官方解释什么是事件
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
事件对象可以携带额外信息,如 id, dataset, touches。
事件分类
事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。点击事件,长按事件和触摸事件都属于冒泡事件.
分别是:
点击事件:tap,
长按事件longtap,
触摸事件touchstart,touchend,touchmove,touchcancel.
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。如其他事件submit,input.
事件类型:
类型 触发条件
touchstart 手指触摸动作开始
touchmove 手指触摸后移动
touchcancel 手指触摸动作被打断,如来电提醒,弹窗
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
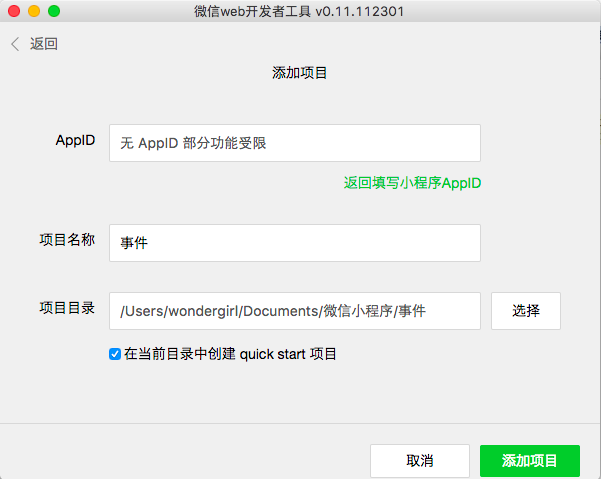
新建项目:
一.新建一个view1,在view1里面在建一个view2,在view2里面在建一个view3.它们分别绑定自己的样式(class=”view1”)和自己的单击事件(bindtap=”view1click”).
<!--index.wxml-->
<view class="view1" bindtap="view1click">
view1
<view class="view2" bindtap="view2click">
view2
<view class="view3" bindtap="view3click">
view3
</view>
</view>
</view>/**index.wxss**/
.view1{
height: 500rpx;
width:100%;
background-color: rebeccapurple;
}
.view2{
height: 400rpx;
width:80%;
background-color: red;
}
.view3{
height: 300rpx;
width:60%;
background-color: pink;
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
view1click:function(){
console.log("vlew1click")
},
view2click:function(){
console.log("vlew2click")
},
view3click:function(){
console.log("vlew3click")
},
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
