文章目录
前言
有些对象不用声明就可以在JSP页面的Java程序片和表达式部分使用,这就是JSP的内置对象。
4.1、request对象
★该对象是“HttpServletRequest”接口的一个实现类对象,该对象表示客户端向服务端发送的一次请求;
★该对象属于“作用域”对象,它的作用域仅限于一次请求期:该作用域从客户端向服务端发送请求开始,服务端接受到客户端请求后终止(我们可以通过请求转发将该请求延长),在request对象中存放的数据只能在其作用域内起作用。
4.1.1、获取用户提交的信息
★request对象获取用户提交信息的最常用的方法是getParameter(String s).
★如果form表单中的action请求的页面是当前页面,可以用双引号或单引号代替当前页面,即写成action=""或者action=‘’,注意引号中间不要有空格.也可省略action参数,即不显式写出action参数.
4.1.2、处理汉字信息
JSP页面文件的编码为UTF-8编码,只要让request对象在获取信息之前调用setCharacterEncoding方法设置编码为UTF-8就可以避免乱码现象,代码如下:
request.setCharacterEncoding(“utf-8”)\
4.1.3、常用方法举例
requesr对象常用方法如下
(1)String getProtocol(获取用户向服务器提交信息所使用的通信协议,例如http/1.1等.
(2)String getServletPath()获取用户请求的JSP页面文件的名字(带目录符号\,例如\hello.jsp).
(3)String getContextPath获取用户请求的当前Web服务日录(例如ch4)
(4)int getContentLength()获取用户提交的整个信息的长度.
(5)String getMethod()获取用户提交信息的方式,例如post或get。
(6)String getHeader(String s)获取HTTP头文件中由参数s指定的头名字的值,一般来说参数s可取的头名有accept.accept-language,content-type、accepa-encoding,user-age、host、content-length、connection、cookie等,例如,取值user-agent将获取用户的览器的版本号等信息。
(7)Enumeration getHeaderNames()获取头名字的一个枚举。
(8)Enumeration getHeaders(String s)获取头文件中指定头名字的全部值的一个枚举。
(9)String getRemoteAddr)获取用户的IP地址。
(10)String getRemoteHost()获取用户机的名称(如果获取不到,就获取IP地址)。
(11)String getServerName()获取服务器的名称。
(12)String getServerPort)获取服务器的端口号。
(13)Enumeration getParameterNames()获取用户提交的信息体部分中各个name给出的参数的一个枚举。
4.1.4、处理HTML标记
★form标记
form标记习惯称为form表单,一般格式为:
< form action = “请求访问的页面或servlet” method = get | post >
各种提交手段
提交键
< /form >
form表单中的method属性取值get或post。主要区别为:使用get方法提交的信息会在提交的过程中显示在浏览器的地址栏中,而post方法提交的信息不会显示在地址栏中。
★input标记
在 form 表单将 input 标记作为子标记来指定 form 表单中数据的输入方式以及 form 表单的提交键。input 标记属于空标记,即没有标记体,所以 input 标记没有开始标签和结束标签(空标记的基本格式是<标记名称 属性列表 />)。< input >标记的基本格式:
< input type= “GUI 对象” name = “GUI 对象的名字” value = “GUI 中的默认值”/>
input 中的 type 属性的值指定输入方式的GUI 对象,name 属性的值指定这个 GUI 对象的名字。Tomcat 服务需的内置对象 request 通过 name 指定的名字来获取 GUI 对象中提交的数据。GUI 对象可以是 text(文本框) checkbox(复选枉) submit(提交键)等。
(1) 文本框 text。
当 type 属性值指定输入方式的GUI是 text 时,除了用 name 为text 指定名字外,还可以为 text 指定其他的一些值。比如:
< input type = “text””name = “m” value = “h” size= “8” algin = “left” maxlength = “9”/>
其中,value 的值是 text 中文本的初始值,size 是 text 的长度(单位是字符) ,algin 是 text 在浏览需窗体中的对齐式,maxlength 指定 text 可输入的最多字符。request 对象通过 name 指定的名字来获取用户在 text 输入的字符串。如果用户没有在 text 输入任何信息,就单击form 表单中的 submit 提交键,request 对象调用 getParameter 方法将获取由 value 指定的默认值(text 中显示的默认文本) ,如果 value 未指定任何值,getParameter 方法获取的字符串的长度为0,即该字符串为”"。
