react-router
路由:保证url和视图同步
react-router是在react基础上建立起来的,
react渲染通过:props/state–>component–>ui;
react-router渲染通过:location–>route–>ui;
import { Router, Route, browserHistory } from 'react-router'- router,route是react组件,与其他前端的主要区别是route是组件
- 历史记录的管理
h5的history API:
- history.back();浏览器返回键
- history.forward();浏览器前进行为
- history.go(-1);从session历史导入特定页面
- history.pushState(state, title, url);向历史记录栈顶添加一条记录(包括ajax),存储state对象,只能入栈
- history.replaceState();更改当前的历史记录
- history.state;存储的state数据
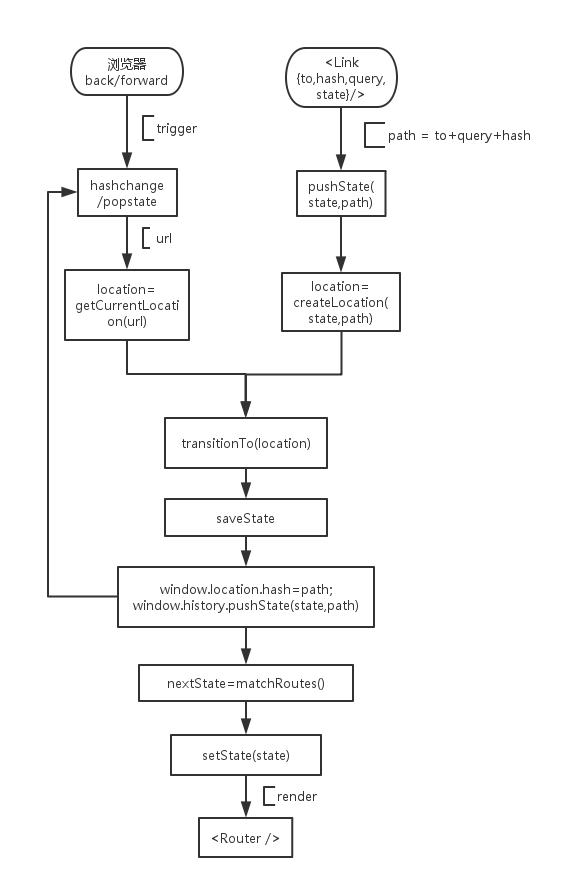
- 前进或后退触发popstate事件,取出state对象
- 在 react-router 内部将该对象存储到了 sessionStorage,saveState 操作
也可使用地址栏location.hash值模拟
1. 使用hashchange事件监听window.location.hash变化
2. hash变化时浏览器更新url,并在history栈产生一条记录
3. 路由系统会将所有的路由信息都保存到 location.hash 中
4. react-router 内部注册hashchange
5. 通过判断currentLocation 与nextLocation 是否相同来决定是否调用transitonTo(location)跳转























 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








