Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:
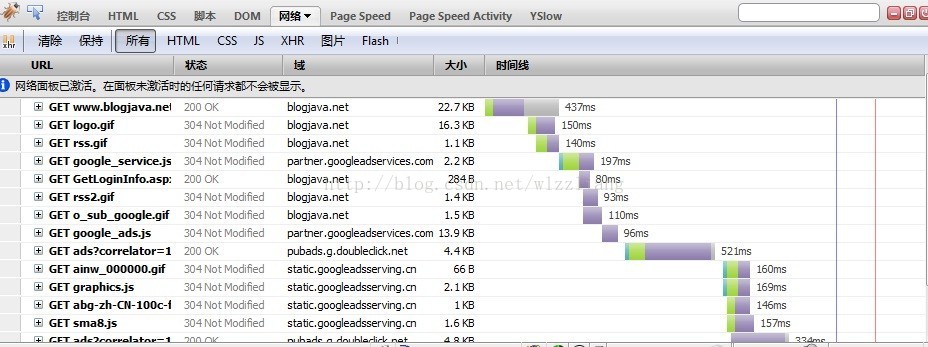
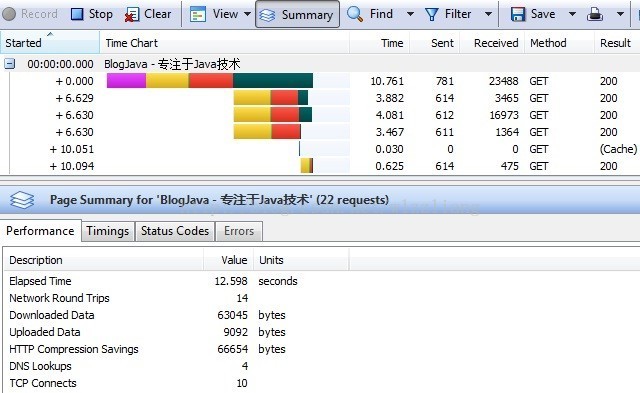
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。
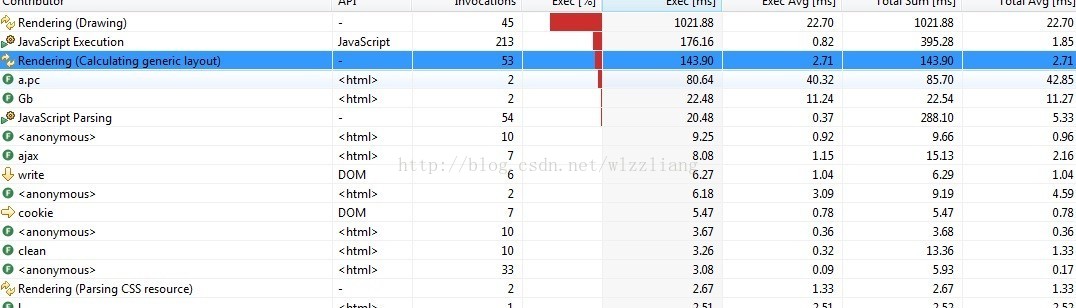
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。
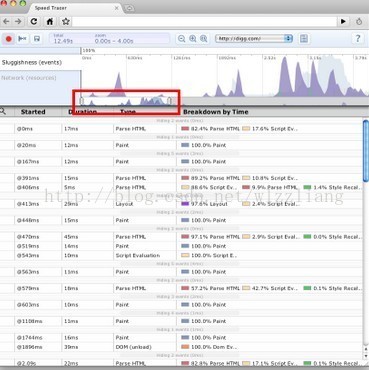
speed trace 是google chrome的1个插件,speedtrace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。
注:安装这个插件,需要安装 Google Chrome Developer Channel 版本,但是这个链接的地址在国内好像打不开,如果打不开,请大家直接到这个地址去下载:
http://www.google.com/chrome/eula.html?extra=devchannel
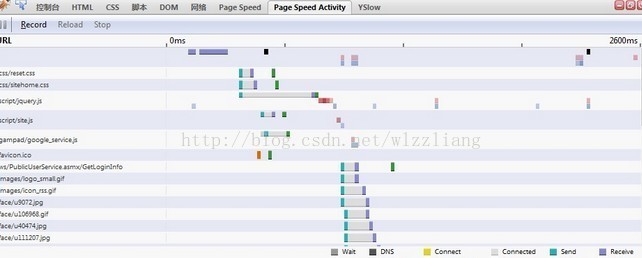
Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。
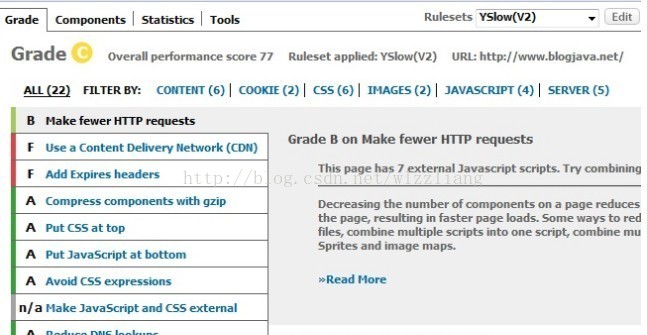
yslow跟pge speed一样是基于 firefoxfirebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

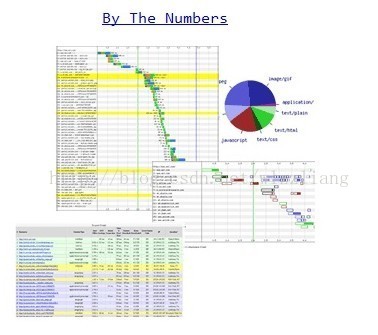
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。










 本文概述了多个用于性能测试、优化及监控的工具,包括Firebug、HttpWatch、DynaTrace’sAjaxEdition、SpeedTracer、PageSpeed、Yslow、WebPageTest等,覆盖了从HTTP请求监控到页面加载速度、资源优化等多个方面。
本文概述了多个用于性能测试、优化及监控的工具,包括Firebug、HttpWatch、DynaTrace’sAjaxEdition、SpeedTracer、PageSpeed、Yslow、WebPageTest等,覆盖了从HTTP请求监控到页面加载速度、资源优化等多个方面。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