(2) 单选框 radio 。
当 type 属性指定输入方式的GUI是 radio 时,除了用 name 为 radio 指定名字外,还可以为 radio 指定其他的一些值。比如 :
< input type = “radio” name = “hi” value = “男” algin = “top” checked = “ok” />
< input type= “radio” name = “hi” value= “女” algqin = “top”” />
其中,value 指定 radio 的值,algin 是 radio 在浏览器窗体中的对齐方式,如果几个单选键的name 取值相同 ,那么同一时刻只能有一个被选中。request 对象调用 getParameter 方法获取被选中的 radio 中 value 属性指定的值。checked 如果取值是一个非空的字符串 ,那么该单选框的初始状态就是选中状态。
(3) 复选框 checkbox。
当 type 属性指定输入方式的GUI 是 checkbox 时,除了用 name 为 checkbox 指定名字外,还可以为 checkbox 指定其他的一些值。比如 :
< input type = “checkbox” name = “item””value = "R"algin = “top” checked = “ok” />
< input type = “checkbox” name = “item” value = “B"algin = “top”/>
< input type = “checkbox” name = " item” value = "C"algin = “top” checked = “ok” />
< input type = “checkbox” name = “item”” value = "D"algin = “top”/>
其中,value 指定 checkbox 的值。复选框与单选框的区别就是可以多选,即如果几个 checkbox 的name取值相同,那么同一时刻可有多个 checkbox 被选中。这时, request 对象需调用getParameterValues 方法(不是 getParameter 方法)获取被选中的多个 checkbox 中 value 属性指定的值。checked 如果取值是一个非空的字符串 ,那么该复选框的初始状态就是选中状态。
(4) 口令框 password。
当 type 属性指定输入方式的GUI是 password,用户输入的信息用*“* ”回显,即防止他人偷看口令(password 仅仅起
着不让别人偷看的作用 ,不提供加密措施) 。例如 :
< input type = “password” name = “me” size= "12"maxlength= “30”” />
(5) 隐藏 hidden。
当 type 属性指定输入方式是 hidden 时,input 没有可见的输入界面,form 表单会将 inpnut标记中 value 属性的值提交给所请求的页面。例如 :
< input type = "hidden"name = “noguli” value = “hel1lo” />
(6) 提交键 submit。
为了能把 form 表单的数据提交给服务需,一个 form 表单至少包含一个提交键(可以有多个提交键,见稍后的例 4_.10) ,例如 :
< input type= "submit"name = “me” value = “确定” size= “12” />
单击提交键后,form 表单请求的页面才有机会获取 form 表单提交的各个数据。
(7) 重置键 reset。
重置键将表单中输入的数据清空 ,以便重新输入数据 ,例如 :
< input type = “reset” value= "重置”/>
★sclecct、option 标记
下拉式列表和滚动列表通过 select 和 option 标记来定义,经常作为 form 的子标记,为表单提供选择数据的 GUI。select 标记将 option 作为子标记,形成下拉列表或滚动列表。下拉列表的基本格式:
< select name = “myName”>
< option value = “iteml”>文本描述
< option value = “item2”>文本描述
< /select >
在 select 中增加 size 属性的值就变成滚动列表,size 的值是滚动列表的可见行的数目。滚动列表的基本格式:
< select name = "myName"size= “正整数”>
< option value = “iteml”>文本描述
< option value = “item2”>文本描述
< /select >
request 对象通过滚动列表的 name 指定的值来获取下拉列表或滚动列表中被选中的option 的参数 value 指定的值。
★textArea 标记
< textArea >是一个能输入或显示多行文本的文本区 ,在 form 表单中使用< textArea > 作为子标记可以提交多行文本给所请求的JSP 页面。< textArea >的基本格式为:
< textRrea name = “名字” rows = "文本可见行数"cols = “文本可见列数” >
< /textRrea >
< textRrea name = “名字” rows = "文本可见行数"cols = “文本可见列数” >
★style 样式标记
style 标记可用于定义 HTML 其他标记中的字体样式,例如,style 标记给出样式:
