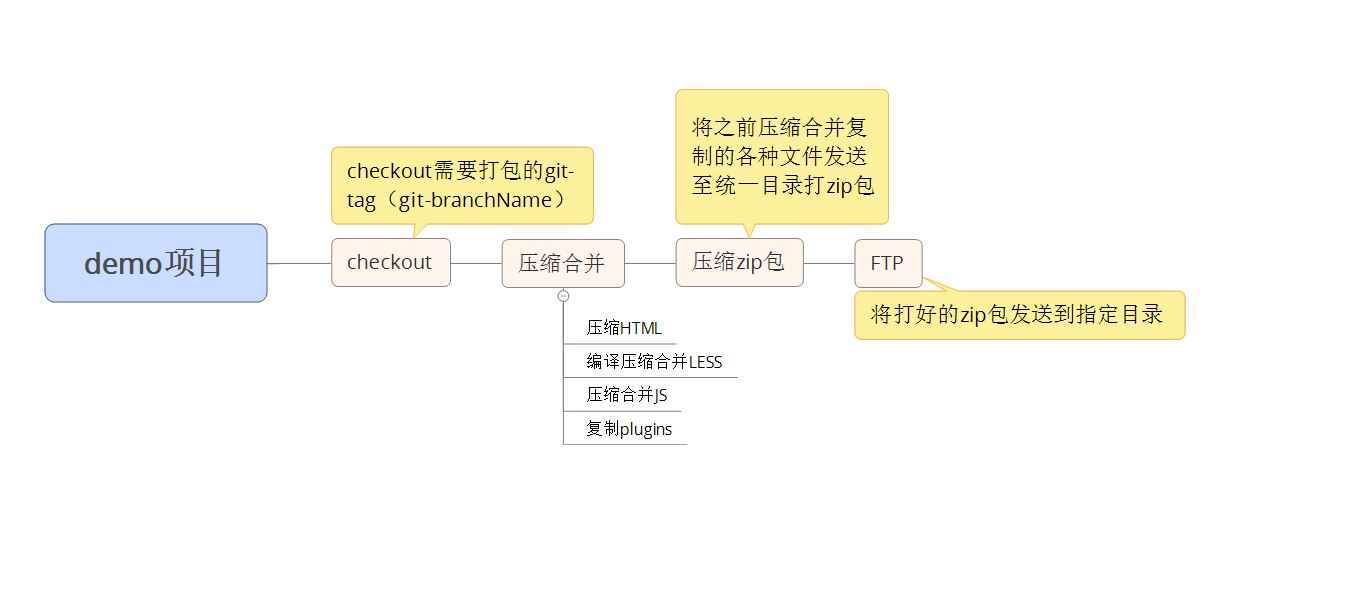
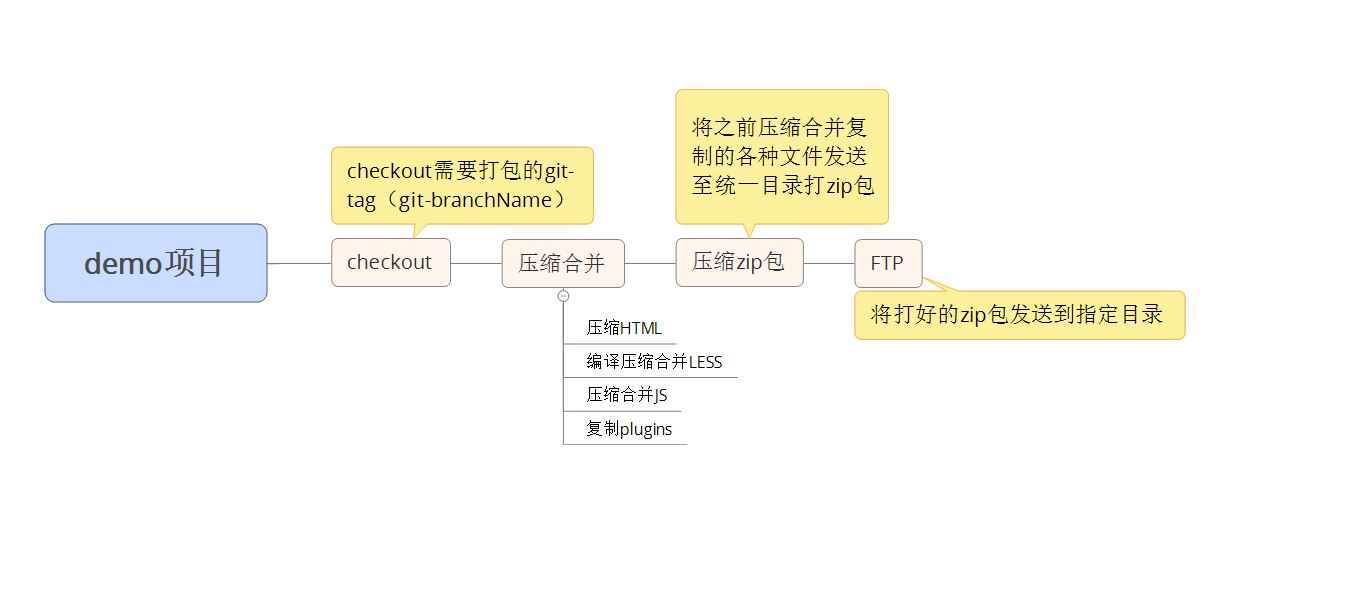
打包流程简介
本次打包大致过程是checkout出想要打包的Git版本(可以是tag,也可以是branchName),然后依次读取项目中的html、less、js进行压缩合并等操作,复制项目中所用到的第三方库到输出目录(即plugins中的插件,比如lodash、echarts等,前边压缩合并的js是自己写的js),然后打zip包,发送至目的地。

开始编写gulp脚本
声明gulp插件
在gulp脚本中声明下载的gulp插件,即:
var gulp = require('gulp'),
concat = require('gulp-concat'),
less = require('gulp-less'),
minifyCss = require('gulp-minify-css'),
minify = require('gulp-minify'),
zip = require('gulp-zip'),
moment = require("moment"),
ftp = require('gulp-ftp'),
git = require('gulp-git'),
runSequence = require('run-sequence'),
argv = require('minimist')(process.argv.slice(2)),
del = require('del'),
