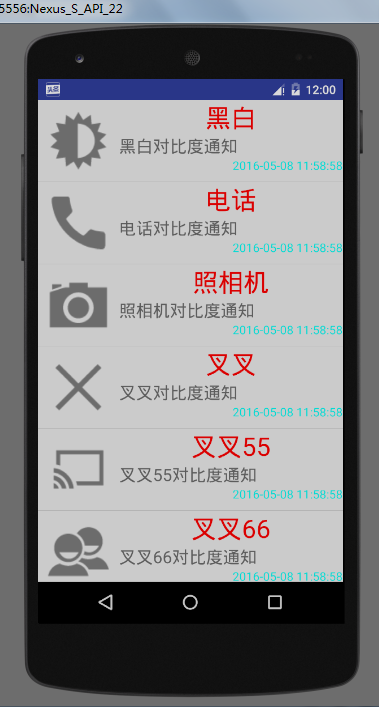
在notice_item.xml文件中(显示的是listview的每一项的布局)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/notice_imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic01" />
<TextView
android:id="@+id/notice_tvtitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toEndOf="@+id/notice_imageView"
android:layout_toRightOf="@+id/notice_imageView"
android:gravity="center"
android:text="标题"
android:textColor="#f00"
android:textSize="30dp" />
<TextView
android:id="@+id/notice_tvcontent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/notice_tvtitle"
android:layout_toRightOf="@id/notice_imageView"
android:text="内容"
android:textSize="20dp" />
<TextView
android:id="@+id/notice_tvtime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/notice_tvcontent"
android:text="时间"
android:textColor="#00fff7" />
</RelativeLayout>在Notice.class文件中
package com.example.yuxue.dnlearn_notice;
import java.text.SimpleDateFormat;
//表示通知类 ,封装要显示的View
public class Notice {
//通知的图片
private int img;
//通知的标题
private String title;
//通知的具体内容
private String content;
//创建的时间
private long created;
public Notice(int img, String title, String content) {
this.img = img;
this.title = title;
this.content = content;
this.created=System.currentTimeMillis();//获取当前的时间
}
public int getImg() {
return img;
}
public String getTitle() {
return title;
}
public String getContent() {
return content;
}
public String getCreated() {
//指定时间的显示格式
SimpleDateFormat simpleDateFormat=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return simpleDateFormat.format(created);
}
}在MainActivity.class文件中
package com.example.yuxue.dnlearn_notice;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends ListActivity {
//数据源
private static List<Notice>data=new ArrayList<Notice>();
// 静态方法 ——静态加载 数据
static {
data.add(new Notice(R.drawable.ic01,"黑白","黑白对比度通知"));
data.add(new Notice(R.drawable.ic02, "电话", "电话对比度通知"));
data.add(new Notice(R.drawable.ic03, "照相机", "照相机对比度通知"));
data.add(new Notice(R.drawable.ic04, "叉叉", "叉叉对比度通知"));
data.add(new Notice(R.drawable.ic05, "叉叉55", "叉叉55对比度通知"));
data.add(new Notice(R.drawable.ic06, "叉叉66", "叉叉66对比度通知"));
data.add(new Notice(R.drawable.ic07, "叉叉77", "叉叉77对比度通知"));
data.add(new Notice(R.drawable.ic08, "叉叉88", "叉叉88对比度通知"));
data.add(new Notice(R.drawable.ic09, "叉叉99", "叉叉99对比度通知"));
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new NoticeAdapter());
}
// 自定义的Adapter
public class NoticeAdapter extends BaseAdapter {
@Override
//获取数据源的数量 (前三个函数都是固定的写法)
public int getCount() {
return data.size();
}
@Override
// 获取相应位置的Item
public Object getItem(int position) {
return data.get(position);
}
@Override
//在Listview中的position
public long getItemId(int position) {
return position;
}
@Override
// 相对应的Item (把数据对应相应的布局中)
public View getView(int position, View convertView, ViewGroup parent) {
// convertView指代的是子布局
ViewHolder holder=null;
//1、找到对应的布局
if (convertView==null){// 涉及到ListView的优化
// 内层的映射——映射定位到某一个布局上找子布局,现在convertView对应的就是R.layout.notice_item
convertView=View.inflate(MainActivity.this,R.layout.notice_item,null);
holder=new ViewHolder();
holder.imageView= (ImageView) convertView.findViewById(R.id.notice_imageView);
holder.tvtitle= (TextView) convertView.findViewById(R.id.notice_tvtitle);
holder.tvcontent= (TextView) convertView.findViewById(R.id.notice_tvcontent);
holder.tvtime= (TextView) convertView.findViewById(R.id.notice_tvtime);
// 给convertView添加相应的内容
convertView.setTag(holder);
}else {//convertView 是可用的,已经找到了映射的子布局
holder= (ViewHolder) convertView.getTag();
}
//2、找到对应位置的Item数据
Notice notice=data.get(position);
//3、将对应的数据放在对应的子布局上(给对应Id控件放相应的数据值)
holder.imageView.setImageResource(notice.getImg());
holder.tvtitle.setText(notice.getTitle());
holder.tvcontent.setText(notice.getContent());
holder.tvtime.setText(notice.getCreated());
return convertView;
}
}
// 涉及到ListView的优化 ——减少了findViewByid的次数
class ViewHolder { //分别对应了子布局notice_item中的控件
ImageView imageView;
TextView tvtitle;
TextView tvcontent;
TextView tvtime;
}
}






















 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