< Sty]e >
#textStyle{
font - family;宋体;font - size;18;color:blue
}
#tom{
font - family:黑体;font - size:16;color:black
}
</ style >
其中,#字符之后的字符序列是样式名称,例如,#textStyle 给出的样式名称是 textStyle(起
一个自己喜欢且容易理解的名字) ,其他 HTML 标记可以让其 id 属性值是样式名称来使用这
个样式。例如,段落标记 p 就可以如下使用 textStyle 样式:
< p id = “textStyle”> 你好 < /p>
textArea 标记如下使用 tom 样式:
< textArea name = “english” id = “tom” rows = 5 cols = 38 >大家好 < /textRrea >
submit 标记如下使用 textStyle 样式:
< input type= "submit"name = “submit”” id = “textStyle” value = “提交”/>
★table 标记
表格以行列形式显示数据 ,不提供输入数据功能。经常将某些数据或 GUI 放置在表格的单元格中,让界面更加简练.美观。表格由< table >标记和定义 ,一般格式:
< table border = “边框的宽度”>
< tr width = “该行的宽度”>
< th width= “单元格的宽度” >单元格中的数据
< td width= “单元格的宽度” >单元格中的数据 …
< /tr >
其中
< tr> …< /tr>
定义表格的一个行,< th >或< td >标记定义这一行中的表格单元,二者的区别是< th >定义的单元着重显示 ,< td >称为普通单元,不着重显示。table 中增加选项 border 可给出该表格边框的宽度 ,当 border 取值是 0 时 ,相当于没有边框。
★ < imagc >标记
使用 image 标记可以显示一幅图像,image 标记的基本格式为:
< jmage src= “图像文件的 URL” >描述文字
如果图像文件和当前页面在同一 Web 服务目录中,图像文件的地址就是该图像文件的名字 ,如果图像文件在当前 Web 服务目录一个子目录中,比如 image子目录中,那么”图像文件的 URL?就是image/图像文件的名字”。
image 标记中可以使用 width 和 height 属性指定被显示的图像的宽和高,如果省略 width和 height 属性,image 标记将按图像的原始宽度和高度来显示图像。
★embed 标记
使用 embed 标记可以播放音乐和视频,当浏览需执行该标记时,会把浏览需所在机需上的默认播放器人藤入到浏览器中 ,以便播放音乐或视频文件。embed 标记的基本格式为:
< embed src= “音乐或视频文件的 URL” >描述文字
< embed src= "音乐或视频文件的 URL”/>
如果音乐或视频文件和当前页面在同一 Web 服务目录中,embed 标记中 src 属性的值就是该文件的名字; 如果视频文件在当前 Web 服务目录一个子目录中,比如 avi子目录中,那么embed 标记中 src 属性的值就是“avi/ 视频文件的名字”。
★style 样式标记
style 标记可用于定义 HTML 其他标记中的字体样式 ,例如,style 标记给出样式:
< Sty]le >
#textStylef
font - family:宋体;font - size:18;color:blue
}
< /style >
其中,#字符之后的字符序列是样式名称,例如#textStyle 给出的样式名称是 textStyle(起一个自己喜欢且容易理解的名字) ,其他 HTML 显示文本的标记可以让其 id 属性值是样式名称来使用这个样式。
4.1.5、处理超链接
HTML 的超链接标记
<ahref = 链接的页面地址 >文字说明< /a>
超链接所链接的页面 ,使用 request 对象调用 getParameter( “人参数”)方法获得超链接的参数传递过来的参数的值,即字符串。例如 :
String idStr = request. getParameter(" id”) ;
需要注意的是,超链接标记向所链接的页面传递的参数的值,即字符串中不允许含有非ASCII 字符(例如汉字等) 。
4.2、response对象
可以用 response 对象对用户的请求作出动态啊应,加用户端发送数据。比如 ,当一个用户请求访问一个JSP 页面时,该页面用 page 指令设置页面的 contentType 属性的值是 text/html,那么 Tomcat 服务需将按照这种属性值响应用户对页面的请求,将页面的静态部分返回给用户 ,用户浏览器接收到该啊应就会使用 HTML 解释需解释执行所收到的信息 。
4.2.1、动态响应contentType属性
由于 page 指令只能为 contentType 指定一个值来决定啊应的 MIME 类型,如果想动态地改变这个属性的值来啊应用户,就需要使用response 对象的 setContent Type(String s)方法来改变 content Type 的属性值,当用 setContentType(String S)方法动态改变了 contentType 的属性值,即响应的 MIME类型 ,Tomcat 服务器就会按照新的 MIME 类型将 JSP 页面的输出结果返回给用户。