uglify = require('gulp-uglify'),
htmlmin = require('gulp-htmlmin'),
ngAnnotate = require('gulp-ng-annotate');
统一配置路径
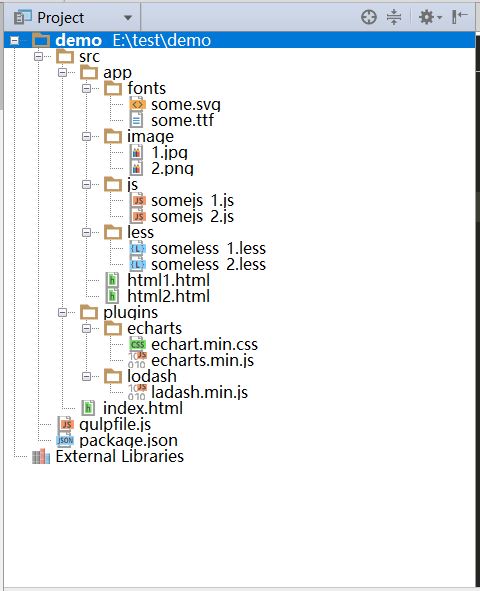
比如项目结构图如下:

那么这里配置的输入输出路径即为:
路径以gulpfile.js为参考位置。
var path={
input:{
html:['src/app/*.html'],
js:['src/app/js/*.js'],
less:['src/app/less/*.less'],
image:['src/app/image/*'],
fonts:['src/app/fonts/*'],
plugins:['src/plugins/**/*']
}
output:{
dist:'dist',
plugins:'dist/plugins'
}
}
如果不想要某文件,比如不想去压缩html1.html
var path={
input:{
html:['src/app/*.html','!src/app/html1.html'],
}
}
‘!’后面也可以跟某一类型文件,或者直接指定某文件夹。
使用gulp-git
如果想打包git版本库中的某一个版本,或者某一个分支,就需要用到git.checkout,但是在checkout之前,需要首先提交git版本,如果在git-bash下,会进行如下操作。
git add .
