很早之前就写了,一直没写篇博客记录下
<select v-model="typeVal" />
const emit = defineEmits(['update:type']);
const props = defineProps({
type: { type: String, default: '' },
});
const typeVal = computed({
get() {
return props.type;
},
set(value) {
emit('update:type', value);
},
});
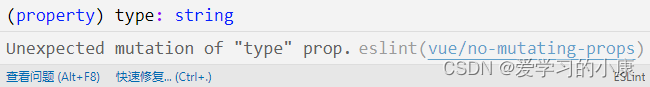
为啥会这么用的,因为如果v-model直接用type,本地好像没问题,部署到贝塔环境,就会报错了,具体啥错,时间太久了,忘了,所以需要这么写一下,并且本地会爆一个如下的错误提示






















 7665
7665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








