场景(两种项目方案待定):
方案一:Vue使用swiper插件实现banner轮播,并给轮播图绑定click点击事件,点击后弹出弹框。
方案二 :Vue使用swiper插件实现banner轮播,并给轮播图绑定click点击事件,前面两帧是弹出弹框,第三帧是页面跳转。
问题:
第一遍循环的轮播图有@click事件,第二遍及后面循环的轮播图没有@click事件。
分析原因:
当Swiper设置 loop:true 属性时,会在自己的slide dom前后各复制一个新的slide,复制的slide仅保留了原来的html和css结构,并没有绑定上原来的事件。
解决思路:不用Vue的v-bind去绑定事件,直接用Swiper的on去绑定事件即可。
解决步骤:
1项目环境:


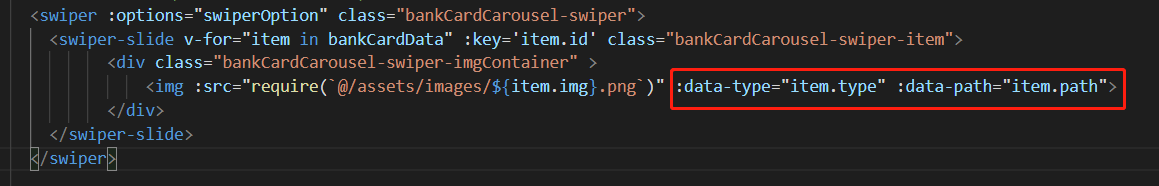
2 html代码:标红的地方是banner点击后要传入的参数


3调用方法:点击banner轮播图会触发 swiper 内 on 的 click 方法,再click方法内写入自己需要处理的逻辑。
说明:event.target.dataset.type 可以换取到 html 中 :data-type="item.type"的值


此处的坑:swiper 的 click 方法内的 this 指的是 swiper本身 ,不是Vue实例
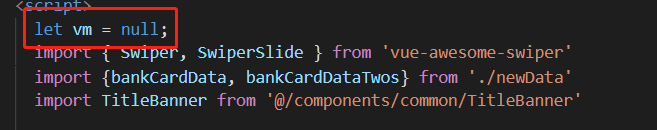
解决办法:定义个 vm 变量, 在vue实例创建的时候赋值给vm,在swiper的click方法中 vm.方法名























 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








