使用slots 分发内容
使用组件时常常会有组件组合使用的情况,如下:
<componentA>
<componentB></componentB>
<componentC></componentC>
</componentA>
直接套用组件的话,父级组件会将子级组件覆盖掉,不能实现需求的效果,为了实现该效果就需要使用 slots来内容分发
slots的使用方法如下:
<body>
<div id="app">
<app>
<child></child>
<child2></child2>
</app>
</div>
</body>
<script>
Vue.component('app',{
template:'\
<div>\
<slot>没有则显示这个</slot>\
<li>111</li>\
<li>222</li>\
<li>333</li>\
</div>\
',
})
var app=new Vue({
el:'#app',
components:{
'child':{
template:'<div>hello word</div>'
},
'child2':{
template:'<div>hello vue js</div>'
}
}
})
</script>

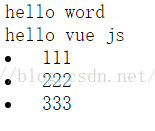
<app></app>标签没有引入其他组件时显示为图1,有其他组件时显示为图2
同时可以实测到可以引入多个并列的组件,组件会依次显示
但是这只能解决单个 组件的引入 ,实际应用中需要多个应用的组件会在多个位置,为了解决这个问题,就得确定slot位置的唯一性为了确定slot 的vue 中可以给slot 添加行内 name来识别 ,
需要注意的是:同一父级下的slot 添加行内 name必须保证唯一;
子组件下的slot 的name 是可以与父级组件的slot name 重复的,及每一级具有相对独立性。
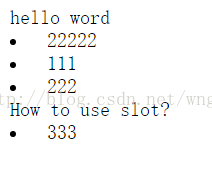
代码效果图如下:
<body>
<div id="app">
<app>
<child slot="slot1">
</child>
<div slot="slot2">How to use slot?</div>
</app>
</div>
</body>
<script>
Vue.component('app',{
template:'\
<div>\
<slot name="slot1">没有则显示这个</slot>\
<li>111</li>\
<li>222</li>\
<slot name="slot2">没有则显示这个</slot>\
<li>333</li>\
</div>\
',
})
var app=new Vue({
el:'#app',
components:{
'child':{
template:'<div>hello word\
<li>22222</li>\
</div>'
},
'child2':{
template:'<div>hello vue js</div>'
}
}
})
</script>






















 6552
6552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