git commit -m “there are some comments”
在gulp中也一样,我们需要编写如下代码
gulp.task('commit', function(){
return gulp.src('./demo/**/*')
.pipe(git.add())
.pipe(git.commit());
});
commit的必要性是如果在本地工作空间修改,而没有提交到本地仓库的话,代码有可能会丢。
上面这段代码也可以不写,不写的话,就需要每次执行gulp脚本之前,手动commit一下,总之,commit很重要。。。
接下来,就要checkout出相关版本了,因为不能确定打那个一版本的包,所有这里可能需要用命令行手动去指定一个版本,这里就用到了上篇提到的一个插件,minimist,插件具体就不在介绍了,这里直接上checkout的代码。
gulp.task('checkout',[commit], function () {
gitTag = argv.tag;
git.checkout(gitTag, function (err) {
if (err) throw err;
});
})
其中argv.tag就是用了minimist获取的,命令行我会这样输入。
-- ..
这种是指定tag的方式,还可以给gitTag 变量加一个默认值,即
gitTag = argv.tag||defaultValue;
这个defaultValue可以写死一个版本,也可以在每次commit的时候生成一个tag,gulp-git也有creat-tag的功能,这个方案我是没有去尝试的,理论上应该没啥问题,没有去用的主要原因是,感觉这样打的tag有点多了,所以还是手动去给一个tag。
到这里,已经可以取出我们要打包的项目代码了,下面开始进行具体打包工作。
压缩合并
压缩合并,简单来说,就是指定需要处理的资源,然后调用相关函数,输出到某目录,等待下一步处理。
这里难度不大,直接上代码:
压缩html
gulp.task('html', function () {
var options = {
removeComments: true,
collapseWhitespace: true,
collapseBooleanAttributes: true,
removeEmptyAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
minifyJS: true,
minifyCSS: true
};
return gulp.src(config.input.html)
