li>
<li class="">
<a href="javascript:void(0);">基本设置</a>
</li>
</ul>
</div>
<div id="main" class="span10">
<div id="mainData"></div>
</div>
</div>
</div>
</body>
<script src="js/jquery-2.0.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/admin.js"></script>
</html>
从中学到javascript函数
str.substr(0,20)意思是从0个字符开始取20个字符
Math.random()取随机数
switch语句
这后台是ajax的噢。写了好久的分页呢。好吧,直接上代码。
// JavaScript Document
$('body').off('.data-api');
$(document).ready(function(e) {
$("#menu a").click(function() {
switch ($(this).text()) {
case '所有留言':
admin_content(1);
break;
case '基本设置':
$("#main #mainData").load('admin_config.html?r='+Math.random());
break;
default:
break;
}
});
$("#start").click();
});
/**
*留言管理
*/
function admin_content(page) {
$.ajax({
url: 'http://localhost/l/admin.php?m=admin&a=content&page=' + page + '&rand=' + Math.random(),
type: 'get',
dataType: 'json',
data: {},
complete: function(xhr, textStatus) {
//called when complete
},
success: function(json, textStatus, xhr) {
if (json['state'] == 'ok') {
var page_start = json['start'];//分页开始
var page_end = json['end'];//分页结束
var page_page = json['page'];//分页当前页面
var data = json['data'];//分页数据
/**
* 生成 表格内容
*/
var table_html = '<table class="table table-hover"><tr><th>操作</th><th>用户名</th><th>留言内容</th><th>发表时间</th></tr>';
for (i = 0; i < data.length; i++) {
var trClass = (i % 2 == 0) ? 'class="info"' : '';
var tr_html = '<tr ' + trClass + '><td width=100><a href="javascript:admin_content_del('+data[i].id+');">删除</a></td><td width=100>' + data[i].userName + '</td><td width=400 ><div style="max-width:400px;max-height:150px;overflow-y:auto;">' + data[i].content + '</div></td><td >' + getLocalTime(data[i].time) + '</td></tr>';
table_html = table_html + tr_html;
}
table_html = table_html + '</table>';
/**
*生成分页
*/
var page_html = '<div id="mainPage"><div class="pagination"><ul>';
if (page_end !== 0) {
if (page_page == 1) {
page_html = page_html + '<li class="disabled"><a href="JavaScript:void(0);">«</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">«</a></li>';
}
}
for (var i = page_start; i <= page_end; i++) {
if (page_page == i) {
page_html = page_html + '<li class="active"><a href="JavaScript:void(0);">' + i + '</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">' + i + '</a></li>';
}
}
if (page_end !== 0) {
if (page_page == page_end) {
page_html = page_html + '<li class="disabled"><a href="JavaScript:void(0);">»</a></li>';
} else {
page_html = page_html + '<li><a href="JavaScript:void(0);">»</a></li>';
}
}
page_html = page_html + '</ul></div></div>';
var mainData = $("#main #mainData");
mainData.html(table_html);
mainData.append(page_html);
admin_content_page(page_page,page_end); //挂接分页点击事件
}
//alert(json.data);
},
error: function(xhr, textStatus, errorThrown) {
//called when there is an error
}
});
}
/**
* 挂机分页事件
* 参数 page_page 当前分页
* 参数 page_end 分页数量
*/
function admin_content_page(page_page,page_end) {
$("#mainPage a").click(function() {
var charStr = $(this).text();
var num = charStr;
if (charStr == "»") {
num = parseInt(page_page) + 1;
if (page_end < num) {
return;
}
} else if (charStr == "«") {
num = parseInt(page_page) - 1;
if (num <= 0) {
return;
}
}
admin_content(num);
});
}
function admin_content_del (id) {
alert(id);
}
function getLocalTime(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().replace(/:\d{1,2}$/, ' ');
} public function content()
{
//引入分页类
include "page.class.php";
//得到data表的数据数量
$rows = $this->db->count('select * from data');
//创建分页对象
$page = new Page($rows, 5, "");