代码如下:
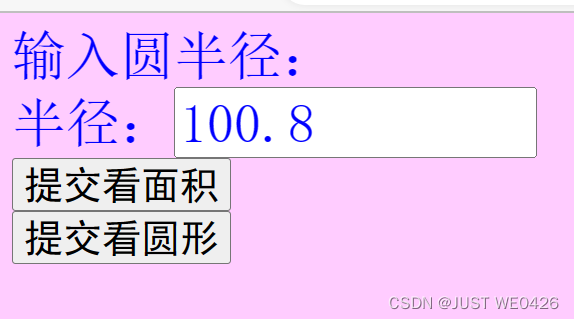
example4_10.jsp
<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<style>#textStyle
{ font-family:宋体;font-size:36;color:blue
}
#tomStyle
{ font-family:黑体;font-size:26;color:black
}
</style>
<HTML><body id="textStyle" bgcolor = #ffccff>
<form action="example4_10_show.jsp" method=post >
输入圆半径:<br>
半径:<input type="text" name="radius" id = "textStyle" value=100.8 size=12 /><br>
<input type="submit" name="submit" id = "tomStyle" value="提交看面积"/><br>
<input type="submit" name="submit" id = "tomStyle" value="提交看圆形"/>
</form>
</body></HTML>
example4_10_show.jsp
<%@ page contentType="text/html" %>
<%@ page pageEncoding = "utf-8" %>
<%@ page import="java.awt.*" %>
<%@ page import="java.io.OutputStream" %>
<%@ page import="java.awt.image.BufferedImage" %>
<%@ page import="java.awt.geom.*" %>
<%@ page import="javax.imageio.ImageIO" %>
<style>#textStyle
{ font-family:宋体;font-size:36;color:blue
}
</style>
<%! void drawCircle(double r,HttpServletResponse response) { //定义绘制圆的方法
int width=320, height=300;
BufferedImage image =
new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();
g.fillRect(0, 0, width, height);
Graphics2D g_2d=(Graphics2D)g;
Ellipse2D ellipse=new Ellipse2D.Double(160-r,150-r,2*r,2*r);
g_2d.setColor(Color.blue);
g_2d.draw(ellipse);
try {
OutputStream outClient= response.getOutputStream();//指向用户端的输出流
boolean boo =ImageIO.write(image,"jpeg",outClient);
}
catch(Exception exp){}
}
double getArea(double r) { //定义求面积的方法
return Math.PI*r*r;
}
%>
<% request.setCharacterEncoding("utf-8");
String submitValue = request.getParameter("submit");
String radius = request.getParameter("radius");
double r =Double.parseDouble(radius);
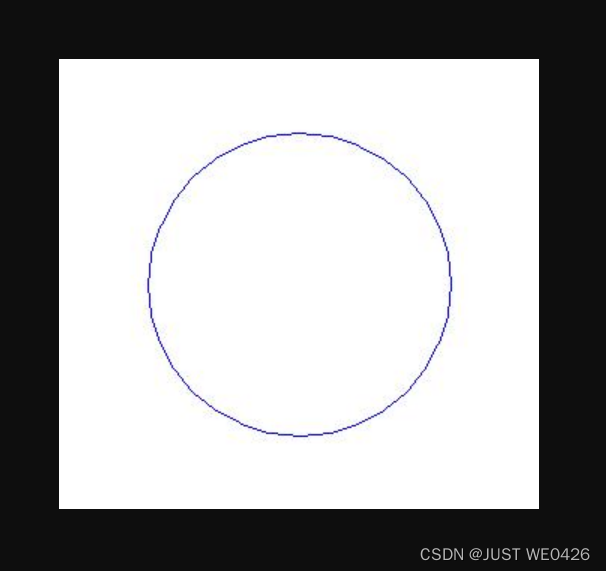
if(submitValue.equals("提交看圆形")){
response.setContentType("image/jpeg");//response更改相应用户的MIME类型
drawCircle(r,response) ; //绘制圆
}
%>
<HTML><body bgcolor = #EEEEFF>
<p id ="textStyle">
<%
double area=getArea(r);
String result = String.format("%.2f",area);
%>
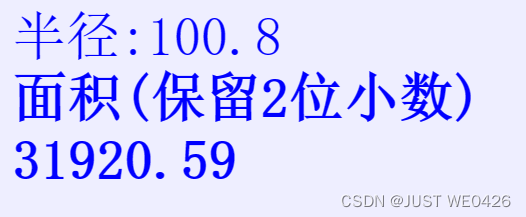
半径:<%= radius %><br>
<b>面积(保留2位小数)<br><%= result %>
</p></body></HTML>
4.2.2、response对象的重定向
在某些情况下 ,当啊应用户时,需要将用户重新引导至另一个页面。例如,如果用户输入的 form 表单信息不完整 ,就会再被引导到该 form 表单的输入页面。可以使用 response 对象的 sendRedirectCURL url)方法实现用户的重定问,即让用户从一个页面跳转到 sendRedirectCURL url)中 url 指定的页面,即所谓的客户端跳转。
4.3、session对象