.pipe(htmlmin(options))
.pipe(gulp.dest(config.output.dist))
});
压缩合并JS
gulp.task('js', function (done) ))
.pipe(uglify())
.pipe(concat('index.min.js'))
.pipe(gulp.dest(config.output.dist))
});
编译压缩合并less
gulp.task('less', function () {
return gulp.src(config.input.less)
.pipe(less())
.pipe(minifyCss())
.pipe(concat('index.min.css'))
.pipe(gulp.dest(config.output.dist));
});
复制第三方插件
gulp.task('copy', function (done) {
return gulp.src(config.input.plugins)
.pipe(gulp.dest(config.dist.plugins);
});
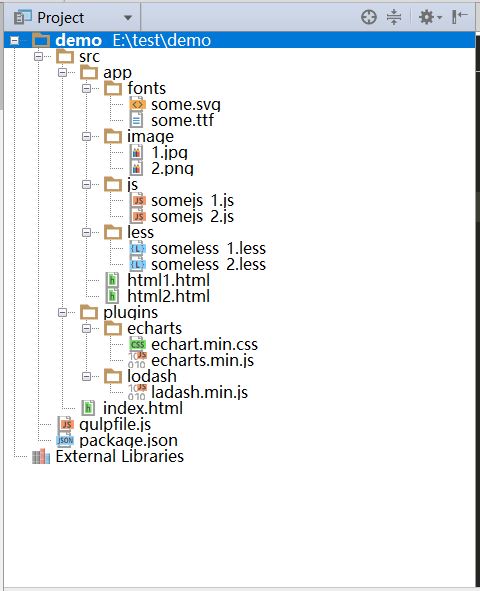
正常情况进行过上面4步操作最后,会得到这样的结果:

打zip包
经过合并压缩等操作之后,项目会自动生成dist目录,dist目录下即为打包生成的各种文件,接下来的目标是将dist目录下的所有文件打成一个zip包,代码如下:
gulp.task('zip_new', function () {
var timeStamp = moment().format("YYYY-MM-D_HH-mm-ss_");
return gulp.src(config.input.zip)
.pipe(zip("dist_" + timeStamp + ".zip"))
.pipe(gulp.dest(config.output.dist));
});
moment是一个获取时间的插件,可以给打的包一个时间来标记,这个加不加都无所谓,zip方法里面就是zip包的名称,随意命名。
发送至指定服务器
将zip包打好之后便可以发送zip包到某服务器了,代码如下:
gulp.task('ftp', function () {
gulp.src("dist_zip/*")
.pipe(ftp({
host: 'someHost',
port: 21,
remotePath: "somePath/"
}));
});
一键打包
至这里,打包就全部完成了,下面要做的就是把他们连起来,这里用到上篇提到的插件,run-sequence,插件用法如下:
