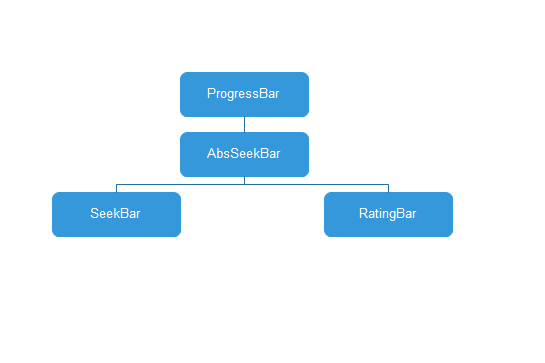
ProgressBar及其子类的继承关系图:
ProgressBar
1.概述:
用于向用户显示某个耗时操作完成的百分比。
2.xml属性:
1)各种风格的进度条,通过style属性,支持下列属性值:
@android:style/Widget.ProgressBar.Horizontal:水平进度条
@android:style/Widget.ProgressBar.Inverse普通大小环形进度条
@android:style/Widget.ProgressBar.Large:大环形进度条
@android:style/Widget.ProgressBar.Large.Inverse:大环形进度条
@android:style/Widget.ProgressBar.Small:大环形进度条
@android:style/Widget.ProgressBar.Small.Inverse:大环形进度条
3.详细介绍
1.进度条:默认是圆形
<ProgressBar
android:id="@+id/progressBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>2.水平进度条:
1)xml:
//改变style变成进度条,可以用max设置总长度。
<ProgressBar
android:id="@+id/progressBar_hor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max=








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








