文章描述了很多作者的思路,显得繁琐和冗余,若无兴趣请直接下载资源,查阅最终解决方案
==========================最终解决方案==========================
代码静态化已经全部完成(包括面板语言文件),已添加完备的注释,请直接查阅;
下载插件js谷歌翻译插件,示例请使用“本地静态资源.html”需要修改第62行资源请求路径才能正常使用,“原始版本.html”的资源路径可能被墙了或被谷歌移除了不能正常使用
代码给出了一个自定义按钮的示例,和原始方式,所有代码均有完整的注释,请放心查阅和修改
代码预览


先说背景
- 网站已经使用常见的方式实现中英国际化,即每种语言写一套对应的语言文件,但后期要求实现多国语言国际化,如果还按照之前的方式,工作量大。
- 且不便于维护,某个词改了统统都要改。
//推荐一个github项目:GitHub - hujingshuang/MTrans: Multi-source Translation
因此有没有一种简单易用的及时翻译插件,类似于谷歌浏览器自带的翻译工具那种,一点即可全文翻译。
最后在网上找到了一些,要么没有文档介绍,要么就需要npm安装,nodejs支持啥的,但是我对前端并不精通,就继续找,最后找到了谷歌插件(官方已经不再维护更新:https://translate.google.com/manager/website/),简单易用。
使用方法,在页面加入以下代码即可
//更新一下2019-04-10
一个简单的demo,现已整合部分静态资源,加快访问速度,请在文章底部下载
<html>
<body>
我爱你
<!--把button放在右下角,这个是可以随意修改的,你可以改成一个链接一个图片之类的-->
<div id="google_translate_element" style="position:absolute;bottom:10px;right:10px;z-index:2000;opacity:0.7"></div>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement(
{
//这个参数不起作用,看文章底部更新,翻译面板的语言
//pageLanguage: 'zh-CN',
//这个是你需要翻译的语言,比如你只需要翻译成越南和英语,这里就只写en,vi
includedLanguages: 'en,zh-CN,hr,cs,da,nl,fr,de,el,iw,hu,ga,it,ja,ko,pt,ro,ru,sr,es,th,vi',
//选择语言的样式,这个是面板,还有下拉框的样式,具体的记不到了,找不到api~~
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
//自动显示翻译横幅,就是翻译后顶部出现的那个,有点丑,这个属性没有用的话,请看文章底部的其他方法
autoDisplay: true,
//还有些其他参数,由于原插件不再维护,找不到详细api了,将就了,实在不行直接上dom操作
},
'google_translate_element'//触发按钮的id
);
}
</script>
<script src="https://translate.google.cn/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>没错,这样就行了,来看看页面效果:
demo效果:


