text-align
这个属性存在兼容性的问题,原因在于css2.1和css1之间标准规范不同,但是IE6IE7混杂模式下的IE8还遵循css1的规范。
CSS2.1规范如下:
Text-align
应用于:块元素,表格单元格,行内块元素
有继承性
仅仅对“块元素,表格单元格,行内块元素”中的行内内容起作用。
CSS1规范如下:
Text-align
应用于:块元素
有继承性
对“块元素”中的所有元素起作用。
举例说明:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
<style>
div {
width: 250px;
background-color: yellowgreen;
text-align: center;
}
p {
width: 100px;
height: 100px;
background-color: red;
}
table {
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<img src="images/bg.gif" ><br>
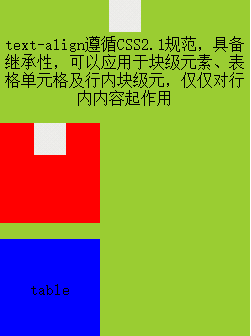
text-align遵循CSS2.1规范,具备继承性,可以应用于块级元素、表格单元格及行内块级元,仅仅对行内内容起作用
<p>
<img src="images/bg.gif"><br>
</p>
<table>
<tr>
<td>table</td>
</tr>
</table>
</div>
</body>
</html>
在支持CSS2.1浏览器下表现如下:

可以看出,div内img和文字都是行内内容,所以center对齐,但是p和table不是行内内容不能center对齐,由于text-align存在继承性,同时p(块元素)table中单元格(表格单元格)在CSS2.1支持text-align属性,所以p和table单元格继承了该属性,同时导致他们的行内内容(img和表单单元格行内内容)也center对齐。
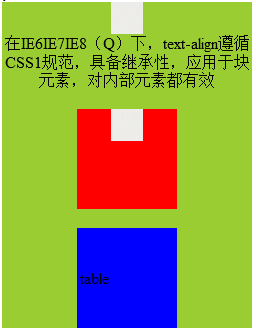
在IE6IE7IE8(Q)下表现情况:
会发现div块元素中所有的元素都center对齐了,但是对table中单元格没有继承该属性,因为css1规定只有块元素具有该属性。
所以说为了解决这种兼容性的问题:
尽可能对块元素应用该属性,并且块元素内部只能有行内内容。
如果说非要让块元素内部块元素center对齐的话最好使用margin : 0 auto。二对于左右对齐使用浮动的方式,但要注意清浮动。
这里就引出了一点,margin:0 auto 和text-align区别:
margin:0 auto 是本块元素位于其父元素中位置是水平居中的,text-align是指该块元素内部的行内内容是水平居中的。























 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








