在开发当中对ListView ,GridView和Viewpager加载图片,通常都涉及缓存!为此在这里列出ImageLoader 开源框架的使用!如需下载源码可以在Github上下载相关代码:https://github.com/nostra13/Android-Universal-Image-Loader
我们先了解一下ImageLoader的特性:
(一)功能特性
- 多流图像加载异步或同步
- ImageLoader定制的配置(线程执行人,下载器、解码器、内存和磁 盘缓存,显示图象选项,等等。
- 图片加载使用异步,加载Sdcard、内存缓存
- 设置加载期间、加载失败、加载完成的监听显示不同的图片
(二) 能够接收的URL实例:
1."http://site.com/image.png" // 从Web
2."file:///mnt/sdcard/image.png" // 从SDcard 存储卡读取
3."file:///mnt/sdcard/video.mp4" // 从SDcard 存储卡读取(视频缩略图)
4."content://media/external/images/media/13" // 从内容提供者读取
5."content://media/external/video/media/13" // 从内容提供者读取视频缩略图
6."assets://image.png" // 从assets 文件夹读取
7."drawable://" + R.drawable.img // 从画板img(non-9patch图像)
实现的图形素材:
(三)集成实现:
1、在你的全局的 Application 中配置一些参数,对于Application在AndroidManifest.xml 的声明就在不在这里提及了!
public class AppApplication extends Application {
@Override
public void onCreate() {
if (Constants.Config.DEVELOPER_MODE && Build.VERSION.SDK_INT >= Build.VERSION_CODES.GINGERBREAD) {
StrictMode.setThreadPolicy(new StrictMode.ThreadPolicy.Builder().detectAll().penaltyDialog().build());
StrictMode.setVmPolicy(new StrictMode.VmPolicy.Builder().detectAll().penaltyDeath().build());
}
super.onCreate();
initImageLoader(getApplicationContext());
}
public static void initImageLoader(Context context) {
// This configuration tuning is custom. You can tune every option, you may tune some of them,
// or you can create default configuration by
// ImageLoaderConfiguration.createDefault(this);
// method.
ImageLoaderConfiguration.Builder config = new ImageLoaderConfiguration.Builder(context);
config.threadPriority(Thread.NORM_PRIORITY - 2);
config.denyCacheImageMultipleSizesInMemory();
config.diskCacheFileNameGenerator(new Md5FileNameGenerator());
config.diskCacheSize(50 * 1024 * 1024); // 50 MiB
config.tasksProcessingOrder(QueueProcessingType.LIFO);
config.writeDebugLogs(); // Remove for release app
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config.build());
}
}2、因为当中涉及到内存缓存所以我们需要在AndroidManifest.xml 文件声明读写SDcard的权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />3、在ListView 或者 GridView 的Adapter适配器中设置以下代码:
private Context mContext;
private ImageLoader imageLoader;
private DisplayImageOptions options;
public ImageAdapter(Context context) {
super();
this.mContext = context;
if (!imageLoader.isInited()) {
ImageUtils.initImageLoader(context);
}
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub) //设置加载工程中的图片
.showImageForEmptyUri(R.drawable.ic_empty) // 设置URL 地址为空的时候加载的图片
.showImageOnFail(R.drawable.ic_error) // 设置图片加载或解码转换失败时显示的图片
.cacheInMemory(true) // 是否缓存到内存当中 默认 为 false
.cacheOnDisk(true) // 是否缓存咋Sdcard 存储卡中 默认为 false
.considerExifParams(true) //
.considerExifParams(true).bitmapConfig(Bitmap.Config.RGB_565) //(1)设置为这种避免出现 OOMemory 异常
.imageScaleType(ImageScaleType.EXACTLY) // (2)设置为这种避免出现 OOMemory 异常
// .displayer(new CircleBitmapDisplayer(Color.WHITE, 5)) //
.build();
}4、ImageUtils.java 代码如下:
public class ImageUtils {
private static FileNameGenerator generator;
/**
* 初始化 ImageLoader
* @param context
*/
public static void initImageLoader(Context context) {
if (generator == null) {
generator = new HashCodeFileNameGenerator();
}
File cacheDir = StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
context)
.memoryCacheExtraOptions(480, 800)
.diskCacheExtraOptions(480, 800, null)
//
.threadPriority(Thread.NORM_PRIORITY - 2)
.tasksProcessingOrder(QueueProcessingType.LIFO)
//
//
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new WeakMemoryCache())
.memoryCacheSizePercentage(15)
//
.diskCache(new UnlimitedDiscCache(cacheDir))
// default
.diskCacheSize(50 * 1024 * 1024).diskCacheFileCount(1000)
.diskCacheFileNameGenerator(generator)//
// .writeDebugLogs() // Remove for release app
.build();
ImageLoader.getInstance().init(config);
}
}5、在Adapter的getView 当中使用 以下方式即可:
imageLoader.displayImage(list.get(position).getIcon().toString(), holder.iv_icon, options);显示网络、缓存、内存加载的图片!
