好久没来写博客了,并不是懈怠了,而是最近在写一个Post文章管理的大module,由于php和zend没怎么学,所以花费了大概一周的时候,才实现了增删改查功能,最近在改进模块功能,因为那里面的代码量实在太大,具体的要想一想才能写博客,这次写的是针对修改文章状态,使用ajax实现的,以前一直不知道ajax的好处,这次具体使用了,才算知道了一些皮毛,接下来,进入正题。
首先贴一下ajax代码:
<script>
$(function() {
$(".post-list-table .check").click(function() {
var post_id = $(this).parent().attr("alt");
var status = $(this).attr("alt");
$.get("/post/operate/"+ post_id +"/?status="+ status, function(ret) {
console.log(ret);
if(ret[1] == 1) {
$("table tbody .status-"+ post_id).html("Published");
} else if(ret[1] == -1) {
$("table tbody .status-"+ post_id).html("Rejected");
} else {
$("table tbody .status-"+ post_id).html("Draft");
}
});
});
$(".post-list-table .delete").click(function() {
if(confirm('确认删除?')) {
var url = $(this).attr('url');
$.getJSON(url, function(ret) {console.log(ret);
if(ret[0] == true) {
$('.delete[url="'+url+'"]').parents('tr').remove();
}
});
}
});
})
</script>
从代码看出来,实现的是更改状态和删除两个功能,分别来自不同的action,接下来贴controller里面的action。
public function operateAction()
{
if(!$this->userHasPermission('ADMIN', 'EDIT_REVIEW'))
{
return $this->requirePermission('ADMIN', 'EDIT_REVIEW');
}
$ret = false;
$request = $this->getRequest();
$log_table = $this->getPostLogTable();
$user_service = $this->getServiceLocator()->get('UserService');
$curr_user = $user_service->getCurrentUser();
$post_id = $this->params()->fromRoute('id', null);
$post = $this->getPostTable()->getPostById($post_id);
$from_status = $post['post_status'];
$status = $request->getQuery('status', null);
$log_row = array();
if (!is_null($status)) {
if($post['post_status'] != $status) {
$ret = $this->getPostTable()->checkStatus($post['id'], (int)$status);
//var_dump($ret);exit();
if ($ret) {
$log_row['post_id'] = $post_id;
$log_row['user_id'] = $curr_user->id;
$log_row['user_name'] = $curr_user->username;
$log_row['date'] = date('y-m-d',time());
$log_row['from_status'] = $from_status;
$log_row['to_status'] = $status;
$log_table->addRows($log_row);
}
}
$ret = true;
}
$jsonModel = new JsonModel(array($post_id, $ret ? (int)$status : $ret));
//var_dump($jsonModel);exit();
return $jsonModel;
}
public function deletePostAction(){
if(!$this->userHasPermission('ADMIN', 'VIEW_PRODUCT'))
{
return $this->requirePermission('ADMIN', 'VIEW_PRODUCT');
}
$post_id = (int) $this->params()->fromRoute('post_id', 0);
$ret = false;
if ($post_id) {
$table = $this->getPostTable();
$table->deleteRowById($post_id);
$this->layout()->selectedTab = 'post-list';
$ret = true;
}
return new JsonModel(array($ret));
}两个action的路由设置就不写了,也没有具体的phtml网页,只是实现功能而已。
ajax代码中,通过.get(url,data)函数,注意,此处的data是指action或者phtml返回的JsonModel的array数组,是返回的所有数据。实际上,在click之后,get的第一个参数,就执行了action,顺便获取了数据,然后根据参数,执行操作,这是非常方便的。
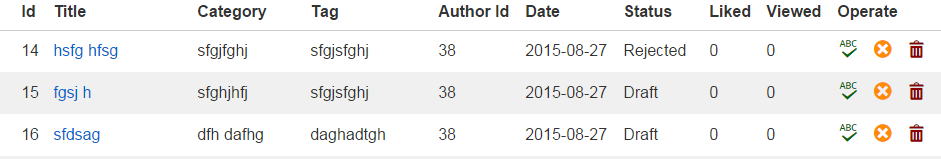
贴一下图吧,虽然看不出效果:
点击绿勾的话,status就是变成Published,点击红叉,就会变成Rejected,红垃圾箱,就是点击删除。
对了,这三个小图标不是图片,是字体,我知道的时候也有点奇怪,本着自己做过不少css,把代码也贴一下:
.post-list-table{
.operate a {
margin-right: 8px;
display: inline-block;
width: 22px;
overflow: hidden;
font-size: 22px;
line-height: 20px;
position: relative;
top: 4px;
white-space: nowrap;
text-decoration: none;
}
.operate a:hover {
font-weight: bold;
}
.operate a:before {
font-family: 'dashicons';
}
.operate .delete:before {
content: '\f182';
color: darkred;
}
.operate .passed:before {
content: '\f210';
color: darkgreen;
}
.operate .unpass:before {
content: '\f153';
color: darkorange;
}
}






















 50
50

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