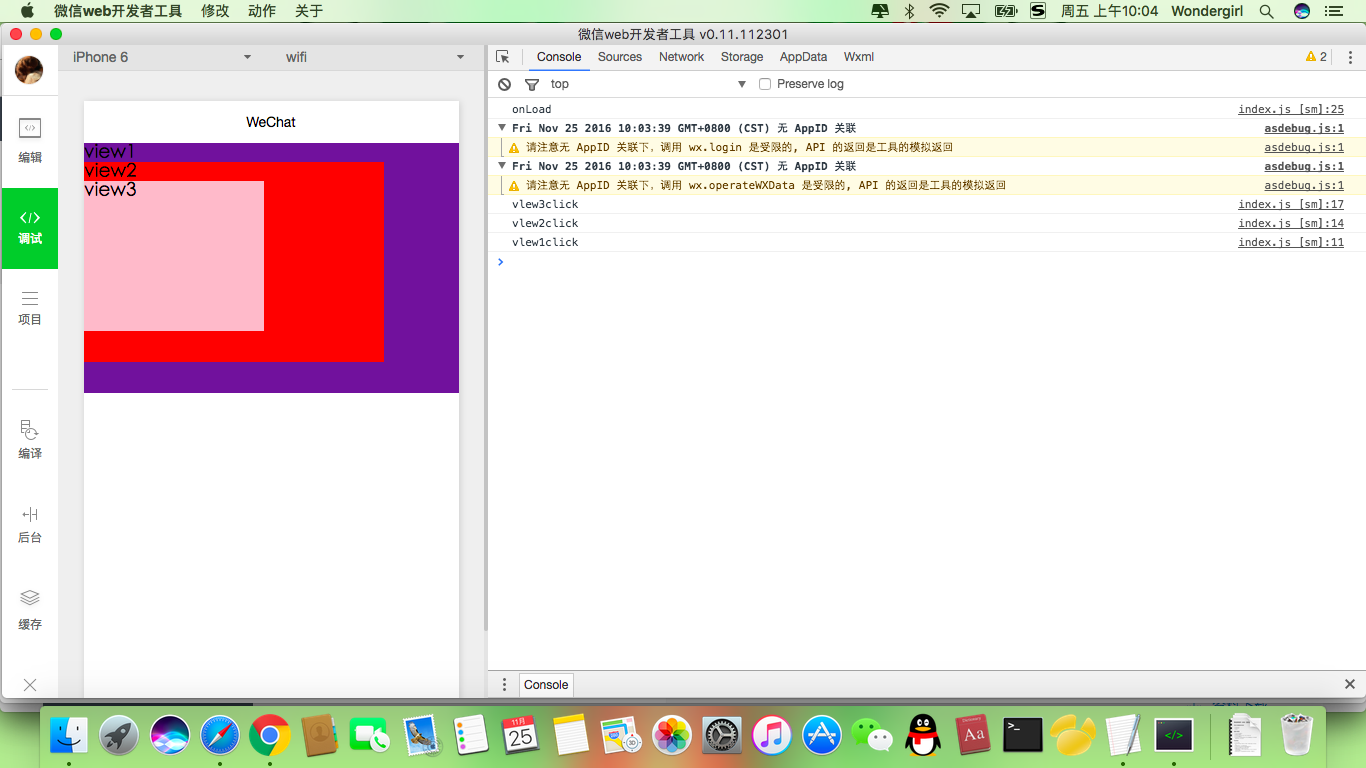
})编译后我们点击view3时会发现先打印了view3的log,又打印了view2的log.再打印了view1的log.这就是冒泡事件,先触发自己的点击事件,又触发了父视图的点击事件,接着再触发父视图的父视图的触发事件.
事件的绑定:bind和catch绑定事件的区别
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如果把上例中的view3的bind事件绑定改为了catch事件绑定.
<view class="view3" catchtap="view3click">
view3
</view>编绎后再点击view3后将只能打印出view3的log,则不会向上冒泡打印view2和view1的log了.
事件的对像
target:触发事件的源组件。
currentTarget:事件绑定的当前组件
例:
<!--index.wxml-->
<view class="view1" bindtap="view1click" id="view1" data-title="标题1" data-id="100">
view1
<view class="view2" bindtap="view2click" id="view2">
view2
<view class="view3" bindtap="view3click" id="view3">
view3
</view>
</view>
</view>
我们把view1和view3的事件处理函数改为如下.
//index.js
//事件处理函数
view1click:function(event){
console.log("vlew1click")
console.log(event)
},
view2click:function(){
console.log("vlew2click")
},
view3click:function(event){
console.log("vlew3click")
console.log(event)
},
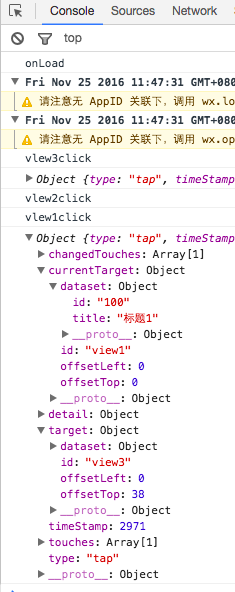
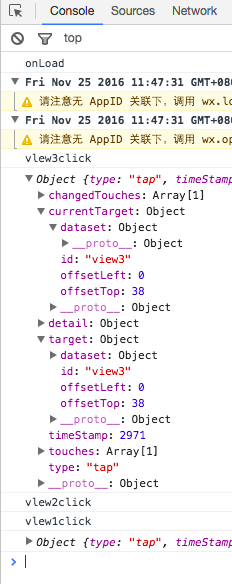
编译后我们点击一下view3看一下log.
view3的log
view1的log

我们可以看见,view3的target触发事件和currentTarget事件绑定的组件都是view3.而view1的target触发事件的组件是view3而currentTarget事件绑定的组件都是它本身view1.还可以看见view1的dataset里有我们设置的data-title和data-id.

























 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








