做H5页面经常会遇到页面有输入功能的
例如这种的:
ps:测试机仅有一台mi4c
最开始想,键盘弹出应该占用了浏览器的窗口,所以弹出键盘时页面的可用高度一定是变化的,换句话说就是弹出键盘导致浏览器的高度被压缩。
所以通过对比输入框获取焦点前后浏览器窗口高度的变化,可以判断出键盘是否弹出。
document.documentElement.clientHeight // ==>640
document.body.clientHeight // ==>640
window.innerHeight // ==>640
以上都可以用于检测窗口变化。
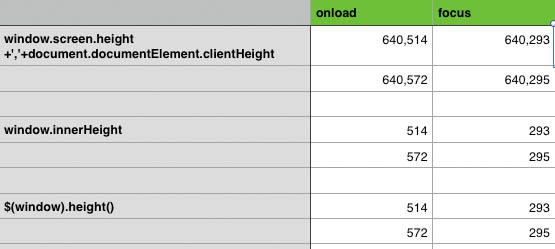
如图:
第一行数据为系统原生浏览器数据,第二行为微信内置浏览器数据。
ps:但是这个方法依赖于系统对于键盘弹出的处理,有些手机系统(乐视手机,小米2A等)貌似键盘弹出的时候只是单纯的遮罩一层,并没有影响到浏览器的窗口,所以这个方法有局限性。同时以上三个方法,在Android中的实现和IOS还有一些差异。
当然对于这种设计需求在一开始就要杜绝,尽量将输入框的位置放在上半部分,如果页面是长页面对于输入框的位置就没有特别的要求了。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








