一、LinearLayout线性布局:
1.android:orientation指定排列方向:
指定水平horizontal 或者竖直vertical
android:orientation="vertical"2.长宽设置:
android:layout_width="match_parent"
android:layout_height="match_parent"3.比重layout_gravity:
1)
- andriod:gravity和android:layout_gravity的区别:
andriod:gravity是用于指定文字在控件
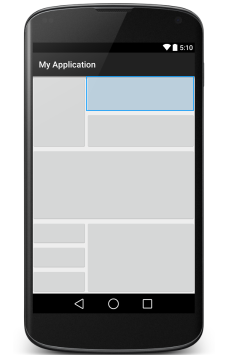
范例:
小技巧:对于比重,如果是在水平上分占比重,那么就让组件宽度为0dp;如果是在竖直上分占比重,就让组件长度为0dp。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="2">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"/>
</LinearLayout>
</LinearLayout>
结果:

2)weight用法:
<1>将宽度指定为0dp,由比重来决定宽度比重。
<2>当两个组件,一个组件仍将长度设为”wrap_content“,那么另一个weight设为1时,将使此组件占下剩下的所有空间。
<3>weightSum=”5”设定总重
4.margin***:
top.bottom.left,right 距离临近组件的距离
5.单位:
- px:像素
- dp:1英寸存在160px,那么1dp=1px,若存在320px,那么2px(即1英寸的像素数除以160):根据手机的不同而不同
- sp:只用于文本的大小,但跟dp一样。
android中一般用dp和sp。
二、RelativeLayout相对布局
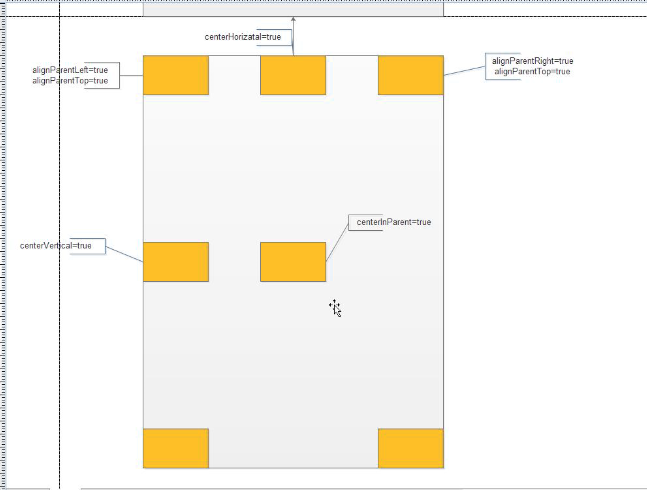
1.相对父布局:
- android:layout_alignParentLeft 和父布局的左边对齐
- android:layout_alignParentRight 和父布局的右边对齐
- android:layout_alignParentTop 和父布局的上边对齐
- android:layout_alignParentBottom 和父布局的底部对齐
2.与父布局中心对齐
- android:layout_centerInParent 和父布局的中心对齐
- android:layout_centerVertical 和父布局的中心垂直对齐
- android:layout_centerHorizontal 和父布局的中心水平对齐
3.相对其他控件
- android:layout_above=”@id/button” 位于另一个控件上方
- android:layout_below=”@id/button” 位于另一个控件下方
- android:layout_toLeftOf=”@id/button” 位于另一个控件左边
- android:layout_toRightOf=”@id/button” 位于另一个控件右边
4.相对其他控件边缘位置
- android:layout_alignLeft 左边缘对齐
- android:layout_alignRight 右边缘对齐
- android:layout_alignLeft 左边缘对齐
- android:layout_alignTop 顶部边缘对齐
- android:layout_alignButtom 底部边缘对齐
- android:alignBaseLine 基准线对齐
三、FrameLayout帧布局:
android_visibility 值:可见,不可见,gone是不可见也不占位置。
一个个往上摞。
四、TableLayout表格布局:
1.每加入一个TableRow就表示在表格中添加了一行,然后在TableRow中每加入一个控件,就表示在该行中加入了一列。
2.TableRow中的控件时不能指定宽度的。
3.表格合并 android:layout_span=”2”让控件占据两列的空间。
4.宽度的解决:
- android:stretchColumns 允许将某一列进行拉伸,以达到自动适应屏幕宽度的作用。即分配剩余空间。
值为1:表示如果表格不能完全占满屏幕宽度,就拉伸第2列。注:指定0表示拉伸第一列,指定1表示拉伸第二列。, - android:shrinkColumns:自动收缩。
- android: collapsecolumns:隐藏某一列
五、absolutLayout ,不推荐
android:layout_x
android:layout_y
附:
对于match:是填充剩余的控件。例如:
当线性布局中(垂直布局),先画按钮,在画一个match高度的ImagView时,按钮可以显示;
如若,先画match的ImageView再画按钮,按钮就无法显示了。























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