$list=$this->db
->order('id DESC')
->table('data')
->limit($page->getLimit())
->select();
/*
echo "<pre>";
var_dump($list);
echo "</pre>";
*/
$json['state']='ok';
$json['start']=$page->getStart();
$json['end']=$page->getEnd();
$json['page']=$page->getPage();
$json['data']=$list;
echo json_encode($json);
//exit();
}做这分页的时候由于是ajax,html代码生成都在客户端。经过我观察这分页类存在问题。实际上许多代码都没必要存在。有时间我去把他干掉。
附上代码 page.class.php
<?php
/**
file: page.class.php
完美分页类 Page
@微凉 QQ496928838
*/
class Page {
private $total; //数据表中总记录数
private $listRows; //每页显示行数
private $limit; //SQL语句使用limit从句,限制获取记录个数
private $uri; //自动获取url的请求地址
private $pageNum; //总页数
private $page; //当前页
private $config = array(
'head' => "条记录",
'prev' => "上一页",
'next' => "下一页",
'first'=> "首页",
'last' => "末页"
); //在分页信息中显示内容,可以自己通过set()方法设置
private $listNum = 10; //默认分页列表显示的个数
/**
构造方法,可以设置分页类的属性
@param int $total 计算分页的总记录数
@param int $listRows 可选的,设置每页需要显示的记录数,默认为25条
@param mixed $query 可选的,为向目标页面传递参数,可以是数组,也可以是查询字符串格式
@param bool $ord 可选的,默认值为true, 页面从第一页开始显示,false则为最后一页
*/
public function __construct($total, $listRows=25, $query="", $ord=true){
$this->total = $total;
$this->listRows = $listRows;
$this->uri = $this->getUri($query);
$this->pageNum = ceil($this->total / $this->listRows);
/*以下判断用来设置当前面*/
if(!empty($_GET["page"])) {
$page = $_GET["page"];
}else{
if($ord)
$page = 1;
else
$page = $this->pageNum;
}
if($total > 0) {
if(preg_match('/\D/', $page) ){
$this->page = 1;
}else{
$this->page = $page;
}
}else{
$this->page = 0;
}
$this->limit = "LIMIT ".$this->getLimit();
}
/**
用于设置显示分页的信息,可以进行连贯操作
@param string $param 是成员属性数组config的下标
@param string $value 用于设置config下标对应的元素值
@return object 返回本对象自己$this, 用于连惯操作
*/
function set($param, $value){
if(array_key_exists($param, $this->config)){
$this->config[$param] = $value;
}
return $this;
}
/* 不是直接去调用,通过该方法,可以使用在对象外部直接获取私有成员属性limit和page的值 */
function __get($args){
if($args == "limit" || $args == "page")
return $this->$args;
else
return null;
}
/**
按指定的格式输出分页
@param int 0-7的数字分别作为参数,用于自定义输出分页结构和调整结构的顺序,默认输出全部结构
@return string 分页信息内容
*/
function fpage(){
$arr = func_get_args();
$html[0] = " 共<b> {$this->total} </b>{$this->config["head"]} ";
$html[1] = " 本页 <b>".$this->disnum()."</b> 条 ";
$html[2] = " 本页从 <b>{$this->start()}-{$this->end()}</b> 条 ";
$html[3] = " <b>{$this->page}/{$this->pageNum}</b>页 ";
$html[4] = $this->firstprev();
$html[5] = $this->pageList();
$html[6] = $this->nextlast();
$html[7] = $this->goPage();
$fpage = '<div style="font:12px \'\5B8B\4F53\',san-serif;">';
if(count($arr) < 1)
$arr = array(0, 1,2,3,4,5,6,7);
for($i = 0; $i < count($arr); $i++)
$fpage .= $html[$arr[$i]];
$fpage .= '</div>';
return $fpage;
}
/* 格式为 1,5,*/
function getLimit(){
if($this->page > 0)
return ($this->page-1)*$this->listRows.",{$this->listRows}";
else
return 0;
}
//当前的页面
function getPage(){
return $this->page;
}
//分页的开始
function getStart(){
$num1=$this->page-4;
return $num1>0?$num1:1;
}
//分页的结束
function getEnd(){
$num1=$this->pageNum;
$num2=$this->page+5;
return $num1<$num2?$num1:$num2;
}
/* 在对象内部使用的私有方法,用于自动获取访问的当前URL */
private function getUri($query){
$request_uri = $_SERVER["REQUEST_URI"];
$url = strstr($request_uri,'?') ? $request_uri : $request_uri.'?';
if(is_array($query))
$url .= http_build_query($query);
else if($query != "")
$url .= "&".trim($query, "?&");
$arr = parse_url($url);
if(isset($arr["query"])){
parse_str($arr["query"], $arrs);
unset($arrs["page"]);
$url = $arr["path"].'?'.http_build_query($arrs);
}
if(strstr($url, '?')) {
if(substr($url, -1)!='?')
