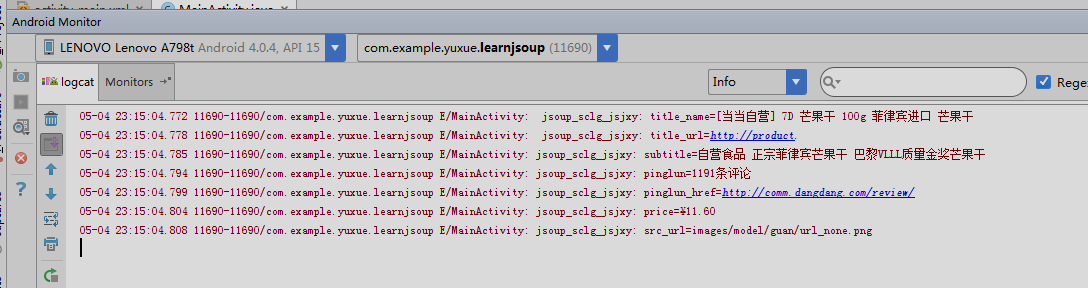
直接上效果图
再来看代码,里面有很详细的注释
tv_news_content.setText(" ");
Document document = Jsoup.parse(string_html);
// 用一个选择器 条件是<div class=inner <p class=name <a ("."代表class、"#"代表id)
Elements elements=document.select("div.inner p.name a");
//取出这个选择器的文本内容
String title_name=elements.text();
Log.e(TAG, "\n jsoup_sclg_jsjxy: title_name="+title_name );
tv_news_content.append(title_name);
// 取出这个选择器的属性值href (href 为链接地址)
String title_url=elements.attr("href");
Log.e(TAG, "\n jsoup_sclg_jsjxy: title_url="+title_url );
tv_news_content.append(title_url);
//先选择<div class=inner <p class=subtitle 在取出里面的文本内容
String subtitle = document.select("div.inner p.subtitle").text();
Log.e(TAG, "\njsoup_sclg_jsjxy: subtitle="+subtitle );
tv_news_content.append(subtitle);
Elements elements1 = document.select("div.inner p.star a");
String pinglun = elements1.text();
Log.e(TAG, "\njsoup_sclg_jsjxy: pinglun="+pinglun);
tv_news_content.append(pinglun);
//取出属性值
String pinglun_href = elements1.attr("href");
Log.e(TAG, "\njsoup_sclg_jsjxy: pinglun_href="+pinglun_href);
tv_news_content.append(pinglun_href);
// 取出<div class=inner <p class=price <span 的文本内容
String price = document.select("div.inner p.price span").text();
Log.e(TAG, "\njsoup_sclg_jsjxy: price="+price );
tv_news_content.append(price);
Elements elements2 = document.select("div.inner a.pic img");
String src_url = elements2.attr("src");
Log.e(TAG, "\njsoup_sclg_jsjxy: src_url="+src_url);
tv_news_content.append(src_url);这是要解析的html片段
<div class="inner">
<a title=" [当当自营] 7D 芒果干 100g 菲律宾进口 芒果干 " class="pic" href="http://product" target="_blank" >
<img data-original='http://img35.ddimg.cn/51/9/60558945-1_b.jpg' src='images/model/guan/url_none.png' />
</a>
<p class="price" > <span class="price_n">¥11.60</span>
</p>
<p class="name" >
<a title=" [当当自营] 7D 芒果干 100g 菲律宾进口 芒果干 " href="http://product." >
[当当自营] 7D 芒果干 100g 菲律宾进口 芒果干
</a>
</p>
<p class="subtitle" > 自营食品 正宗菲律宾芒果干 巴黎VLLL质量金奖芒果干
</p>
<p class="star" style="display:none">
<a href="http://comm.dangdang.com/review/" name="P_pl">1191条评论
</a>
</p>
</div>
























 851
851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