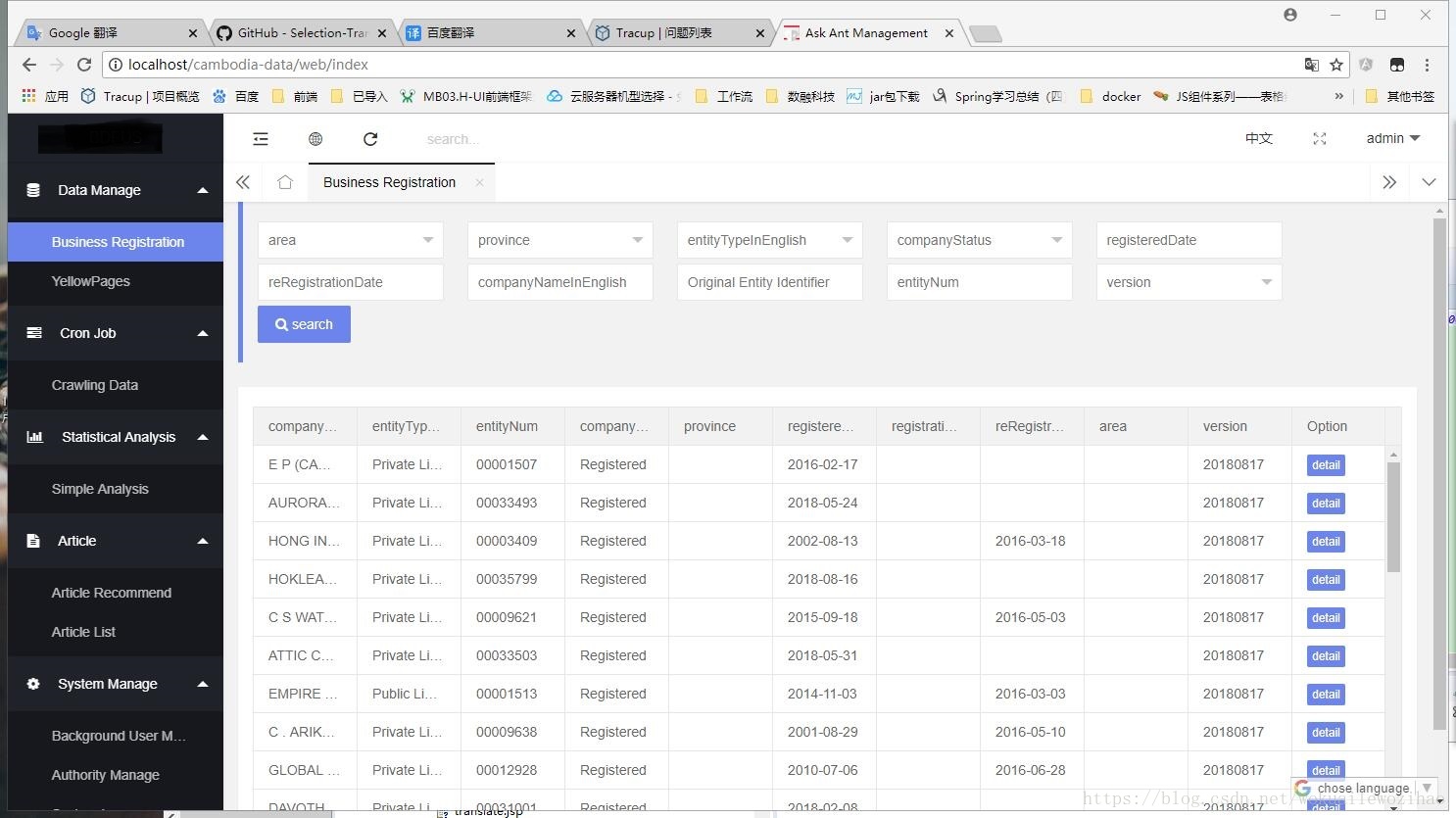
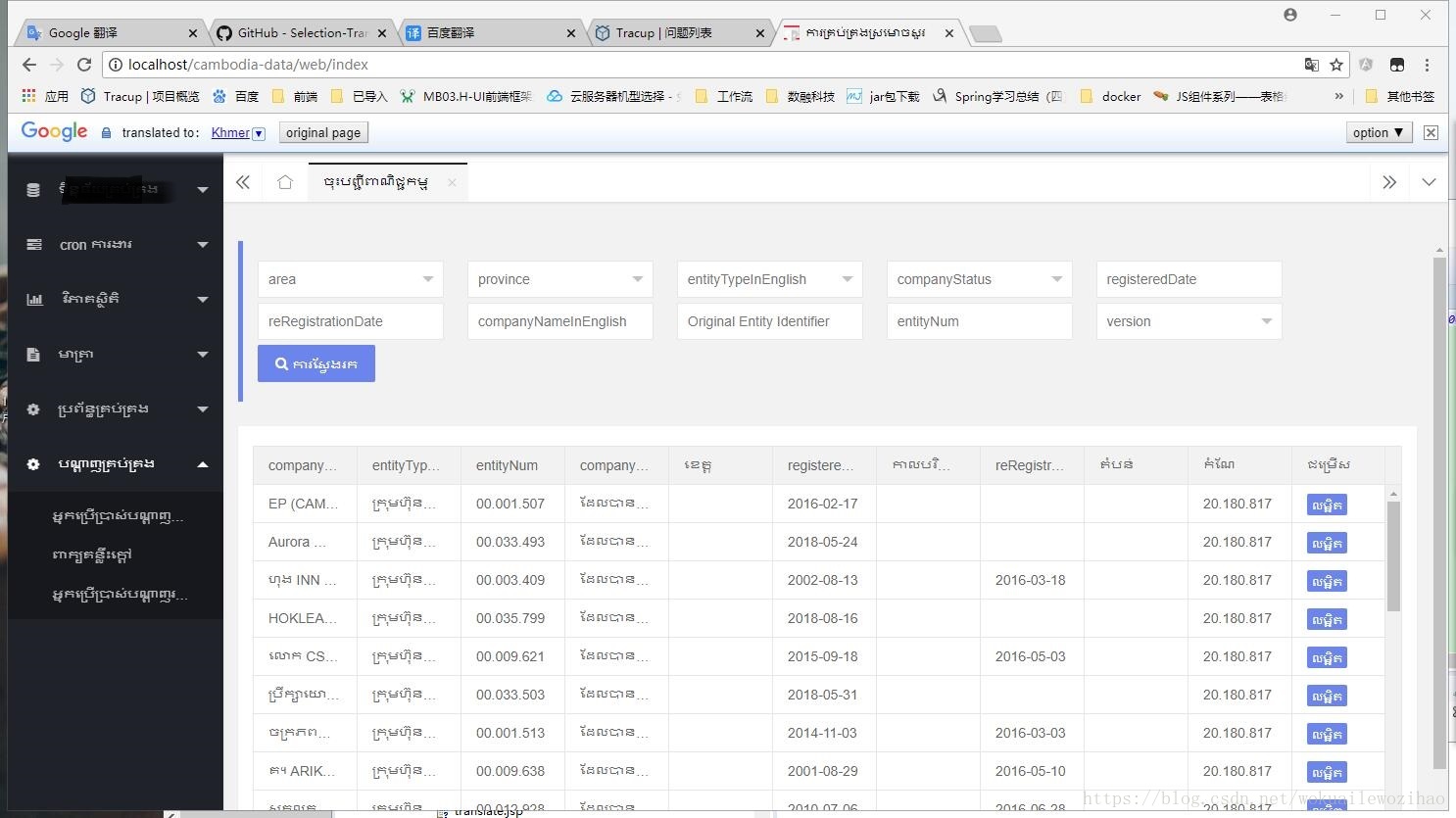
真实项目效果:



