public class ColorArcProgressBar extends View {
private int mWidth;
private int mHeight;
private int diameter = 500; //直径
private float centerX; //圆心X坐标
private float centerY; //圆心Y坐标
private Paint allArcPaint;
private Paint progressPaint;
private Paint vTextPaint;
private Paint hintPaint;
private Paint degreePaint;
private Paint curSpeedPaint;
private RectF bgRect;
private ValueAnimator progressAnimator;
private PaintFlagsDrawFilter mDrawFilter;
private SweepGradient sweepGradient;
private Matrix rotateMatrix;
private float startAngle = 135;
//圆弧张角
private float sweepAngle = 270;
private float currentAngle = 0;
private float lastAngle;
private int[] colors = new int[]{Color.GREEN, Color.YELLOW, Color.RED, Color.RED};
/**
* 刻度满值大小
*/
private float maxValues = 60;
private float curValues = 0;
private float bgArcWidth = dipToPx(2);
private float progressWidth = dipToPx(10);
/**
* 改变百分比的文字大小
*/
private float textSize = dipToPx(60);
/**
* 单位的字体大小 (km/h 步 百分比)
*/
private float hintSize = dipToPx(15);
/**
* 截止当前已走 当前速度 (文字的大小)
*/
private float curSpeedSize = dipToPx(13);
/**
* 圆盘速度的大小
* 值越大速度越小
*/
private int aniSpeed = 1000;
/**
* 刻度值的长度
*/
private float longdegree = dipToPx(13);
/**
* 刻度值的长度
*/
private float shortdegree = dipToPx(5);
/**
* 刻度线距离圆弧的大小
*/
private final int DEGREE_PROGRESS_DISTANCE = dipToPx(8);
/**
* (km/h 步 百分比)
*/
private String hintColor = "#676767";
/**
* 刻度值的颜色
*/
private String longDegreeColor = "#08FB88";
/**
* 刻度值的颜色(短小)
*/
private String shortDegreeColor = "#FB0827";
/**
* 圆弧背景颜色
*/
private String bgArcColor = "#08F8FB";
private String titleString;
private String hintString;
private boolean isShowCurrentSpeed = true;
private boolean isNeedTitle;
private boolean isNeedUnit;
private boolean isNeedDial;
private boolean isNeedContent;
// sweepAngle / maxValues 的值
private float k;
public ColorArcProgressBar(Context context) {
super(context, null);
initView();
}
public ColorArcProgressBar(Context context, AttributeSet attrs) {
super(context, attrs, 0);
initCofig(context, attrs);
initView();
}
public ColorArcProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initCofig(context, attrs);
initView();
}
/**
* 初始化布局配置
*
* @param context
* @param attrs
*/
private void initCofig(Context context, AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ColorArcProgressBar);
int color1 = a.getColor(R.styleable.ColorArcProgressBar_front_color1, Color.GREEN);
int color2 = a.getColor(R.styleable.ColorArcProgressBar_front_color2, color1);
int color3 = a.getColor(R.styleable.ColorArcProgressBar_front_color3, color1);
colors = new int[]{color1, color2, color3, color3};
sweepAngle = a.getInteger(R.styleable.ColorArcProgressBar_total_engle, 270);
bgArcWidth = a.getDimension(R.styleable.ColorArcProgressBar_back_width, dipToPx(2));
progressWidth = a.getDimension(R.styleable.ColorArcProgressBar_front_width, dipToPx(10));
isNeedTitle = a.getBoolean(R.styleable.ColorArcProgressBar_is_need_title, false);
isNeedContent = a.getBoolean(R.styleable.ColorArcProgressBar_is_need_content, false);
isNeedUnit = a.getBoolean(R.styleable.ColorArcProgressBar_is_need_unit, false);
isNeedDial = a.getBoolean(R.styleable.ColorArcProgressBar_is_need_dial, false);
hintString = a.getString(R.styleable.ColorArcProgressBar_string_unit);
titleString = a.getString(R.styleable.ColorArcProgressBar_string_title);
curValues = a.getFloat(R.styleable.ColorArcProgressBar_current_value, 0);
