在一个看脸的社会中,不论什么事物,长得好看总是能多吸引一些目光。App同样不例外,一款面相不错的App就算功能已经被轮了千百遍,依然会有人买账,理由就是看得顺眼,于是平面设计人员越来越被重视。白驹过隙,斗转星移,人们已然不满足于静态的美感,于是动态的用户体验应运而生,平面设计人员捉襟见肘,是我们程序员出马的时候了。
而前面我们已经介绍了逐帧(Frame)动画,今天我们就来介绍一下补间(Tween)动画。
补间动画是指开发者只需要指定动画的开始,动画的结束“关键帧”,指定动画的持续时间,而动画变化的“中间帧”由系统计算、并补齐,所以我们称它为补间动画。
Animation
在Android中使用Tween补间动画需要得到Animation的支持,它处于”android.view.animation.Animation”包下,是一个抽象类,其中抽象了一些动画必须的方法,其子类均有对其进行实现,而在Android下完成补间动画也就是在操作Animation的几个子类。
补间动画和逐帧动画一样,可以使用XML资源文件定义,也可以使用Java代码定义。
Animation中一些常用属性:
下面提供一些常用Animation中定义的属性,同样都提供了XML属性以及对应的方法,它们主要用来设定补间动画的一些效果:
duration/setDuration(long):动画单次播放时间。
fillAfter/setFillAfter(boolean):动画是否保持播放开始位置。
fillBefore/setFillBefore(boolean):动画是否保持播放结束位置。
interpolator/setInterpolator(Interpolator):指定动画播放的速度曲线,不设定默认为匀速。
repeatCount/setRepeatCount(int):动画持续次数,如2,会播放三次。
repeatMode/setRepeatMode(int):动画播放模式。
android:startOffset/setStartOffset(long):动画延迟播放的时长,单位是毫秒。
Animation的几个子类:
Android下对于补间动画的支持,主要是使用Animation的几个子类来实现。
AlphaAnimation:控制动画透明度的变化。
RotateAnimation:控制动画旋转的变化。
ScaleAnimation:控制动画成比例缩放的变化。
TranslateAnimation:控制动画移动的变化。
AnimationSet:以上几种变化的组合。
下面我们分别来介绍一下这几个类在代码中的的具体使用吧:
- AlphaAnimation(透明度动画)
//透明度效果
AlphaAnimation animation = new AlphaAnimation(0.0f,1.0f);//设置透明度从0到1
animation.setDuration(2000);//时长2s
imageViewAnnumation.startAnimation(animation);
构造器中传入的参数0.0:表示完全透明,1.0:表示不透明
效果演示:
- TranslateAnimation(平移效果)
TranslateAnimation translateAnimation = new TranslateAnimation(-imageViewAnnumation.getMeasuredWidth(),0,0,0);//x坐标原位置,现位置,y坐标原位置,现位置
translateAnimation.setDuration(2000);//时长2s
imageViewAnnumation.startAnimation(translateAnimation);效果:
- RotateAnimation(旋转动画)
不设置旋转中心,默认为(0,0)点处。
RotateAnimation rotateAnimation = new RotateAnimation(0,360);//旋转后恢复原位置
rotateAnimation.setDuration(2000);//时长2s
imageViewAnnumation.startAnimation(rotateAnimation);
效果:
- ScaleAnimation(缩放动画)
不设置缩放中心,默认为(0,0)点处。
ScaleAnimation scaleAnimation = new ScaleAnimation(1,1.5f,1,1.5f);//旋转后恢复原位置
scaleAnimation.setDuration(2000);//时长2s
imageViewAnnumation.startAnimation(scaleAnimation);效果:
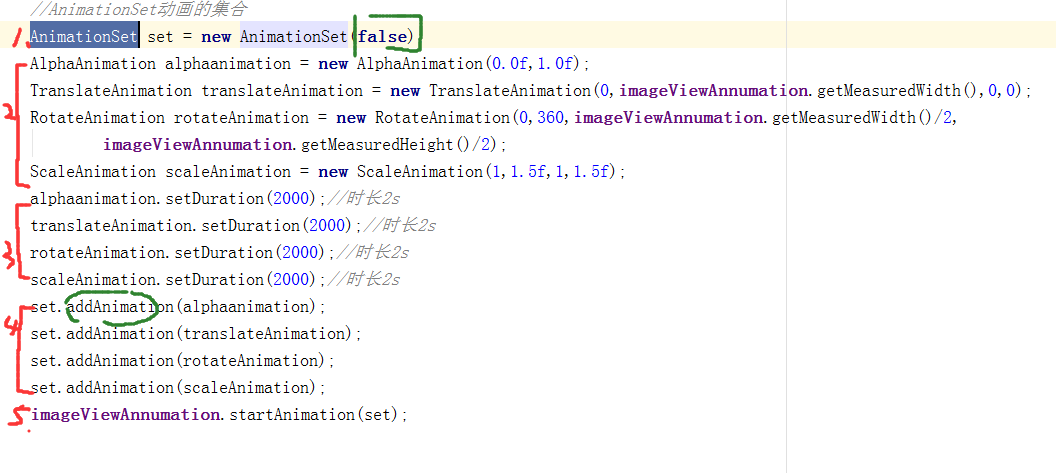
- AnimationSet(动画集合)

