下列代码可以实现一般导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> ul{ list-style: none; } li{ float: left; width: 150px; color: red; font-size: 30px; text-align: center; } </style> <title>导航</title> </head> <body> <ul> <li>购物车</li> <li>帮助中心</li> <li>加入收藏</li> <li>设为首页</li> <li>登录</li> <li>注册</li> </ul> </body> </html>
显示如下list-style: none;本行是消除ul列表前面的符号float: left; 可以实现列表的横向显示
简单的实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> p{ text-decoration: underline; letter-spacing: 10px; } div{ width: 199px; background-image: url("img/shangpinfenlei.png"); height: 326px; } h4{ color: orange; padding-top: 35px; padding-left: 15px; } ul{ list-style: none; padding: 0px; } li{ float: left; width: 66px; margin-bottom: 13px; text-align: center; } </style> <title>商品分类</title> </head> <body> <p> 欢迎来到鬼魅商城 </p> <div> <h4>家用电器</h4> <ul> <li>大家电</li> <li>洗衣机</li> <li>电冰箱</li> <li>相机</li> <li>电视</li> <li>DVD</li> <li>相机</li> <li>电视</li> <li>DVD</li> </ul> <h4>家用电器</h4> <ul> <li>大家电</li> <li>洗衣机</li> <li>电冰箱</li> <li>相机</li> <li>电视</li> <li>DVD</li> <li>相机</li> <li>电视</li> <li>DVD</li> </ul> </div> </body> </html>
显示如下:
超链接的显示状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*伪类选择器*/ /*1、默认链接状态*/ a:link{ color: pink; } /*2、已访问状态*/ a:visited{ color: grey; } /*3、鼠标悬浮状态*/ a:hover{ color: red; } /*4、激活选定(鼠标点击)状态*/ a:active{ color: orange; } </style> <title>超链接</title> </head> <body> <a href="http://www.sina.com">新浪</a> </body> </html>1、默认链接状态:

2、已访问状态:
3、鼠标访问状态:
4、激活选定状态:
一个简单的超链接显示例子:
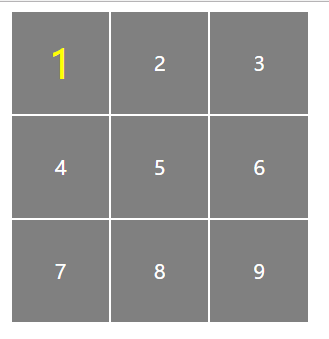
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> table{ height: 300px; width: 300px; } td{ width: 100px; height: 100px; text-align: center; background-color: grey; font-size: 20px; color: white; } td:hover{ color: yellow; font-size: 40px; } </style> <title></title> </head> <body> <div> <table align="center"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> </tr> </table> </div> </body> </html>
显示如下





























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