maxValues = a.getFloat(R.styleable.ColorArcProgressBar_max_value, 60);
setCurrentValues(curValues);
setMaxValues(maxValues);
a.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = (int) (2 * longdegree + progressWidth + diameter + 2 * DEGREE_PROGRESS_DISTANCE);
int height = (int) (2 * longdegree + progressWidth + diameter + 2 * DEGREE_PROGRESS_DISTANCE);
/**
* 设置自定义View的大小
*/
setMeasuredDimension(width, height);
}
private void initView() {
//直径是屏幕宽度的3/5
diameter = 3 * getScreenWidth() / 5;
//弧形的矩阵区域
bgRect = new RectF();
bgRect.top = longdegree + progressWidth / 2 + DEGREE_PROGRESS_DISTANCE;
bgRect.left = longdegree + progressWidth / 2 + DEGREE_PROGRESS_DISTANCE;
bgRect.right = diameter + (longdegree + progressWidth / 2 + DEGREE_PROGRESS_DISTANCE);
bgRect.bottom = diameter + (longdegree + progressWidth / 2 + DEGREE_PROGRESS_DISTANCE);
//圆心
centerX = (2 * longdegree + progressWidth + diameter + 2 * DEGREE_PROGRESS_DISTANCE) / 2;
centerY = (2 * longdegree + progressWidth + diameter + 2 * DEGREE_PROGRESS_DISTANCE) / 2;
//外部刻度线
degreePaint = new Paint();
degreePaint.setColor(Color.parseColor(longDegreeColor));
//整个弧形
allArcPaint = new Paint();
allArcPaint.setAntiAlias(true);
allArcPaint.setStyle(Paint.Style.STROKE);
allArcPaint.setStrokeWidth(bgArcWidth);
allArcPaint.setColor(Color.parseColor(bgArcColor));
allArcPaint.setStrokeCap(Paint.Cap.ROUND);
//当前进度的弧形
progressPaint = new Paint();
progressPaint.setAntiAlias(true);
progressPaint.setStyle(Paint.Style.STROKE);
progressPaint.setStrokeCap(Paint.Cap.ROUND);
progressPaint.setStrokeWidth(progressWidth);
progressPaint.setColor(Color.GREEN);
//内容显示文字
vTextPaint = new Paint();
vTextPaint.setTextSize(textSize);
vTextPaint.setColor(Color.BLACK);
vTextPaint.setTextAlign(Paint.Align.CENTER);
//显示单位文字
hintPaint = new Paint();
hintPaint.setTextSize(hintSize);
hintPaint.setColor(Color.parseColor(hintColor));
hintPaint.setTextAlign(Paint.Align.CENTER);
//显示标题文字
curSpeedPaint = new Paint();
curSpeedPaint.setTextSize(curSpeedSize);
curSpeedPaint.setColor(Color.parseColor(hintColor));
curSpeedPaint.setTextAlign(Paint.Align.CENTER);
mDrawFilter = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
sweepGradient = new SweepGradient(centerX, centerY, colors, null);
rotateMatrix = new Matrix();
}
@Override
protected void onDraw(Canvas canvas) {
//抗锯齿
canvas.setDrawFilter(mDrawFilter);
if (isNeedDial) {
//画刻度线
for (int i = 0; i < 40; i++) {
if (i > 15 && i < 25) {
canvas.rotate(9, centerX, centerY);
continue;
}
if (i % 5 == 0) {
degreePaint.setStrokeWidth(dipToPx(2));
degreePaint.setColor(Color.parseColor(longDegreeColor));
canvas.drawLine(centerX, centerY - diameter / 2 - progressWidth / 2 - DEGREE_PROGRESS_DISTANCE,
centerX, centerY - diameter / 2 - progressWidth / 2 - DEGREE_PROGRESS_DISTANCE - longdegree, degreePaint);
} else {
degreePaint.setStrokeWidth(dipToPx(1.4f));
degreePaint.setColor(Color.parseColor(shortDegreeColor));
canvas.drawLine(centerX, centerY - diameter / 2 - progressWidth / 2 - DEGREE_PROGRESS_DISTANCE - (longdegree - shortdegree) / 2,
centerX, centerY - diameter / 2 - progressWidth / 2 - DEGREE_PROGRESS_DISTANCE - (longdegree - shortdegree) / 2 - shortdegree, degreePaint);
}
canvas.rotate(9, centerX, centerY);
}
}
//整个弧
canvas.drawArc(bgRect, startAngle, sweepAngle, false, allArcPaint);
//设置渐变色
rotateMatrix.setRotate(130, centerX, centerY);
sweepGradient.setLocalMatrix(rotateMatrix);
progressPaint.setShader(sweepGradient);
