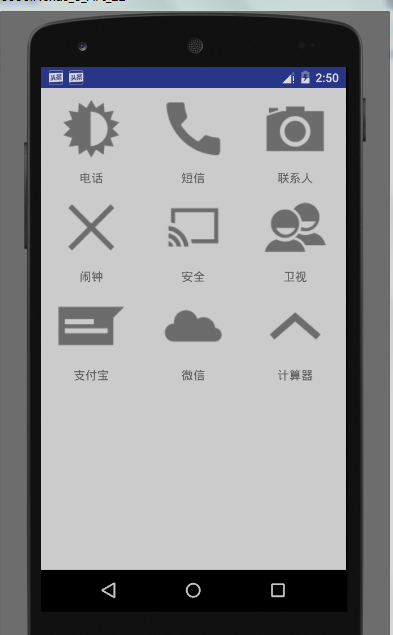
在activity_main.xml文件中(父布局GridView用于展示的)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:horizontalSpacing="1dp"
android:verticalSpacing="1dp"
android:numColumns="3"></GridView>
</RelativeLayout>在grid_item.xml文件中(显示GridView每一项的布局)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/id_imggriditem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/id_tvgriditem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"/>
</LinearLayout>在Animal.class文件中
package com.example.yuxue.dnlearn_gridview;
import java.io.Serializable;
//封装的一个图片展示类,成员变量有图片、图片名,方法有获取图片、名字信息
public class Animal implements Serializable{
private int img;
private String text;
public Animal(int img, String text) {
this.img = img;
this.text = text;
}
public String getText() {
return text;
}
public int getImg() {
return img;
}
}在MainActivity.class文件中
package com.example.yuxue.dnlearn_gridview;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// 1、数据源
private static List<Animal> animalList = new ArrayList<Animal>();
static {
int imgs[]=new int[]{R.drawable.ic01,R.drawable.ic02,R.drawable.ic03,
R.drawable.ic04,R.drawable.ic05, R.drawable.ic06,
R.drawable.ic07,R.drawable.ic08,R.drawable.ic09};
String texts[]=new String[]{"电话","短信","联系人","闹钟","安全",
"卫视","支付宝","微信","计算器"};
animalList.add(new Animal(imgs[0], texts[0]));
animalList.add(new Animal(imgs[1], texts[1]));
animalList.add(new Animal(imgs[2], texts[2]));
animalList.add(new Animal(imgs[3], texts[3]));
animalList.add(new Animal(imgs[4], texts[4]));
animalList.add(new Animal(imgs[5], texts[5]));
animalList.add(new Animal(imgs[6], texts[6]));
animalList.add(new Animal(imgs[7], texts[7]));
animalList.add(new Animal(imgs[8], texts[8]));
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
// 1、找控件
GridView gridView= (GridView) findViewById(R.id.gridView);
// 2、数据源
// 3、子布局item
// 4、适配器
GridAdapter gridAdapter=new GridAdapter();
// 5、设置适配器
gridView.setAdapter(gridAdapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
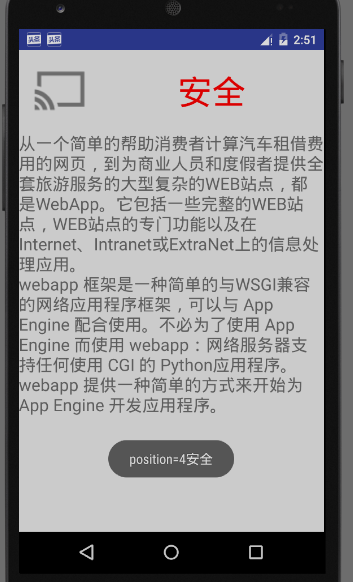
Toast.makeText(MainActivity.this,"position="+position+ animalList.get(position).getText(), Toast.LENGTH_SHORT).show();
//将 animal传递给另一个Activity 用于展示详情
Intent intent=new Intent(MainActivity.this,AnimalDetailActivity.class);
//将 animal对象传递过去,animal需要 implements Serializable
intent.putExtra("animal",animalList.get(position));
startActivity(intent);
}
});
}
// 自定义GridAdapter ——继承 BaseAdapter
class GridAdapter extends BaseAdapter{
@Override
// 数据源的数量
public int getCount() {
return animalList.size();
}
@Override
// 子item的数据
public Object getItem(int position) {
return animalList.get(position);
}
@Override
// 在GridView 中的位置
public long getItemId(int position) {
return position;
}
@Override
// 在控件中构建Item (数据对应相应的布局)
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if (convertView==null){
holder=new ViewHolder();
convertView=View.inflate(MainActivity.this,R.layout.grid_item,null);
holder.imageView=(ImageView) convertView.findViewById(R.id.id_imggriditem);
holder.textView=(TextView) convertView.findViewById(R.id.id_tvgriditem);
convertView.setTag(holder);
} else {
holder= (ViewHolder) convertView.getTag();
}
Animal animal=animalList.get(position);
holder.imageView.setImageResource(animal.getImg());
holder.textView.setText(animal.getText());
// 设置图片均匀拉升 不至于变形
holder.imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
return convertView;
}
}
class ViewHolder{
ImageView imageView;
TextView textView;
}
}在activity_animal_detail.xml文件中(用于展示每一项的详情)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/id_detail_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/id_detail_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="测试"
android:textSize="40dp"
android:textColor="#f00"
android:gravity="center"/>
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/id_detail_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="测试详情展示页面"
android:textSize="20dp"/>
</ScrollView>
</LinearLayout>在AnimalDetailActivity.class文件中
package com.example.yuxue.dnlearn_gridview;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import android.widget.TextView;
public class AnimalDetailActivity extends AppCompatActivity {
private ImageView imageView;
private TextView tvtitle;
private TextView tvcontent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_animal_detail);
initViews();
}
private void initViews() {
// 获取intent中的数据
Intent intent = getIntent();
Animal animal = (Animal) intent.getSerializableExtra("animal");
imageView = (ImageView) findViewById(R.id.id_detail_img);
tvtitle = (TextView) findViewById(R.id.id_detail_title);
tvcontent = (TextView) findViewById(R.id.id_detail_content);
// 将数据展示到对应的位置上
imageView.setImageResource(animal.getImg());
tvtitle.setText(animal.getText());
tvcontent.setText("从一个简单的帮助消费者计算汽车租借费用的网页,到为商业人员和度假者提供全套旅游服务的大型复杂的WEB站点,都是WebApp。它包括一些完整的WEB站点,WEB站点的专门功能以及在Internet、Intranet或ExtraNet上的信息处理应用。\n" +
"webapp 框架是一种简单的与WSGI兼容的网络应用程序框架,可以与 App Engine 配合使用。不必为了使用 App Engine 而使用 webapp:网络服务器支持任何使用 CGI 的 Python应用程序。webapp 提供一种简单的方式来开始为 App Engine 开发应用程序。");
}
}























 6891
6891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








