一个国产的ajax框架,定义了Web远程调用的传输基础,
并且将远程调用对象完整的序列化到了本地,成为可以被JavaScript编程触及的对象。
配置依赖包:
配置web.xml<dependency> <groupId>net.buffalo</groupId> <artifactId>buffalo</artifactId> <version>2.0</version> </dependency>
注:由于我是手动安装到maven本地仓库,自定义一个坐标,你也可以直接放到WEB-INF/lib下
HelloService:<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <servlet> <servlet-name>bfapp</servlet-name> <servlet-class>net.buffalo.web.servlet.ApplicationServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>bfapp</servlet-name> <url-pattern>/bfapp/*</url-pattern> </servlet-mapping> </web-app>
package com.demo; public class HelloService { public String sayHi(String name){ System.out.println("hello "+name); return "hello world"; } }
配置文件;
buffalo-service.properties:
# # Buffalo Service Config helloService=com.demo.HelloService
引入js:
index.jsp<script language="JavaScript" src="js/prototype.js"></script> <script language="JavaScript" src="js/buffalo.js"></script>
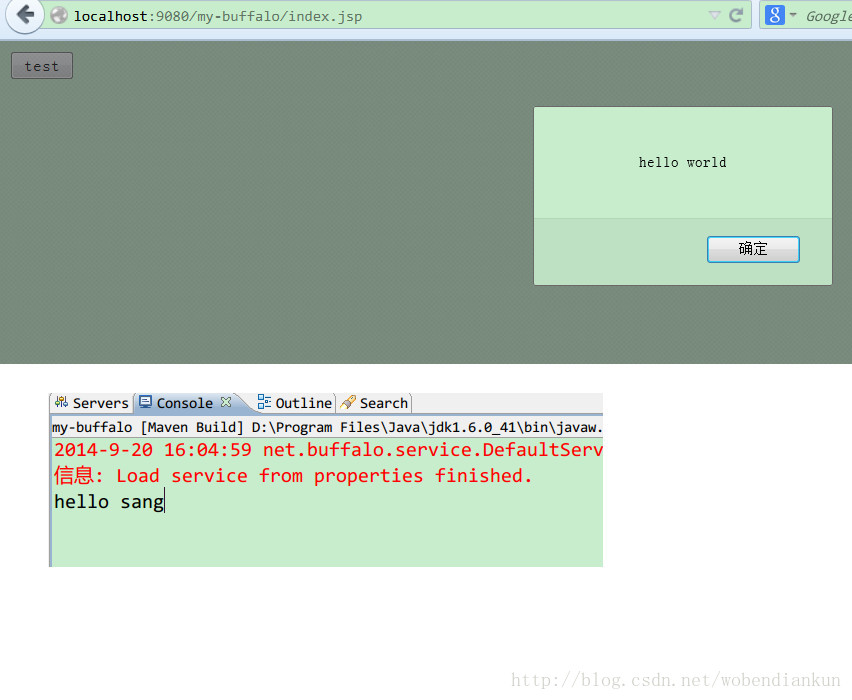
结果:<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script language="JavaScript" src="js/prototype.js"></script> <script language="JavaScript" src="js/buffalo.js"></script> <script type="text/javascript"> var endPoint="<%=request.getContextPath()%>/bfapp"; function callFn(){ var buffalo = new Buffalo(endPoint); buffalo.remoteCall("helloService.sayHi",["sang"], function(reply) { alert(reply.getResult()); }); } </script> </head> <body> <button οnclick="callFn();">test</button> </body> </html>























 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








