
第三章 jQuery 类库
创作日期:2021-12-21
3.1 jQuery 介绍
jQuery,顾名思义,也就是 JavaScript 和 查询(Query)它就是辅助 JavaScript 开发的 JS 类库
它的核心思想就是 write less ,do more(写得少,做得更多),所有它实现了很多浏览器的兼容问题
jQuery 现在已经成为最流行的 JavaScript 库,在世界前 10000个访问最多的网站中,有超过 55% 在使用 jQuery
jQuery 是免费的,开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文本对象,选择 dom 元素制作动画效果,事件处理,使用 Ajax 以及其他功能
3.2 jQuery 简单演示
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html1</title>
//导入 jQuery 类库
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
//导入 js 文件
<script type="text/javascript" src="js/hello.js"></script>
</head>
<body>
<button id="btnId">jQuery</button>
</body>
</html>/* JS-jQuery */
//使用 jQuery 绑定页面按钮单击事件
$(function () {
let $btnId = $("#btnId");
$btnId.click(function () {
alert("jQuery单击事件!");
});
});3.3 jQuery 核心函数
$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$() 就是调用 $ 这个函数
核心函数的四个作用:
- 传入参数为 函数时:在文件加载完成之后执行这个函数
/* JS-jQuery */
$(function () {
alert("你好!")
});
- 传入参数为 HTML字符串时:根据这个字符串创建元素节点对象
/* JS-jQuery */
$(function () {
$("<div>"+
"<span>div-span1</span>"+"</br>"+
"<span>div-span2</span>"+"</div>").appendTo("body");
});
- 传入参数为 选择器字符串时:根据这个字符串查找元素节点对象
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html1</title>
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/hello.js"></script>
</head>
<body>
<div>div01</div>
<button class="btn01">btn01</button>
<button id="btn02">btn02</button>
</body>
</html>/* JS-jQuery */
$(function () {
let $btn02 = $("#btn02");//id选择器,根据标签 id 属性值 查询标签对象
let $div = $("div");//标签名选择器,根据指定的标签名查询标签名对象
let $btn01 = $(".btn01");//类选择器,根据标签 class 属性值 查询标签对象
$btn01.click(function () {
alert("btn01");
});
$btn02.click(function () {
alert("btn02");
});
$div.click(function () {
alert("div01");
});
});
- 传入参数为 DOM对象时:将 DOM 对象包装为 jQuery 对象返回
/* JS-jQuery */
$(function () {
let $div = $("div");//标签名选择器,根据指定的标签名查询标签名对象
alert($div);
});3.4 jQuery 对象和 dom 对象区分
3.4.1 jQuery 对象 和 dom 对象 的概念
- Dom 对象:
- 通过 getElementById() 查询出来的标签对象是 Dom 对象
- 通过 getElementByName() 查询出来的标签对象是 Dom 对象
- 通过 getElementByTagName() 查询出来的标签对象是 Dom 对象
- 通过 createElement() 方法创建的对象是 Dom 对象
- Dom 对象 Alert 出来的效果是:[object HTML 标签名 Element]
- jQuery 对象:
- 通过 jQuery 提供的 API 创建的对象,是 jQuery 对象
- 通过 jQuery 包装的 Dom 对象,是 jQuery 对象
- 通过 jQuery 提供的 API 查询到的对象,是 jQuery 对象
- jQuery 对象 Alert 出来的效果是:[object object ]
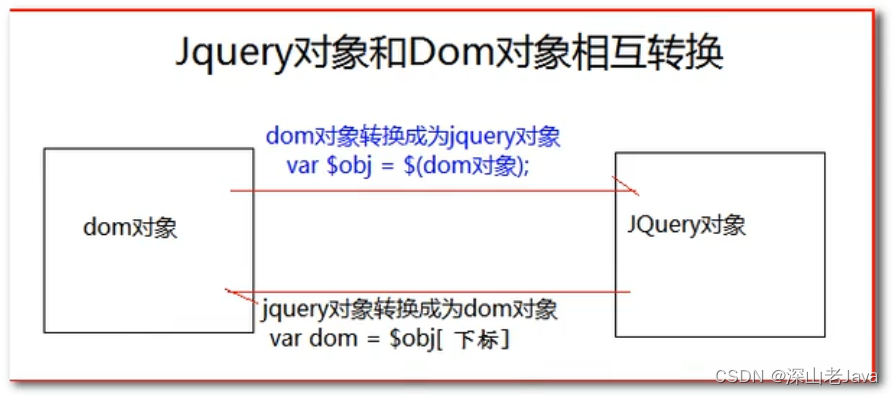
3.4.2 Dom 对象和 jQuery 对象互转
Dom 对象转化为 jQuery 对象
先有 Dom 对象
$(Dom对象)就可以转换为 jQuery 对象
jQuery 对象转化为 dom 对象
先有 jQuery 对象
jQuery 对象下标取出相应的 dom 对象

3.4.3 jQuery 对象的本质
jQuery 对象是 dom 对象的数组 + jQuery 提供的一系列功能函数
3.4.4 Dom 对象和 jQuery 对象的使用区别
- jQuery 对象不能使用 Dom 对象的属性和方法
- Dom 对象不能使用 jQuery 对象的属性和方法
3.5 jQuery 选择器
3.5.1 基本选择器
- #ID id选择器:根据 id 属性值 查找标签对象
- .class 类选择器:根据 class 属性值 查找标签对象
- element 标签名选择器:根据标签名查找标签对象
- * 选择器:表示任意的,所有的元素对象
- selector1,selector2 组合选择器:合并选择器1,选择器2 的结果并返回
3.5.2 层级选择器
- ancestor descendant 后代选择器:在给定的祖先元素下匹配所有的后代元素
- parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
- prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
- prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
3.5.3 过滤选择器
- 基本过滤选择器
- :first 获取第一个元素
- :last 获取最后一个元素
- :not(selector) 去除所有与给定选择器匹配的元素
- :even 匹配所有索引值为偶数的元素,从 0 开始计数
- :odd 匹配所有索引值为奇数的元素,从 0 开始计数
- :eq(index) 匹配一个给定索引值得元素
- :gt(index) 匹配所有大于给定索引值的元素
- :lt(index) 匹配所有小于给定索引值得元素
- :header 匹配如 h1,h2,h3之类的标题元素
- :animated 匹配所有正在执行动画效果的元素
- 内容过滤器:
- :contains(text) 匹配包含给定文本的元素
- :empty 匹配所有不包含子元素或者文本的空元素
- :parent 匹配含有子元素或者文本的元素
- :has(selector) 匹配含有选择器所匹配的元素的元素
- 属性过滤器:
- [attribute] 匹配包含给定属性的元素
- [attribute$=value] 匹配给定的属性是某个特定值的元素
- [attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
- [attribute^=vale] 匹配给定的属性是以某些值开始的元素
- [attribute$=value] 匹配给定的属性是以某些值结尾的元素
- [attribute*=value] 匹配给定的属性是以包含某些值得元素
- [attrSel1][attrSel2][attrSelN] 符合属性选择器,需要同时满足多个条件时使用
3.6 jQuery 元素筛选
- eq() 获取给定索引的元素
- first() 获取第一个元素
- last() 获取最后一个元素
- filter(exp) 留下匹配的元素
- is() 判断是否匹配给定的选择器,只要有一个匹配就返回,true
- has(exp) 返回包含有匹配选择器的元素的元素
- not(exp) 删除匹配选择器的元素
- children(exp) 返回匹配给定选择器的子元素
- find(exp) 返回匹配给定选择器的后代元素
- next() 返回当前元素的下一个兄弟元素
- nextAll() 返回当前元素后面所有的兄弟元素
- nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
- parent() 返回父元素
- prev(exp) 返回当前元素的上一个兄弟元素
- prevAll() 返回当前元素前面所有的兄弟元素
- prevUnit(exp) 返回当前元素到指定匹配的元素为止的前面元素
- siblings(exp) 返回所有兄弟元素
- add() 把 add 匹配的选择器的元素添加到当前 jQuery 对象中
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html1</title>
<script src="https://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/hello.js"></script>
<link rel="stylesheet" type="text/css" href="css/hello.css">
</head>
<body>
<form method="get" action="">
<input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1"/>
<input type="button" value="first()选择第一个 div 元素" id="btn2"/>
<input type="button" value="last()选择最后一个 div 元素" id="btn3"/>
<input type="button" value="filter()在div中选择索引为偶数的" id="btn4"/>
<input type="button" value="is()判断#one是否为:empty或:parent" id="btn5"/>
<input type="button" value="has()选择div中包含.mini的" id="btn6"/>
<input type="button" value="not()选择div中class不为one的" id="btn7"/>
<input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8"/>
<input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9"/>
<input type="button" value="next()#one的下一个div" id="btn10"/>
<input type="button" value="nextAll()#one后面所有的span元素" id="btn11"/>
<input type="button" value="nextUntil()#one和span之间的元素" id="btn12"/>
<input type="button" value="parent().mini的父元素" id="btn13"/>
<input type="button" value="prev()#two的上一个div" id="btn14"/>
<input type="button" value="prevAll()span前面所有的div" id="btn15"/>
<input type="button" value="prevUntil()span向前直到#one的元素" id="btn16"/>
<input type="button" value="siblings()#two的所有兄弟元素" id="btn17"/>
<input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18"/>
<h3>基本选择器.</h3>
<br/><br/>
文本框<input type="text" name="account" disabled="disabled"/>
