关于一个动态下拉列表框的二级联动问题。如图:
主要想实现的效果是,选择一级类别后,二级类别的下拉列表框中的内容是在一级列表中下的所有数据(注:一级类别和二级类别数据是从数据库中动态查询出来的)。常见的使用情形是:省市区的联动。
本文中主要使用JQuery中的ajax方法实现。主要思路:一级类别内容改变时触发change事件,在change事件中调用ajax方法,把一级类别的标识符传入Controller层,在Controller调用后台服务器端的Service中根据一级标识符查询二级类别内容的方法。
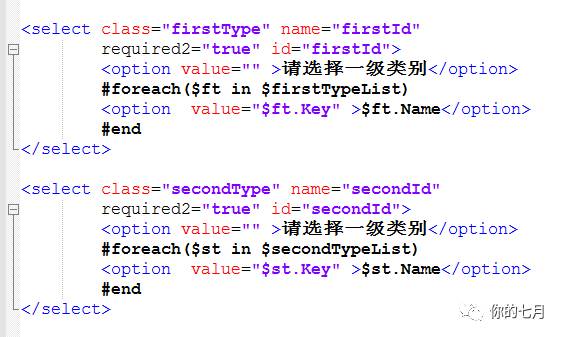
实现过程:前端下拉列表框
一级类别的change事件:
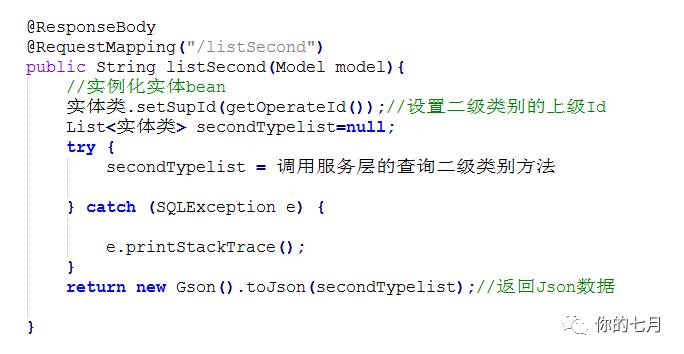
Controller层:
Controller层返回json数据到ajax中解析,解析之后的数据直接append到页面中。已省略一级列表从数据库中读取的部分。
遇到的问题:Controller层中没有加@Responsebody注解
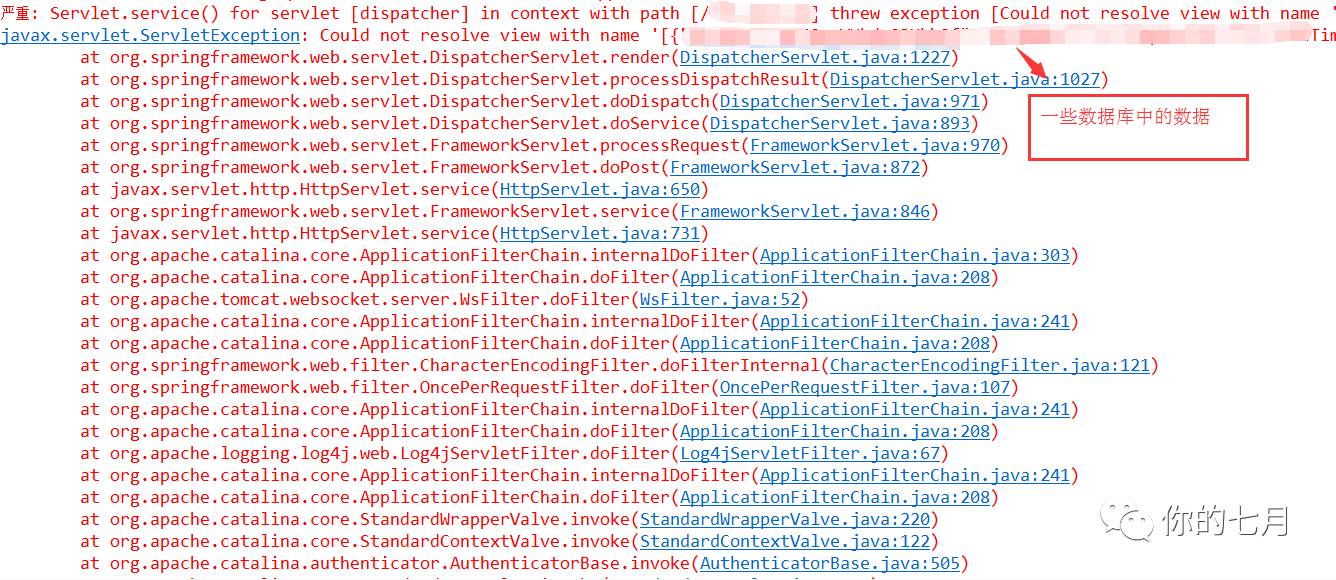
其中前端页面上会报500错误:
服务器中报错:视图解析器错误
原因:在异步提交获取数据时,使用@RequestMapping后,返回值通常解析为跳转路径, 加上@Responsebody后返回结果不会被解析为跳转路径,而是直接写入HTTP response body中。 比如异步获取json数据,加上@Responsebody后,会直接返回json数据。
半天的时间解决的一个二级联动的问题,前两个小时的调试错误竟然是因为ajax中少了个逗号,心累。



























 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








