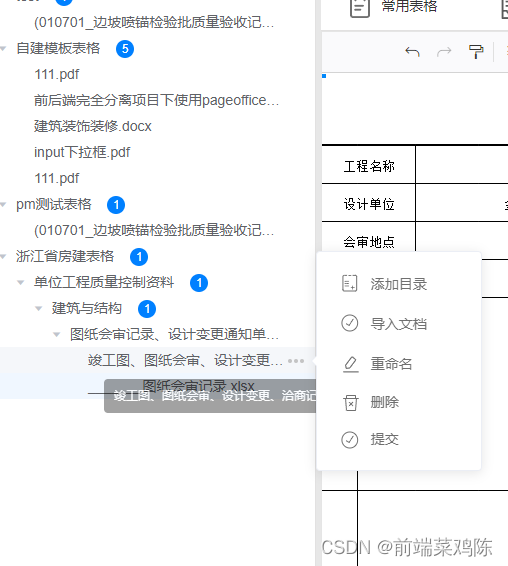
先看效果

一个一个说吧
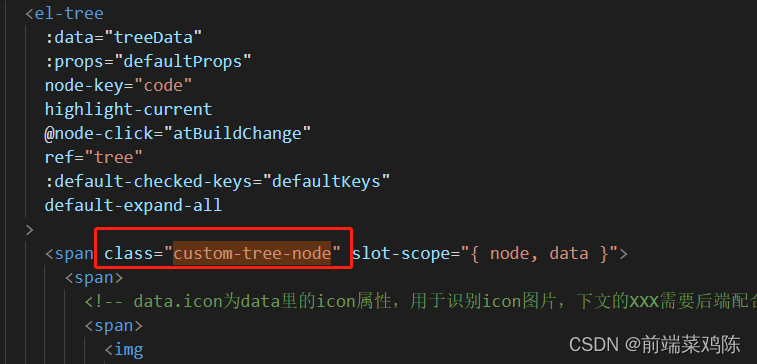
一、超出文字省略,其实不难 只是一个css样式

.custom-tree-node {
text-align: left;
width: calc(100% - 4px);
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
min-width: auto;
padding: 4px 26px 4px 2px;
border-radius: 4px;
}
二、划过树节点时显示一个更多按钮,里面有对应的功能模块,也是样式问题,先隐藏,划过时hover里display:inline-block即可
<!-- 三个点 -->
<div>
<el-popover trigger="hover" placement="right">
<div class="roow">
<!-- 添加目录-->
<add :currentTreeCode="data.code" @refresh="refresh" />
</div>
<div class="roow">
<!-- 导入文档 -->
<create />
</div>
<div class="roow">
<rename />
</div>
<div class="roow">
<delete-tree :title="node.label" />
</div>
<img
src="@/assets/img/Group 211.svg"
slot="reference"
class="btn"
ref="more"
@click="tools(data)"
/>
</el-popover>
<!-- 子集数量 -->
</div>这是我的更多按钮里的东西,样式btn写成如下即可
.btn{
display: none;
}
.el-tree-node__content:hover {
.btn {
display: inline-block !important;
position: absolute; //这里的定位针对当前树节点,给上面的树节点的class名.custom-tree-node 再加一个相对定位的属性 position: relative;
right: 10px;
top: 11px;
}
}三、接下来就是被省略的树节点给文字提示,没有省略的不用给,我想了很久这个判断条件,稍微有点难的就在这里了,最终想到通过当前文字长度和树节点文字长度(实际显示长度)做比较,并配合tooltip的disabled属性完成
<el-tooltip
class="item"
effect="dark"
:content="node.label"
placement="bottom"
:visible-arrow="false"
:disabled="judgeTip"
:open-delay="500"
>
<span @mouseenter="visibilityChange($event)">{{
node.label
}}</span>
</el-tooltip>给当前节点绑定一个鼠标进入事件监听它,
visibilityChange(e) {
let ev = e.target;
if (ev.offsetWidth + 30 > ev.offsetParent.offsetWidth) {
this.judgeTip = false;
} else {
this.judgeTip = true;
}
},根据它的offsetWidth属性以及它父级dom(实际显示长度的块)的该属性作比较来修改文字提示的disabled属性即可
刚入行的菜鸟,有不对的地方大家多多指教,感谢参与讨论






















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








