前言
欢迎来到我的鸿蒙移动开发项目!我将致力于使用鸿蒙操作系统打造出色的移动应用。让我们一起开启创新的旅程!现在我们将做一个关于健康的软件,本次带来的是首页UI设计(二)!
一、设计与布局
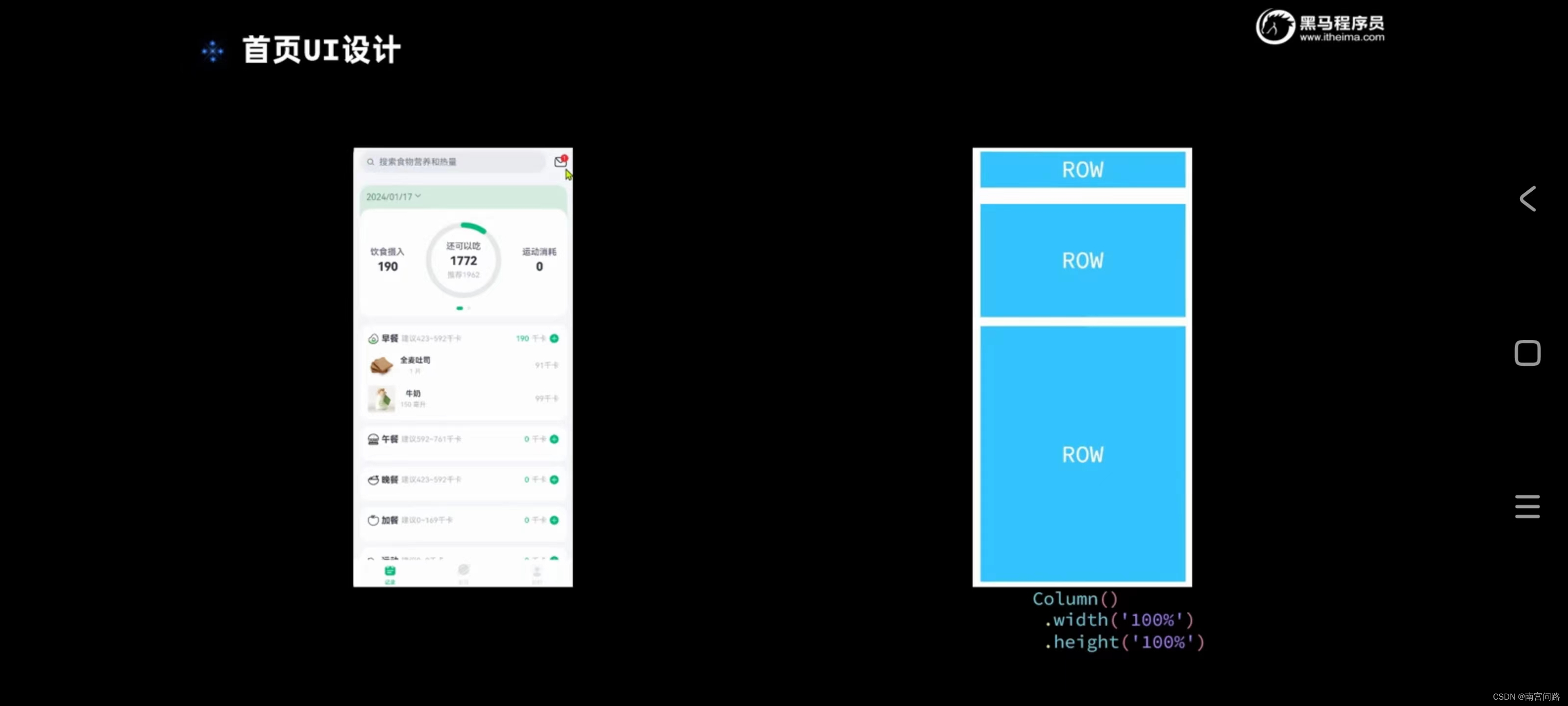