//当前进度
canvas.drawArc(bgRect, startAngle, currentAngle, false, progressPaint);
if (isNeedContent) {
canvas.drawText(String.format("%.0f", curValues), centerX, centerY + textSize / 3, vTextPaint);
}
if (isNeedUnit) {
canvas.drawText(hintString, centerX, centerY + 2 * textSize / 3, hintPaint);
}
if (isNeedTitle) {
canvas.drawText(titleString, centerX, centerY - 2 * textSize / 3, curSpeedPaint);
}
invalidate();
}
/**
* 设置最大值
*
* @param maxValues
*/
public void setMaxValues(float maxValues) {
this.maxValues = maxValues;
k = sweepAngle / maxValues;
}
/**
* 设置当前值
*
* @param currentValues
*/
public void setCurrentValues(float currentValues) {
if (currentValues > maxValues) {
currentValues = maxValues;
}
if (currentValues < 0) {
currentValues = 0;
}
this.curValues = currentValues;
lastAngle = currentAngle;
setAnimation(lastAngle, currentValues * k, aniSpeed);
}
/**
* 设置整个圆弧宽度
*
* @param bgArcWidth
*/
public void setBgArcWidth(int bgArcWidth) {
this.bgArcWidth = bgArcWidth;
}
/**
* 设置进度宽度
*
* @param progressWidth
*/
public void setProgressWidth(int progressWidth) {
this.progressWidth = progressWidth;
}
/**
* 设置速度文字大小
*
* @param textSize
*/
public void setTextSize(int textSize) {
this.textSize = textSize;
}
/**
* 设置单位文字大小
*
* @param hintSize
*/
public void setHintSize(int hintSize) {
this.hintSize = hintSize;
}
/**
* 设置单位文字
*
* @param hintString
*/
public void setUnit(String hintString) {
this.hintString = hintString;
invalidate();
}
/**
* 设置直径大小
*
* @param diameter
*/
public void setDiameter(int diameter) {
this.diameter = dipToPx(diameter);
}
/**
* 设置标题
*
* @param title
*/
private void setTitle(String title) {
this.titleString = title;
}
/**
* 设置是否显示标题
*
* @param isNeedTitle
*/
private void setIsNeedTitle(boolean isNeedTitle) {
this.isNeedTitle = isNeedTitle;
}
/**
* 设置是否显示单位文字
*
* @param isNeedUnit
*/
private void setIsNeedUnit(boolean isNeedUnit) {
this.isNeedUnit = isNeedUnit;
}
/**
* 设置是否显示外部刻度盘
*
* @param isNeedDial
*/
private void setIsNeedDial(boolean isNeedDial) {
this.isNeedDial = isNeedDial;
}
/**
* 为进度设置动画
*
* @param last
* @param current
*/
private void setAnimation(float last, float current, int length) {
progressAnimator = ValueAnimator.ofFloat(last, current);
progressAnimator.setDuration(length);
progressAnimator.setTarget(currentAngle);
// progressAnimator.addUpdateListener(new ValueAnimator().AnimatorUpdateListener() {
//
// @Override
// public void onAnimationUpdate(ValueAnimator animation) {
// currentAngle= (float) animation.getAnimatedValue();
// curValues = currentAngle/k;
// }
// });
progressAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentAngle = (float) animation.getAnimatedValue();
curValues = currentAngle / k;
}
});
progressAnimator.start();
}
/**
* dip 转换成px
*
* @param dip
* @return
*/
private int dipToPx(float dip) {
float density = getContext().getResources().getDisplayMetrics().density;
return (int) (dip * density + 0.5f * (dip >= 0 ? 1 : -1));
}
/**
* 得到屏幕宽度
*
* @return
*/
private int getScreenWidth() {
WindowManager windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
windowManager.getDefaultDisplay().getMetrics(displayMetrics);
return displayMetrics.widthPixels;
}
}
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="ColorArcProgressBar">
<attr name="back_color" format="color"/>
<attr name="front_color1" format="color"/>
<attr name="front_color2" format="color"/>
<attr name="front_color3" format="color"/>