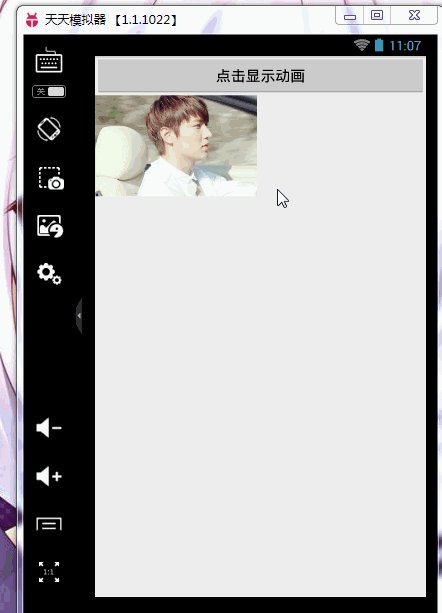
效果:
利用xml文件制定动态图:
1.前提先在res文件夹下创建一个anim的文件夹用于存放动画图,其中的< set >< /set >中存放各种动态特效。
- interpolator:
在set中, 定义一个动画的变化率(the rate of change)。这使得基本的动画效果(alpha, scale, translate, rotate)得以加速,减速,重复等。 duration:每个动画效果中必须设置时长
startOffset:设置此动画开始的时间
pivotX:设置中心点x位置,如果用图片的中心点作为旋转或缩放的中心,可以写为50%。
repeatCount:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<rotate
android:duration="3000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:toDegrees="360" />
<scale
android:duration="3000"
android:fromXScale="0.5"
android:fromYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="15000"
android:toXScale="1"
android:toYScale="1"></scale>
</set>2.在代码中使用,利用AnimationUtils:
使用AnimationUtils来加载xml资源,然后start即可。
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.animation_rotoate);//获得xml动画
imageViewAnnumation.startAnimation(animation);Interpolator:控制动画变化速率
前面我们也已经介绍了一点Interpolator的用法,不要嫌弃博主太啰嗦哈,这里我们再详细看一下Interpolator的使用吧^^。
用途:
Interpolator根据特定的算法计算整个动画所需动态插入帧的密度和位置,简单的说就是控制动画的变化速度,这就使得动画效果(Alpha,Scale,Translate,Rotate)能够匀速变化、加速、减速、抛物线速度等各种速度变化。使用:
1)代码中:
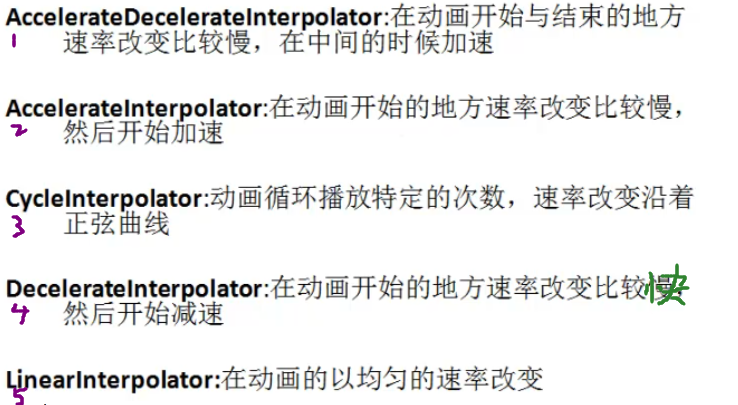
Interpolator是一个接口,android为它提供了如下几个实现类,分别用于实现不同的动画变化速度:

代码中使用:
anim.setInterpolator(new AccelerateInterpolator());
在new一个AnimationSet中传入true则所有的Animation共用Interpolator。
2)在xml中:
在xml文件中定义Interpolator:
android:interpolator=”@android:anim/accelerate_interpolator”
android:shareInterpolator=”true”
这样所有的Animation共用一个Interpolator。






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