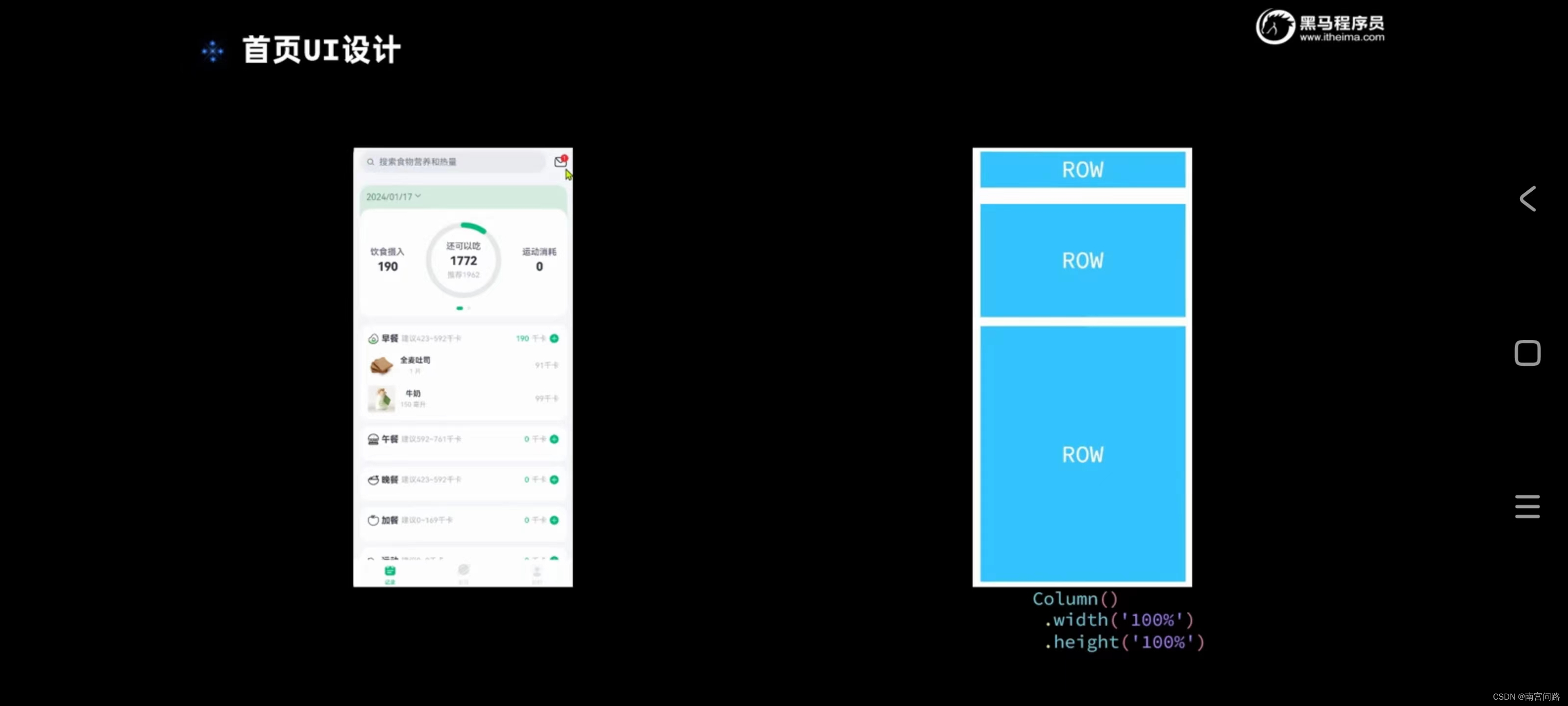
界面设计
这是我们首页整体的UI设计布局,本次我们来做第一部分,搜索栏和邮箱的内容

二、步骤