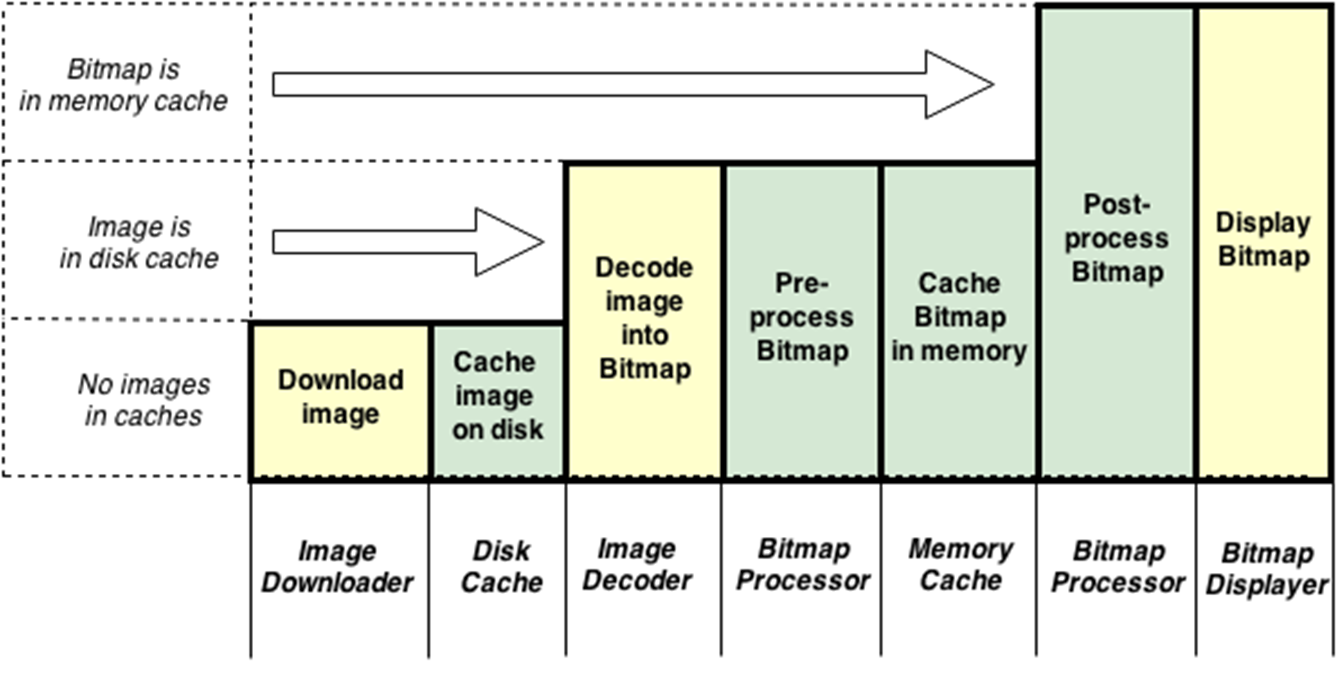
6、加载和显示的任务流如下图:
图片地址:
https://raw.githubusercontent.com/nostra13/Android-Universal-Image-Loader/master/wiki/UIL_Flow.png

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








