在项目中使用到 dhtmlxGrid 作为表格数据的展示。
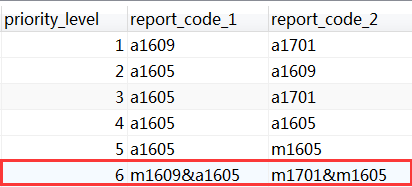
其中删除功能对图中标注的数据不能进行正常删除操作,而其他数据却能正常删除。
删除语句如下:
delete from pub_txxxx where report_code_1 = @report_code_1 and report_code_2 = @report_code_2。
图一:数据库存储数据
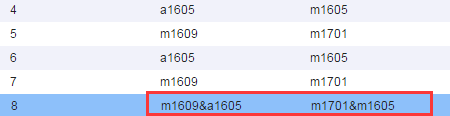
图二:web界面展示的数据
Sql语句简单,不会出错。
那问题可定出在界面展示的数据传递到后台时反生了改变。来看一下Jquery 是怎么获取这一行这两列的数据值的。
//点击删除按钮,selectedId 定位到数据的行, colIndex定位到数据列
if(type=="coro") { value = grid.cellById(selectedId, colIndex).cell.combo_value;
}
else{
value = grid.cellById(selectedId, colIndex).getValue();
// 获得值
if(type=="rd"){ var rg = /-/gi; value = value.replace(rg,""); }
}
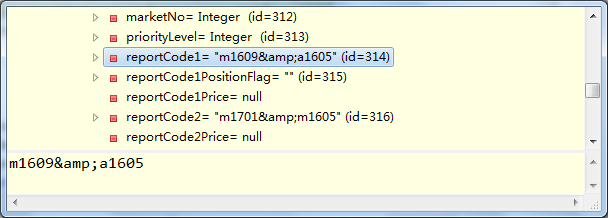
再来看一下传入后台是什么数据:
后台的数据也变成了m1609&a1605。那这就是可以明确字符串中的&字符影响了取值结果。
value = grid.cellById(selectedId, colIndex).getValue();// 获得值
再来看一下.getValue()是怎么取值的。
getValue()源码如下:
1 function () {
2 return this.cell.firstChild && this.cell.atag && this.cell.firstChild.tagName
3 == this.cell.atag ? this.cell.firstChild.value : this.cell._clearCell ?
4 "" : this.cell.innerHTML.toString()._dhx_trim()}
可以看到,最终返回的是cell.innerHTML 属性的值,也就是 m1701&m1605。所以,只需要改成取cell.innerText 属性值就可。
最终代码改为如下:
value = grid.cellById(selectedId, colIndex).innerText.toString();// 获得值

























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