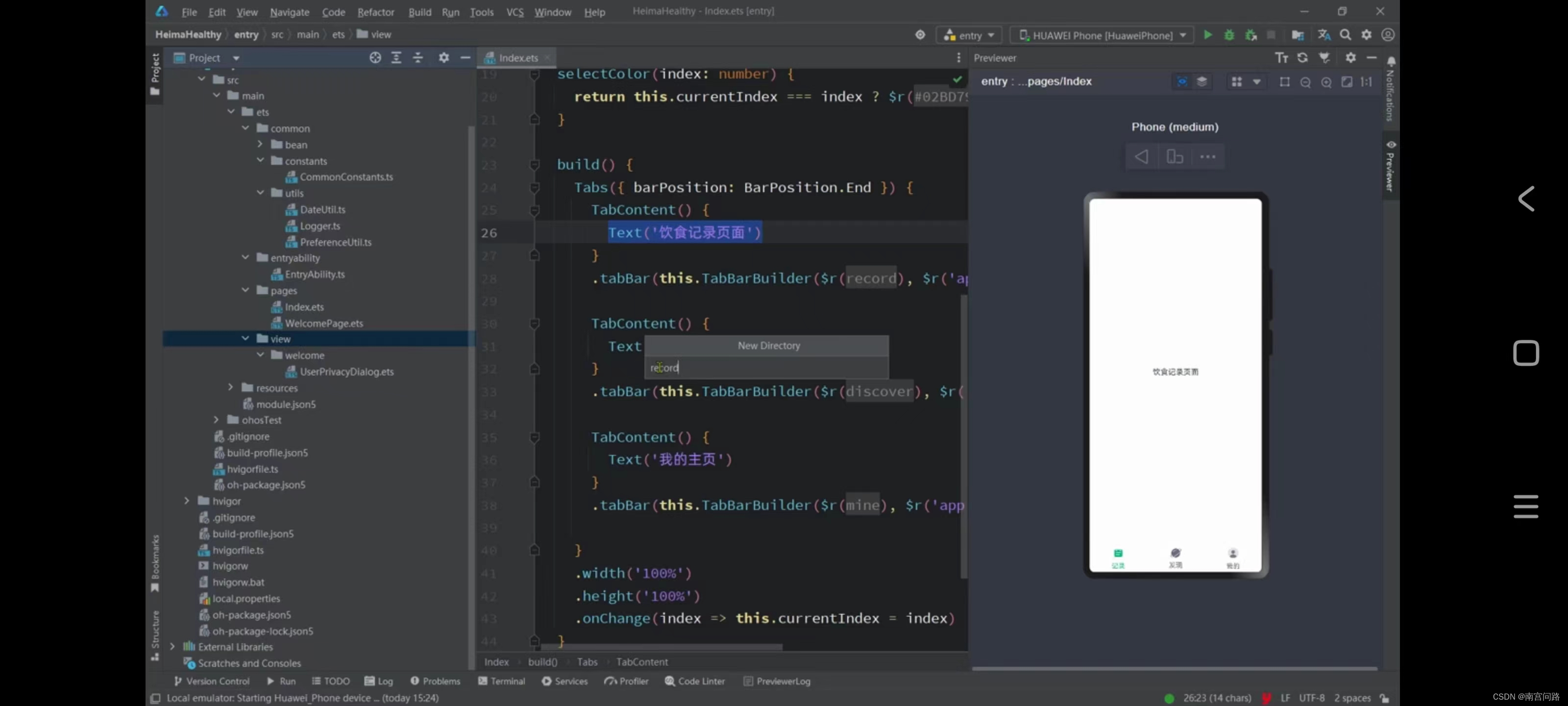
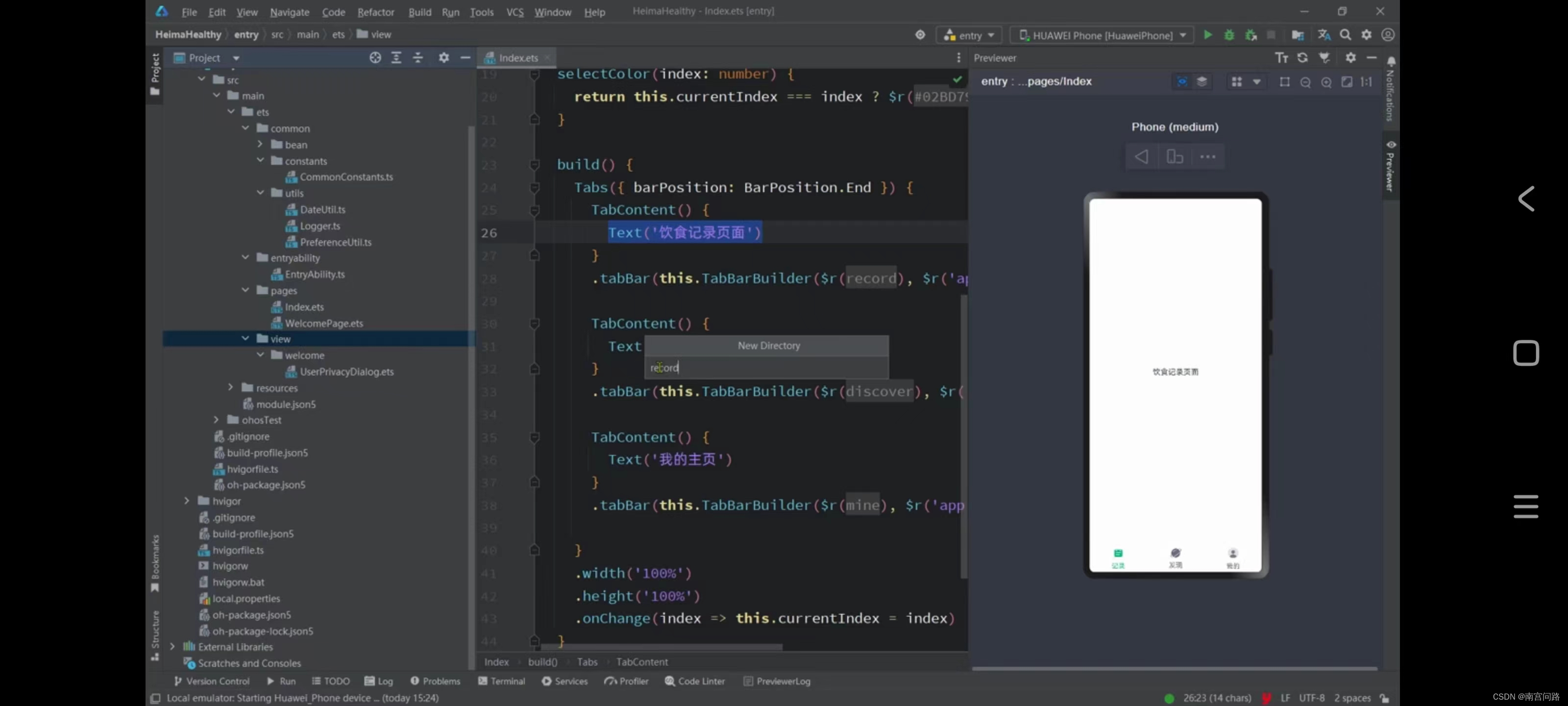
1.第一步,我们首先新建一个组,将其取名为record

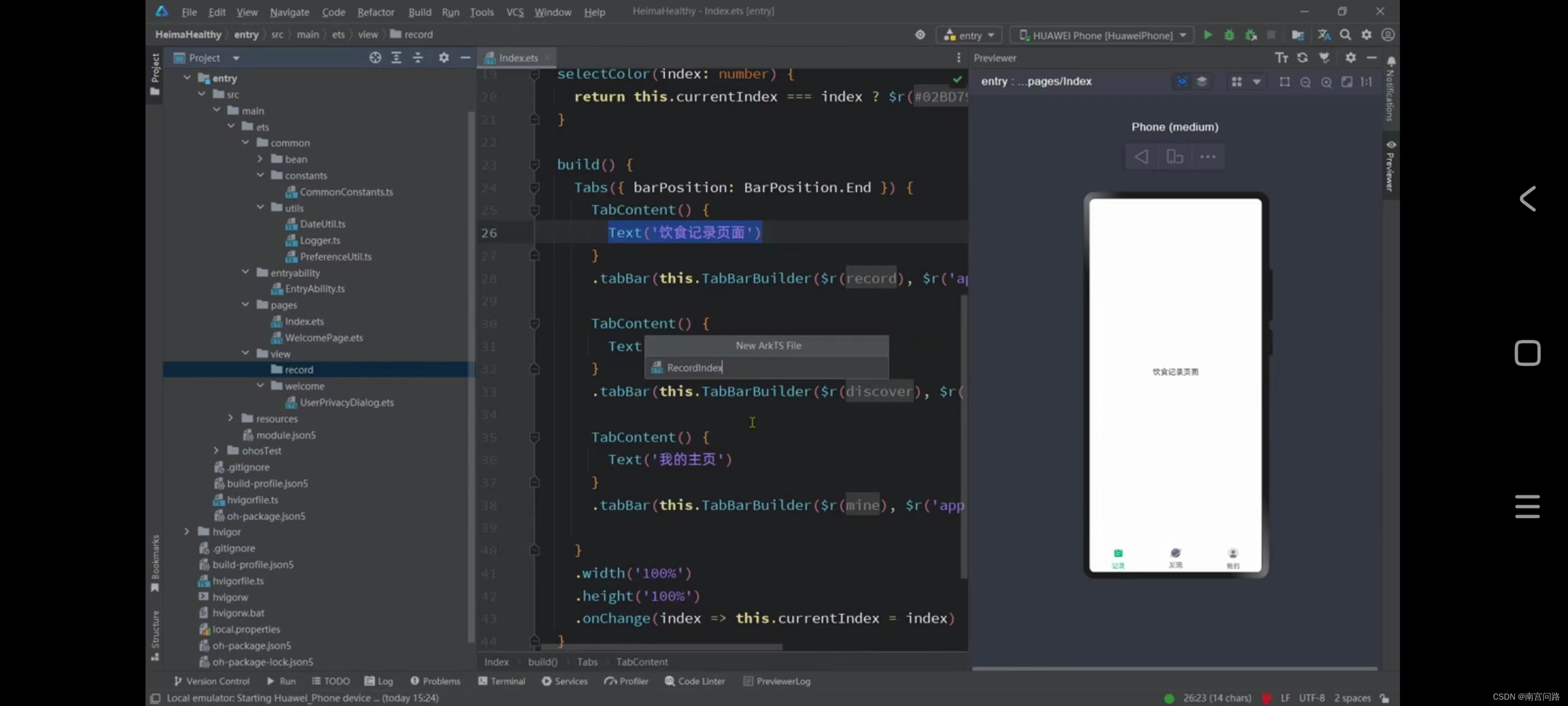