效果非常好。
==========================追更20180914==========================
今天又遇见一个问题,记录下,是关于清除cookie的。
由于原生google翻译插件样式不太友好,所以自己用代码追加覆盖原来的样式,
改成一个工具栏,并且去除原来顶部的操作框(参数autoDisplay:false即可,如无效请看文章底部的其他处理方法),
 去除这个顶部操作框
去除这个顶部操作框
 改成这种
改成这种
工具栏html,只是个例子
<div id="toolbox" class="toolbox" @click="hideFeedback()">
<ul @click.stop>
<li id="google_translate_element">
</li>
<li class="qr-code">
<img src="${staticPath}/static/images/app.svg"/>
<p>APP</p>
</li>
<div class="qr-code-wrap">
<img src="${staticPath}/static/images/QR-Code.jpg"/>
</div>
<li @click.capture="toFeedback()">
<img src="${staticPath}/static/images/feedback.svg"/>
<p>Feedback</p>
</li>
<li @click.capture="scrollTop()">
<img src="${staticPath}/static/images/scrolltop.svg"/>
<p>Top</p>
</li>
</ul>
<div id="feedback" v-show="feedbackShow">
<div class="shade-bg"></div>
<div class="signin-wrap">
<div class="signin-container">
<div class="signin-content" @click.stop>
<div class="signin-header">Feedback</div>
<div class="signin-body">
<form class="signin-form">
<label>` + i18n['feedbackContent'] + `</label>
<textarea name="feedbackContent" v-model="feedbackContent" placeholder="please input feedback content..."></textarea>
<div class="submit" @click="feedbackSubmit">` + i18n['button.feedbackSubmit'] + `</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>var googleTranslate;
googleTranslate = new google.translate.TranslateElement(
{
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
autoDisplay:false
},
'google_translate_element'
);但是去了顶部操作框后,必须加一个清除翻译的按钮,经测试发现,谷歌翻译插件的翻译生命周期存于cookie中,