<attr name="back_width" format="dimension"/>
<attr name="front_width" format="dimension"/>
<attr name="is_need_title" format="boolean"/>
<attr name="is_need_content" format="boolean"/>
<attr name="is_need_unit" format="boolean"/>
<attr name="is_need_dial" format="boolean"/>
<attr name="string_title" format="string"/>
<attr name="string_unit" format="string"/>
<attr name="total_engle" format="integer"/>
<attr name="current_value" format="float"/>
<attr name="max_value" format="float"/>
</declare-styleable>
</resources>package own.w.nl.com.oschina;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import ui.ColorArcProgressBar;
public class ColorArcProressActivity extends AppCompatActivity {
private Button button1;
private ColorArcProgressBar bar1;
private Button button2;
private ColorArcProgressBar bar2;
private Button button3;
private ColorArcProgressBar bar3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_color_arc_proress);
bar1 = (ColorArcProgressBar) findViewById(R.id.bar1);
button1 = (Button) findViewById(R.id.button1);
bar2 = (ColorArcProgressBar) findViewById(R.id.bar2);
button2 = (Button) findViewById(R.id.button2);
bar3 = (ColorArcProgressBar) findViewById(R.id.bar3);
button3 = (Button) findViewById(R.id.button3);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
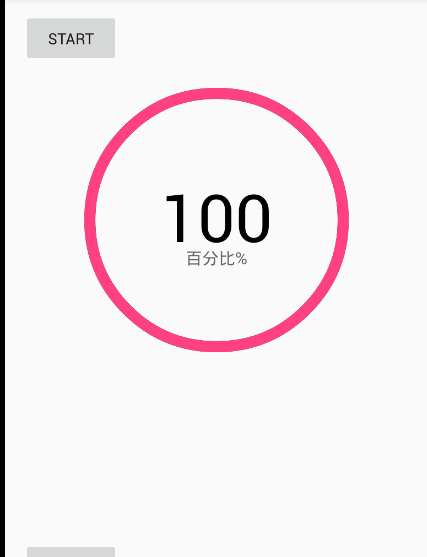
bar1.setCurrentValues(100);
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bar2.setCurrentValues(100);
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
bar3.setCurrentValues(77);
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button1"
android:text="start"/>
<ui.ColorArcProgressBar
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:id="@+id/bar1"
app:is_need_content="true"
app:front_color1="@color/colorAccent"
app:max_value="100"
app:back_width="10dp"
app:front_width="10dp"
app:total_engle="360"
app:is_need_unit="true"
app:string_unit="百分比%"
app:back_color="@android:color/darker_gray"
android:layout_marginBottom="150dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button2"
android:text="start"
/>
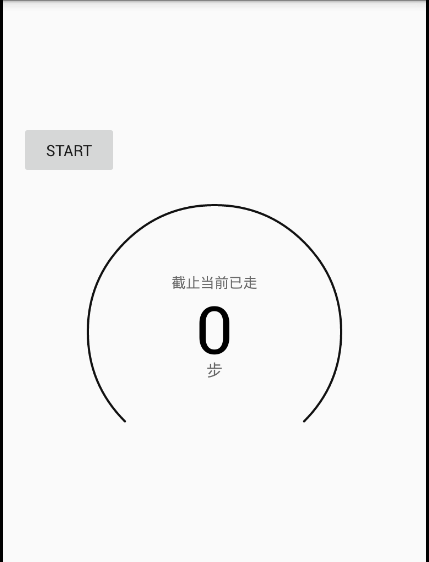
<ui.ColorArcProgressBar
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:id="@+id/bar2"
app:is_need_content="true"
app:front_color1="#69cbd2"
app:front_color2="#7eb6e2"
app:front_color3="#989df7"
app:max_value="100"
app:back_width="2dp"
app:front_width="10dp"
app:total_engle="270"
app:is_need_unit="true"
app:string_unit="步"
app:is_need_title="true"
app:string_title="截止当前已走"
app:back_color="@android:color/darker_gray"
android:layout_marginBottom="150dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:text="start"
/>
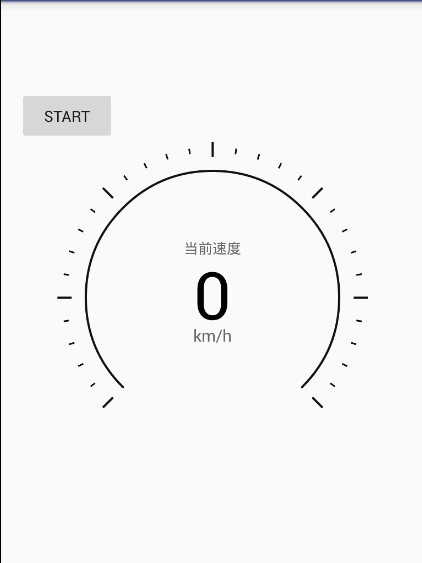
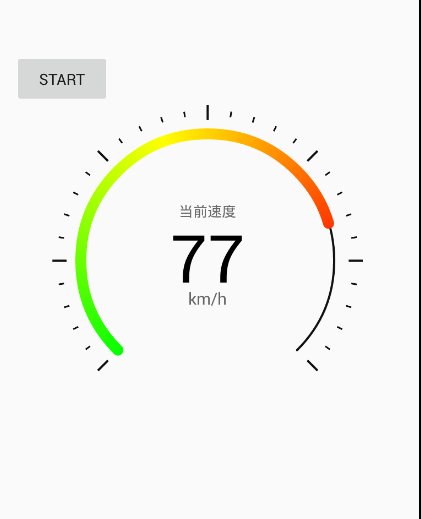
<ui.ColorArcProgressBar
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center_horizontal"
android:id="@+id/bar3"
app:is_need_content="true"
app:front_color1="#00ff00"
app:front_color2="#ffff00"
app:front_color3="#ff0000"
app:max_value="100"
app:back_width="2dp"
app:front_width="10dp"
app:total_engle="270"
app:is_need_unit="true"
app:string_unit="km/h"
app:is_need_title="true"
app:string_title="当前速度"
app:is_need_dial="true"
app:back_color="@android:color/darker_gray"
android:layout_marginBottom="150dp"/>
<ui.ColorArcProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>





























 1642
1642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