Tomcat 服务器可以使用内置对象session(会话)记录用户的信息。内置对象 session 由 Tomeat 服务器负责创建,session 是实现了 HttpSession 接口类的一个实例,可以在 Toamcat 服务大的 webapps/tomcat-docs\servletapi 中查找 HttpSession 接口的方法。
4.3.1、session对象的id
简单地说,用户(浏览需)在访问一个 Web 服务目录期间,服务需为该用户分配一个session 对象(称作和该用户的会话) ,服务器可以在各个页面使用这个 session 对象记录当前用户的有关人信息。而且服务需保证不同用户的 session 对象互不相同。
★ 同一个用户在不同的 Web 服务目录中的 session 对象是互不相同的。
4.3.2、session对象与URL重写
所谓 URL 重写 ,就是当用户从一个页面重新链接到一个页面时,通过向这个新的 URL 添加参数,把 session 对象的 id 传带过去,这样就可以保障用户在该 Web 服务目录的各个页面中的session 对象是完全相同的。可以让 response 对象调用 encodeURL()或 encodeRedirectURL()方法实现 URL 重写 ,比如,如果从 example4_13_a.jsp 页面链接到 example4_13_b. jsp 页面,首先在程序片中实现 URL 重写 :
String str = response. encodeRedirectURL(“example4 13 b. jsp””) ;
然后将链接目标写成<% = str %> 即可。例如,将 example4_ 13_a.jsp 的代码 :
< form action = "example4 13 b. jsp”method = post >
更改为:
< form actlion =<和当 = Str 委> method = post >
4.3.3、session对象存储数据
(1) public void setAttribute (String key,Object obj ) 。session 对象可以调用该方法将参数 Object 指定的对象 obj 添加到 session 对象中,并为添加的对象指定了一个索引关键字,如果添加的两个对象的关键字相同,则先前添加的对象被清楚。
(2) public Object getAttribute(String key) 。获取 session 对象索引关键字是 key 的对象。由于任何对象都可以添加到 session 对象中,因此用该方法取回对象时,应显式转化为原来的类型。
(3) public Enumeration getAttributeNames() 。session 对象调用该方法产生一个枚举对象 ,该枚举对象使用 nextElemets()遍历 session 中的各个对象所对应的关键字。
(4) public void removeAttribute(CString key) 。session 对象调用该方法移掉关键字 key对应的对象。
4.3.4、session对象的生存周期
一个用户在某个 Web 服务目录的 session 对象的生存期限依赖于 session 对象是否调用 invalidate()方法使得 session 无效或 session 对象达到了设置的最长的“发呆”状态时间以及用户是否关闭浏览需或服务器被关闭。所谓“发呆”状态时间是指用户对某个 Web 服务目录发出的两次请求之间的间隔时间(默认的发呆时间是 30分钟) 。
4.4、application对象
本节学习的application 对象也是由 Tomceat 服务器负责创建,但与 session 对象不同的是,application 对象被访问该 Web 服务目录的所有的用户共享 ,但不同 Web 服务目录下的 application 互不相同。
4.4.1、application对象的常用方法
(1) public void setAttribute(String key, Object obj) 。application 对象可以调用该方法将参数 Object 指定的对象 obj 添加到 application 对象中 ,并为添加的对象指定了一个索引关键字 ,如果添加的两个对象的关键字相同,则先前添加对
(2) public Object getAttibute(CString key) 。获取 application 对象含有的关键字是 key 的对象。由于任何对象都可以添加到 application 对象中,因此用该方法取回对象时,应显式转化为原来的类型 。
(3) public Enumeration getAttributeNames() 。application 对象调用该方法产生一个Enumeration(枚举) 对象 ,该 Enumeration 对象使用 nextElemets()遍历 application 中的各个对象所对应的关键字。
(4) public void removeAttribute(CString key)。从当前 application 对象中删除关键字是key 的对象 。
(5) public String getServletInfo()。获取 Servlet 编译需的当前版本的信息。由于 application 对象对所有的用户都是相同的,因此,在某些情况下,对该对象的操作需要实现同步(Synchronized)处理。
4.5、out对象
out 对象是一个输出流,用来回用户端输出数据。





















 985
985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