$url = $url.'&';
}else{
$url = $url.'?';
}
return $url;
}
/* 在对象内部使用的私有方法,用于获取当前页开始的记录数 */
private function start(){
if($this->total == 0)
return 0;
else
return ($this->page-1) * $this->listRows+1;
}
/* 在对象内部使用的私有方法,用于获取当前页结束的记录数 */
private function end(){
return min($this->page * $this->listRows, $this->total);
}
/* 在对象内部使用的私有方法,用于获取上一页和首页的操作信息 */
private function firstprev(){
if($this->page > 1) {
$str = " <a href='{$this->uri}page=1'>{$this->config["first"]}</a> ";
$str .= "<a href='{$this->uri}page=".($this->page-1)."'>{$this->config["prev"]}</a> ";
return $str;
}
}
/* 在对象内部使用的私有方法,用于获取页数列表信息 */
private function pageList(){
$linkPage = " <b>";
$inum = floor($this->listNum/2);
/*当前页前面的列表 */
for($i = $inum; $i >= 1; $i--){
$page = $this->page-$i;
if($page >= 1)
$linkPage .= "<a href='{$this->uri}page={$page}'>{$page}</a> ";
}
/*当前页的信息 */
if($this->pageNum > 1)
$linkPage .= "<span style='padding:1px 2px;background:#BBB;color:white'>{$this->page}</span> ";
/*当前页后面的列表 */
for($i=1; $i <= $inum; $i++){
$page = $this->page+$i;
if($page <= $this->pageNum)
$linkPage .= "<a href='{$this->uri}page={$page}'>{$page}</a> ";
else
break;
}
$linkPage .= '</b>';
return $linkPage;
}
/* 在对象内部使用的私有方法,获取下一页和尾页的操作信息 */
private function nextlast(){
if($this->page != $this->pageNum) {
$str = " <a href='{$this->uri}page=".($this->page+1)."'>{$this->config["next"]}</a> ";
$str .= " <a href='{$this->uri}page=".($this->pageNum)."'>{$this->config["last"]}</a> ";
return $str;
}
}
/* 在对象内部使用的私有方法,用于显示和处理表单跳转页面 */
private function goPage(){
if($this->pageNum > 1) {
return ' <input style="width:20px;height:17px !important;height:18px;border:1px solid #CCCCCC;" type="text" οnkeydοwn="javascript:if(event.keyCode==13){var page=(this.value>'.$this->pageNum.')?'.$this->pageNum.':this.value;location=\''.$this->uri.'page=\'+page+\'\'}" value="'.$this->page.'"><input style="cursor:pointer;width:25px;height:18px;border:1px solid #CCCCCC;" type="button" value="GO" οnclick="javascript:var page=(this.previousSibling.value>'.$this->pageNum.')?'.$this->pageNum.':this.previousSibling.value;location=\''.$this->uri.'page=\'+page+\'\'"> ';
}
}
/* 在对象内部使用的私有方法,用于获取本页显示的记录条数 */
private function disnum(){
if($this->total > 0){
return $this->end()-$this->start()+1;
}else{
return 0;
}
}
}
























 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