<br><br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other"><b>class为mini,title为other</b></div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<span id="span1">^^span元素 111^^</span>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="span2">^^span元素 222^^</span>
<div id="mover">正在执行动画的div元素.</div>
</form>
</body>
</html>/* CSS */
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
/* JS-jQuery */
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
//(1)eq() 选择索引值为等于 3 的 div 元素
$("#btn1").click(function(){
$("div").eq(3).css("background-color","#bfa");
});
//(2)first()选择第一个 div 元素
$("#btn2").click(function(){
//first() 选取第一个元素
$("div").first().css("background-color","#bfa");
});
//(3)last()选择最后一个 div 元素
$("#btn3").click(function(){
//last() 选取最后一个元素
$("div").last().css("background-color","#bfa");
});
//(4)filter()在div中选择索引为偶数的
$("#btn4").click(function(){
//filter() 过滤 传入的是选择器字符串
$("div").filter(":even").css("background-color","#bfa");
});
//(5)is()判断#one是否为:empty或:parent
//is用来检测jq对象是否符合指定的选择器
$("#btn5").click(function(){
alert( $("#one").is(":empty") );
});
//(6)has()选择div中包含.mini的
$("#btn6").click(function(){
//has(selector) 选择器字符串 是否包含selector
$("div").has(".mini").css("background-color","#bfa");
});
//(7)not()选择div中class不为one的
$("#btn7").click(function(){
//not(selector) 选择不是selector的元素
$("div").not('.one').css("background-color","#bfa");
});
//(8)children()在body中选择所有class为one的div子元素
$("#btn8").click(function(){
//children() 选出所有的子元素
$("body").children("div.one").css("background-color","#bfa");
});
//(9)find()在body中选择所有class为mini的div元素
$("#btn9").click(function(){
//find() 选出所有的后代元素
$("body").find("div.mini").css("background-color","#bfa");
});
//(10)next() #one的下一个div
$("#btn10").click(function(){
//next() 选择下一个兄弟元素
$("#one").next("div").css("background-color","#bfa");
});
//(11)nextAll() #one后面所有的span元素
$("#btn11").click(function(){
//nextAll() 选出后面所有的元素
$("#one").nextAll("span").css("background-color","#bfa");
});
//(12)nextUntil() #one和span之间的元素
$("#btn12").click(function(){
//
$("#one").nextUntil("span").css("background-color","#bfa")
});
//(13)parent() .mini的父元素
$("#btn13").click(function(){
$(".mini").parent().css("background-color","#bfa");
});
//(14)prev() #two的上一个div
$("#btn14").click(function(){
//prev()
$("#two").prev("div").css("background-color","#bfa")
});
//(15)prevAll() span前面所有的div
$("#btn15").click(function(){
//prevAll() 选出前面所有的元素
$("span").prevAll("div").css("background-color","#bfa")
});
//(16)prevUntil() span向前直到#one的元素
$("#btn16").click(function(){
//prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止
$("span").prevUntil("#one").css("background-color","#bfa")
});
//(17)siblings() #two的所有兄弟元素
$("#btn17").click(function(){
//siblings() 找到所有的兄弟元素,包括前面的和后面的
$("#two").siblings().css("background-color","#bfa")
});
//(18)add()选择所有的 span 元素和id为two的元素
$("#btn18").click(function(){
// $("span,#two,.mini,#one")
$("span").add("#two").add("#one").css("background-color","#bfa");
});
});上一节:
下一节:























 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










