首先给大家推荐一本书《ios autolayout开发秘籍》,最近在重新阅读这本书,对iOS的自动布局又有了新的认识——"合适的场合,用合适的方法"!
直接进入主题,前几天技术群里有同学在问IB布局怎么用纯代码来控制约束,写这篇博客来给大家简单的说一下。如下图,先在ib上创建一个控件
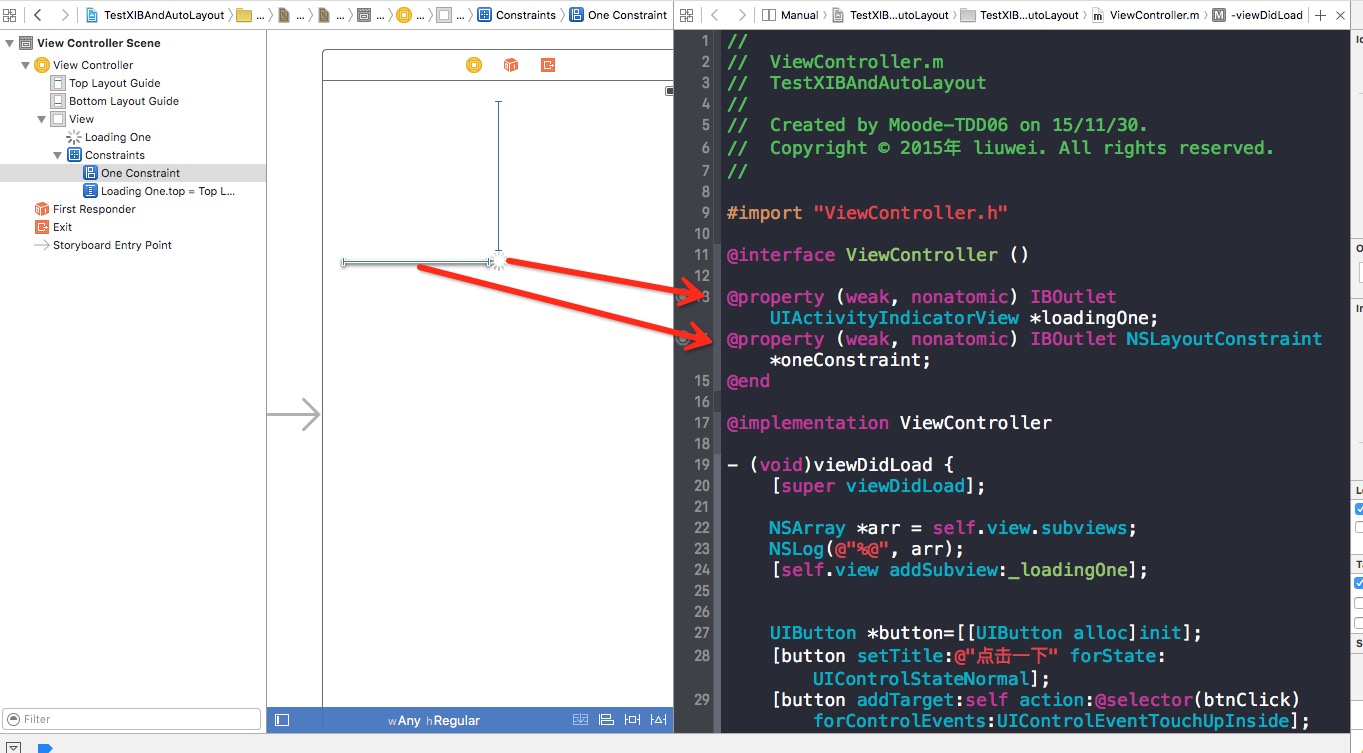
然后给控件添加约束,将控件和约束都拖入代码,如下图
[self.view addSubview:_loadingOne];
NSLog(@"%@", self.oneConstraint);
NSArray *twoConstraint = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-[_loadingOne]-|" options:0 metrics:nil views:NSDictionaryOfVariableBindings(_loadingOne)];
self.oneConstraint = twoConstraint[1];
[self.view addConstraint:self.oneConstraint];
NSLog(@"%@", self.oneConstraint);这里要注意,首先要把控件加到subview里,不然会报错。运行起来,这样你就会发现控件的位置发生了改变,以上是个简单XIB+代码来实现布局的例子。
附上源码https://github.com/xiaoxiaocainiao007/XIBAndAutoLayout.git
————iOS研究院qq2群 495514120
























 3141
3141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