所以这里我加了一个清除按钮,访问页面时先getCookie("googtrans"),如果有值就添加一个按钮
<template v-if="googtrans && googtrans!=''"><div class="lang-change" @click="cleartrans"><span>ClearG</span></div></template>
点击按钮就清除cookie并且刷新
...
cleartrans: function(){
delCookie("googtrans");
window.location.reload();
}
...
//这里一定要注意,cookie三要素:时间,路径,域名,
//删除cookie直接把时间设为过去的时间即可
function getCookie(name) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}
function delCookie(name) {
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() - Days * 24 * 60 * 60 * 30);
//这里一定要注意,如果直接访问ip的话,不用注明域名domain
//但访问的是域名例如www.baidu.com时,翻译插件的cookie同时存在于一级和二级域名中
//即删除翻译cookie时要把domain=www.baidu.com和domain=.baidu.com两个cookie一起删除才行
var domain = document.domain;
var domainIsIp = false;
var dd = domain.split(".");
if(dd.length==4){
domainIsIp=true;
}
document.cookie = name + "='';path=/;expires="+ exp.toUTCString();
if(domainIsIp==false){
domain="."+dd[1]+"."+dd[2];
document.cookie = name + "='';domain="+domain+";expires="+exp.toGMTString()+";path=/";
}
}
大功告成~
==========================2019-01-26追更==========================
有网友比较关心样式和初始化语言的问题,因为虽然功能不错但是原样式太丑了,这里统一回复一下怎么改样式,首先注意几点:
1、原版插件不再维护更新,之前给过一份静态资源但评价不太好,且源码混淆严重,阅读困难,修改不易,请自行下载修改静态资源
2、关于初始化语言,因为pageLanguage: 'zh-CN'这个参数就是用来指定当前页面的初始语言,一开始就是英文页面那当然是en
3、有网友表示autoDisplay:false无法去除顶部横幅,这里给出其他方法,通过控制台分析html,然后使用自己的style覆盖掉原来的样式即可
<style>
body{
top:0px!important;
min-height: 0px!important;
}
.goog-te-banner-frame{
display:none
}
</style>4、语言翻译生命周期是存在cookie中的,清除修改翻译语言什么的,可以直接修改cookie,但是记得操作cookie后要刷新页面才会生效
==========================2019-08-15统一回复样式问题==========================
根据评论,原样式有如图三个问题

解决方式如下(因缺失API官方文档,都是无奈之下的强制操作,源码大部分逻辑操作在element_main.js中):
<style>
/*解决问题3*/
body{
top:0px!important;
min-height: 0px!important;
}
/*解决问题2*/
.goog-text-highlight{
background-color: transparent!important;
-webkit-box-shadow: 0 0px 0px rgba(0, 0, 0, 0)!important;
-moz-box-shadow: 0 0px 0px rgba(0, 0, 0, 0)!important;
box-shadow: 0 0px 0px rgba(0, 0, 0, 0)!important;
}
/*解决问题1*/
.goog-te-banner-frame{
display:none
}
</style>===============2019-10-23继续更新一个问题翻译面板的语言,感谢csdn网友ITmanba的提示和帮助=================

其实这个是由这两个资源决定的

=====================静态化资源下载=======================
请到文章顶部链接下载
按照压缩包内的html示例调用即可,
这里只将部分耗时较长的js和容易请求失败的文件放在了本地,其他的png,gif还是通过网络访问的
翻译后控制台还是会一些报错,请求访问失败,不影响正常使忽略即可
























 470
470

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