gulp.task('publish', function (callback) {
runSequence(['html', 'js','less', 'copy'],'zip_new',ftp,callback);
});
这里有两点需要注意:
1.run-sequence里面的任务,按顺序执行(方括号里面4个任务,算作一个任务),而且前一个跑完才会跑后一个,方括号里的是异步的,即不一定哪个先完成。
2.要想达到第一点里面的同步执行(一个任务完成才开始下一个),一定要保证前面的所有任务,即除了ftp任务,其余的方法一定要是return出来的,即:
正确写法:
gulp.task('js', function (done) ))
.pipe(uglify())
.pipe(concat('index.min.js'))
.pipe(gulp.dest(config.output.dist))
});
错误写法:
gulp.task('js', function (done) ))
.pipe(uglify())
.pipe(concat('index.min.js'))
.pipe(gulp.dest(config.output.dist))
});
前边都要这样写,最后一项不加return,在本例中,即ftp的方法不用返回。
清理dist目录
写到这里,还有一个问题,就是没有对文件夹进行清理,这也是比较重要的,在每一次开始打包工作之前,我们需要清理dist目录,以保证下一次打包不会被上一次打包的文件“污染”。这里用到gulp-del的插件,代码如下:
gulp.task('clean',function(){
return del(config.output.dist);
})
完整打包review
经过以上,一个完整的run-sequence如下:
gulp.task('publish', function (callback) {
runSequence('clean','checkout',['html', 'js','less', 'copy'],'zip_new','ftp',callback);
});
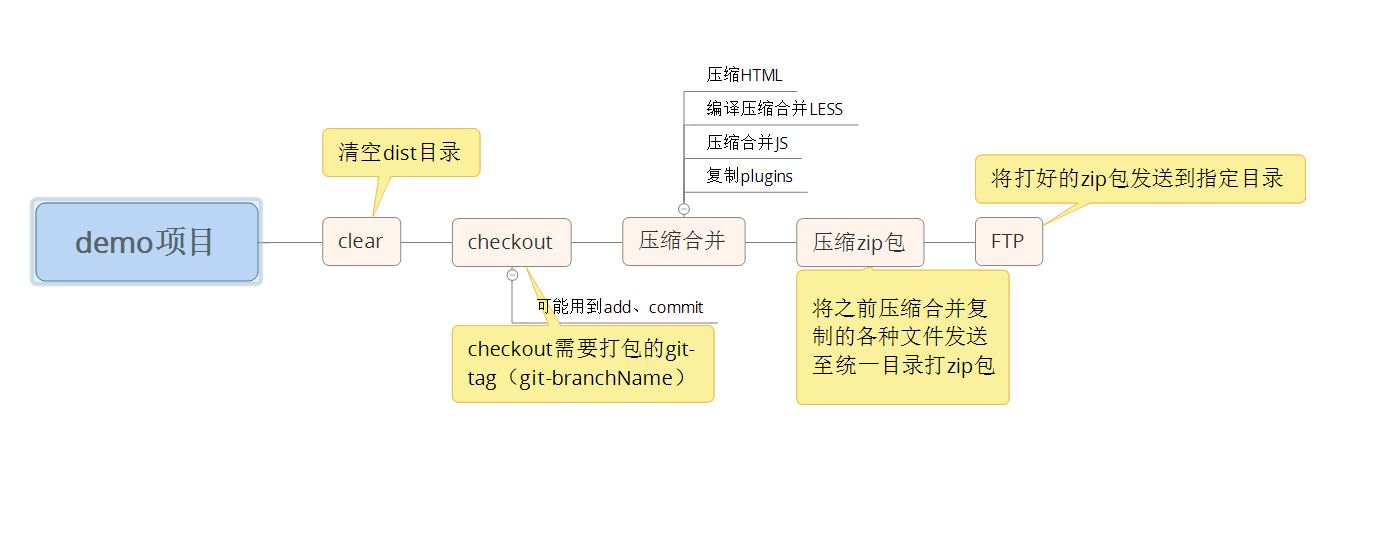
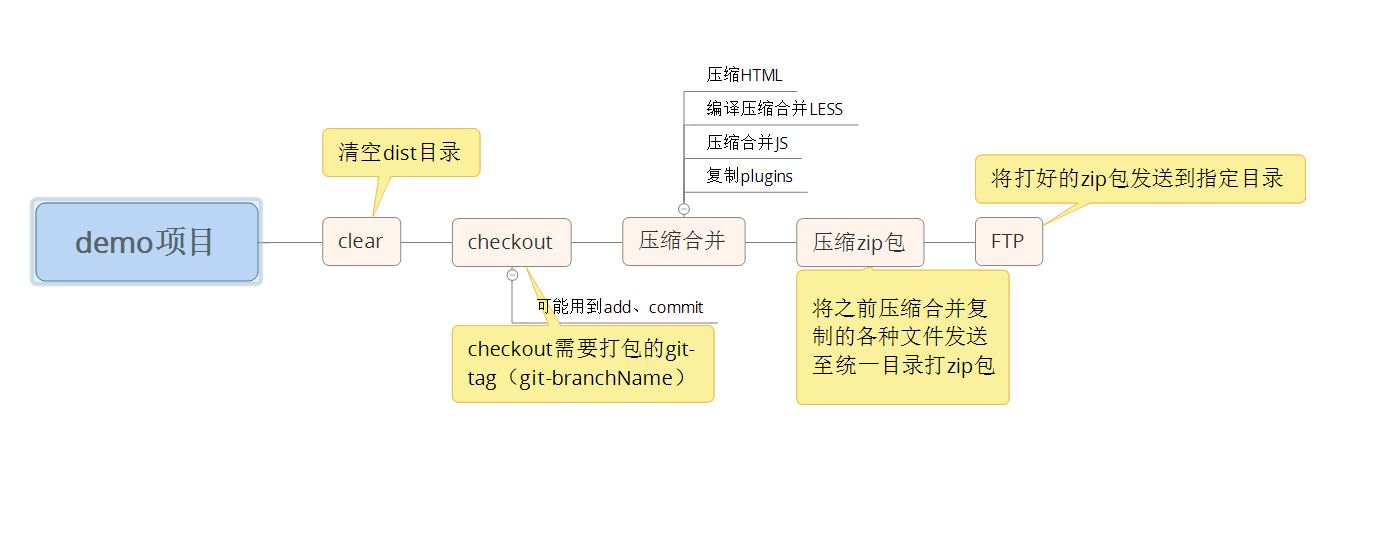
流程图:



























 1279
1279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