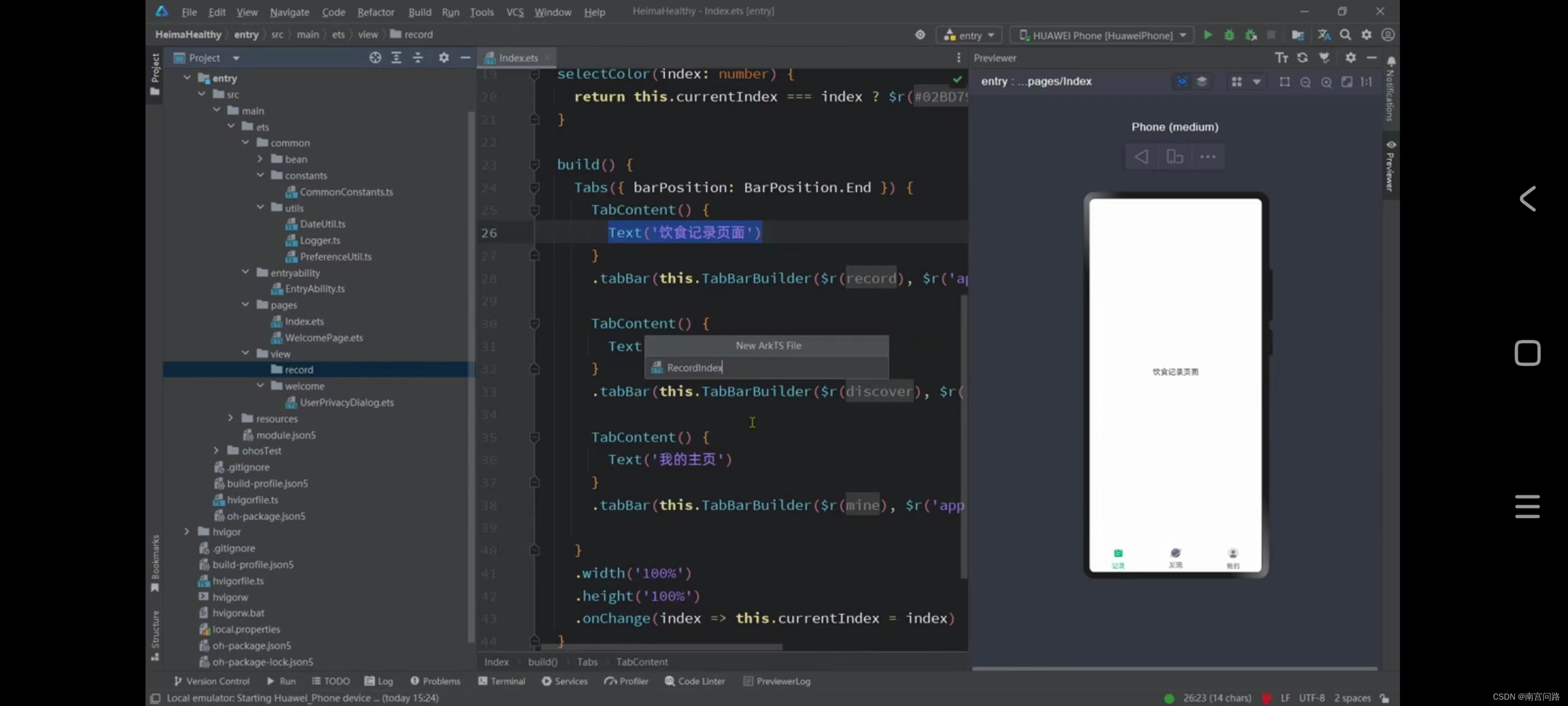
2.创建好后再继续创建页面,将其取名为ReCordIndex

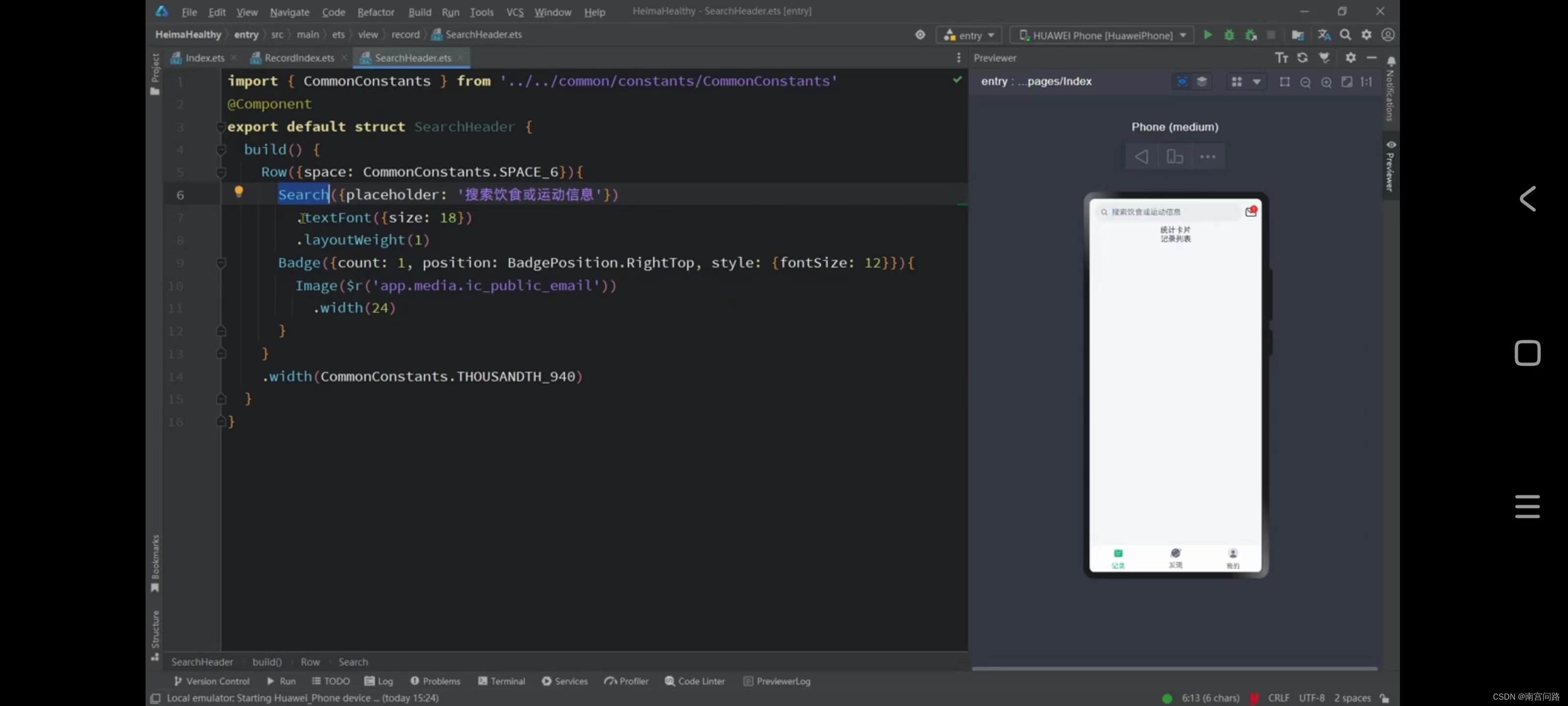
