什么是CSS框架:
CSS框架是一种你能够使用在你的web项目中概念上的结构,是别人已经写完的,而且很完善的CSS定义集合。CSS框架一般是CSS文件的集合,包括基本风格的字体排版,表单样式,表格布局等等。
960Grid:
由于电脑显示器有方屏、宽屏,宽屏又分16:9和16:10。分辨率更是多种多样,这么多不同模式下得用户如何能看到外观整齐、一致的网站呢?人们发现一个奇妙的事情:960px的宽度是Very Good!无论什么屏,那种分辨率都通吃。
现在有人专门开发了一组网站架构CSS规则,只要遵守这些简单的规则(其实就是class类),你就能快速设计出960px宽度的网页结构来。
这,就是960Grid。官网:http://960.gs/
960网格系统的文件都是免费的,MIT / GPL开源许可协议。大家可以放心大胆使用。
几个重要的关键字和概念:
1.container容器:960px的宽度,左右margin auto 居中。
2.grid_x x方格:最小方格宽度*x px宽度+左margin 10px+右margin 10px(24栏布局分别为5px)
3.prefix_x前间距:使用padding属性。让grid和前面保持(最小方格宽度+间距)*x的距离.(例如 12栏的 prefix_3 的前间距为 (60px+20px)*3 即向前隔开三个方格的距离 )。
4.suffix_x 后间距:同理prefix_x,向后隔开x个方格。
5.pull_x 向左推:在正常的布局下向左推x个方格。
6.push_x 向右推:在正常的布局下向右推x个方格。
7.alpha 清除前间距:清除使用该class方格的前间距,方格会自动全部向前。
8.omega 清楚后间距:清除使用该class方格的后间距。
7.clear 换行(或者这样说有不妥):重新换行继续方格布局。
使用举例:
在html文件中引入相关的外部CSS文件:
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/text.css" />
<link rel="stylesheet" href="css/960.css" />其中960.css为主要排版样式,缺它肯定不行。还有两个css文件:reset.css和text.css,它们的主要作用是为了消除浏览器间显示差异准备的,前者消除了html标签在各浏览器间的差异,而后者则主要针对的是字体。
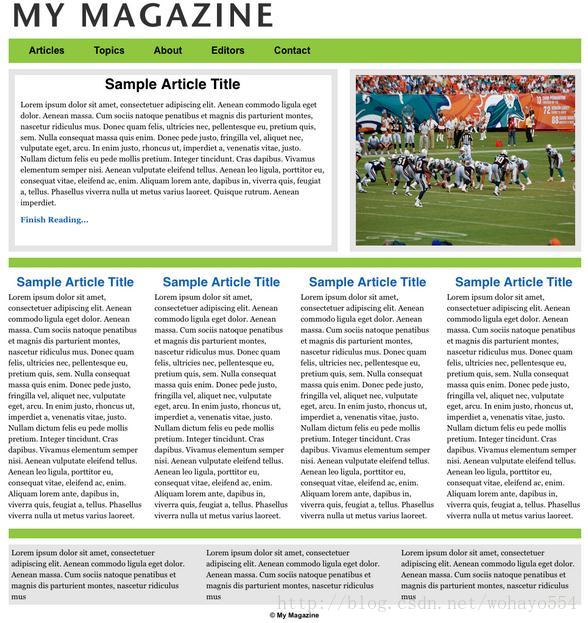
上面网站的布局如果使用960Grid进行完成,代码如下:
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>CSS960示例</title>
<link rel="stylesheet" href="~/Content/css/960/reset.css" />
<link rel="stylesheet" href="~/Content/css/960/text.css" />
<link rel="stylesheet" href="~/Content/css/960/960.css" />
</head>
<body>
<div class="container_12">
<div class="grid_12 logo">PAGE LOGO</div>
<div class="clear"></div>
<div class="grid_12 nav">
<ul>PAGE NAVIGATION</ul>
</div>
<div class="clear"></div>
<div class="grid_7 topslider">IMPORTANT NEWS</div>
<div class="grid_5 topslider">PIC SHOW</div>
<div class="clear"></div>
<div class="grid_12 spacer"></div>
<div class="clear"></div>
<div class="grid_3">NEWS1</div>
<div class="grid_3">NEWS2</div>
<div class="grid_3">NEWS3</div>
<div class="grid_3">NEWS4</div>
<div class="clear"></div>
<div class="grid_12 spacer"></div>
<div class="clear"></div>
<div class="grid_4 footer">PAGE FOOTER1</div>
<div class="grid_4 footer">PAGE FOOTER2</div>
<div class="grid_4 footer">PAGE FOOTER3</div>
</div>
</body>
</html>参考:http://blog.chinaunix.net/uid-22414998-id-2878529.html























 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








