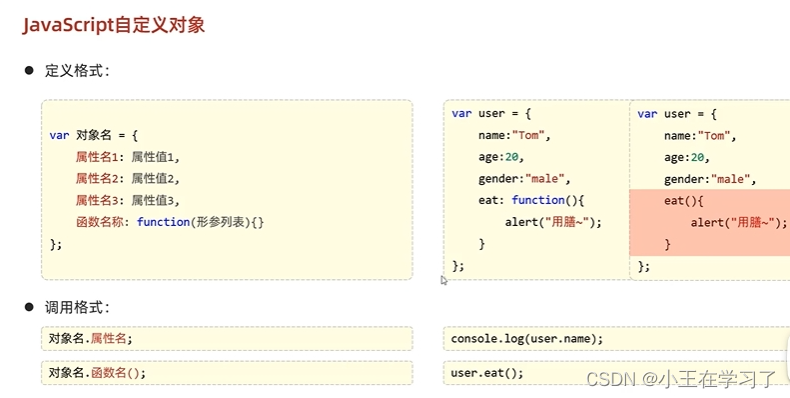
自定义对象

案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var user = {
name: "张三",
age: 18,
food: function(){
return 'meat';
},
sport(){
return 'football';
}
}
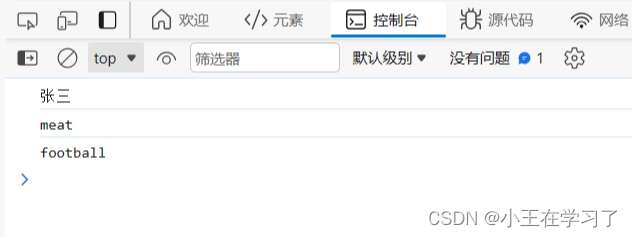
console.log(user.name);
console.log(user.food());
console.log(user.sport());
</script>
</body>
</html>
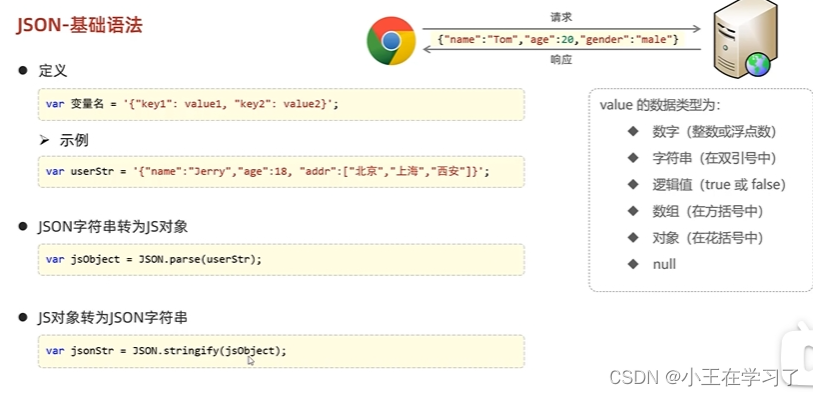
JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
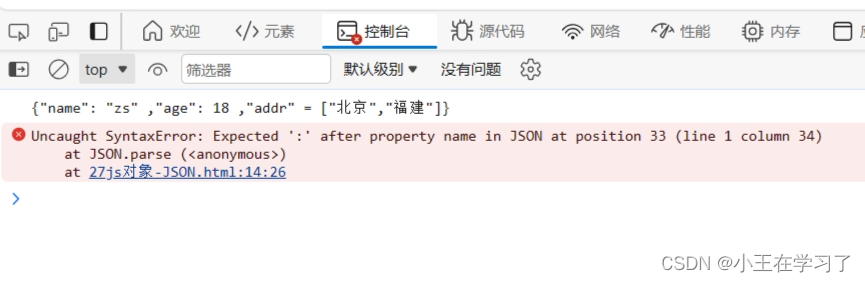
var jsonstr = '{"name": "zs" ,"age": 18 ,"addr" = ["北京","福建"]}';
console.log(jsonstr);
/* JSON字符串转为JS对象 */
var jsobj = JSON.parse(jsonstr);
console.log(jsobj.age)
/* JS对象转为JSON字符串 */
var j = JSON.stringify(jsobj);
console.log(j);
</script>
</body>
</html>运行结果不知道为什么报错,也没找到原因,有大佬知道吗









 本文通过HTML和JavaScript代码示例,展示了如何创建自定义对象并使用JSON进行数据交互。作者提到在尝试将JS对象转换为JSON字符串时遇到错误,寻求解决方法。
本文通过HTML和JavaScript代码示例,展示了如何创建自定义对象并使用JSON进行数据交互。作者提到在尝试将JS对象转换为JSON字符串时遇到错误,寻求解决方法。
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