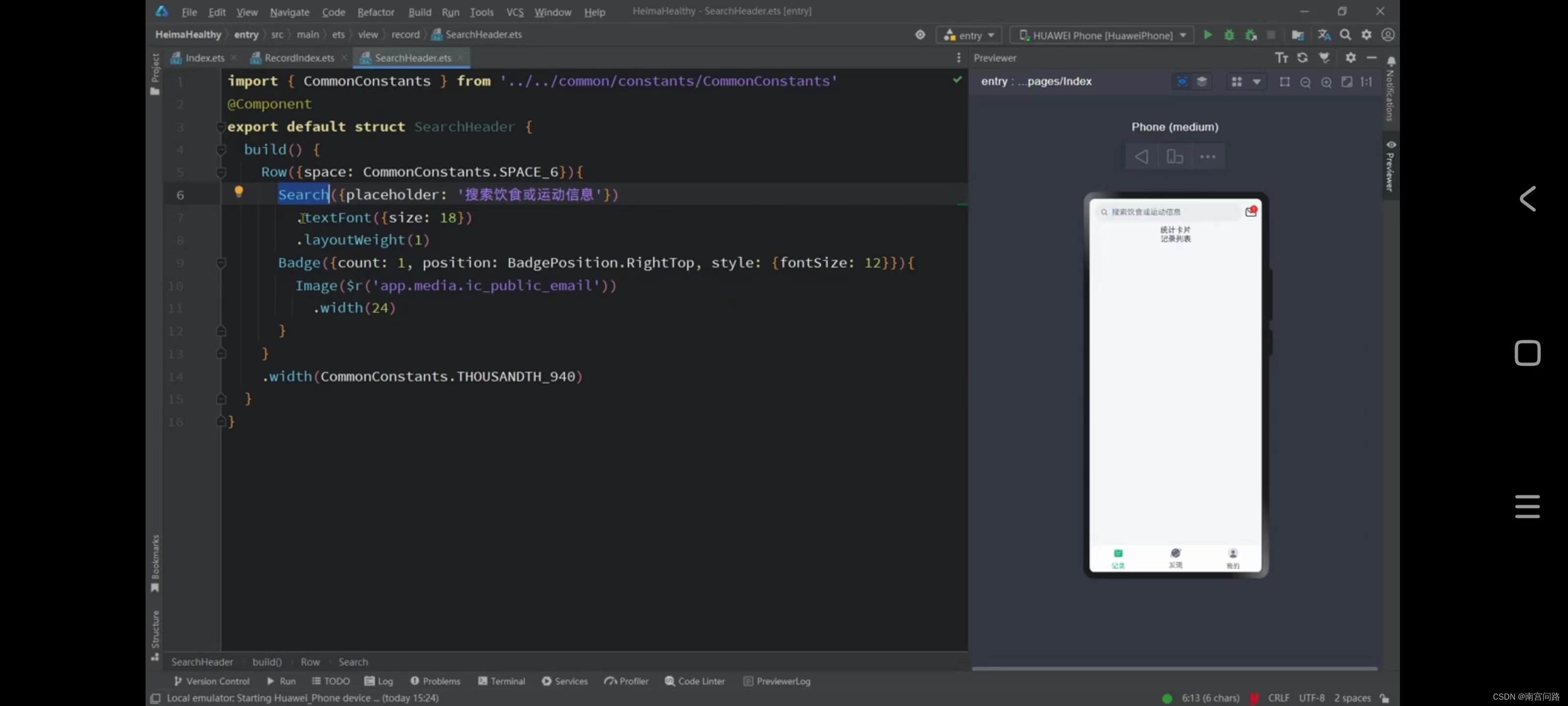
.3.新建好页面后我们开始敲击代码,最终展示为:

欢迎来到我的鸿蒙移动开发项目!我将致力于使用鸿蒙操作系统打造出色的移动应用。让我们一起开启创新的旅程!现在我们将做一个关于健康的软件,本次带来的是首页UI设计(二)!
这是我们首页整体的UI设计布局,本次我们来做第一部分,搜索栏和邮箱的内容

1.第一步,我们首先新建一个组,将其取名为record

2.创建好后再继续创建页面,将其取名为ReCordIndex

.3.新建好页面后我们开始敲击代码,最终展示为:

 1927
1927
 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


