前言:
使用TomCat本地部署ArcGIS API for JavaScript本来应该是很简单的一件事,不知道我是哪里阴差阳错没弄好,折腾了好几个小时,最后在师兄的帮助下,完成这项小任务,所以在此记录一下,希望可以帮助更多的人,不要走我这样的弯路。
1. 所需软件
TomCat 8.5.41 || ArcGIS API for JavaScript 4.12(latest)
2. 开始部署
2.1 安装TomCat
2.1.1 下载TomCat
大家也可以在红框内,选择往期版本。

2.1.2 安装TomCat
2.1.2.1 解压
将arcgis_js_v412_api解压至英文目录。
2.1.2.2 配置环境变量

2.1.2.3 启动tomcat
双击 bin 目录下的 startup.bat,即可启动TomCat
2.1.3 下载ArcGIS API for JavaScript 4.12
下载之后,解压,进入该目录
arcgis_js_v412_api\arcgis_js_api\library\4.122.1.4 配置ArcGIS API for JavaScript 4.12
2.1.4.1 修改init.js
替换init.js的 [HOSTNAME_AND_PATH_TO_JSAPI] 为
localhost/arcgis_js_api/library/4.12替换后的截图为:

2.1.4.2 修改dojo.js
进入如下目录
arcgis_js_v412_api\arcgis_js_api\library\4.12\dojo\dojo.js替换dojo.js的 [HOSTNAME_AND_PATH_TO_JSAPI] 为
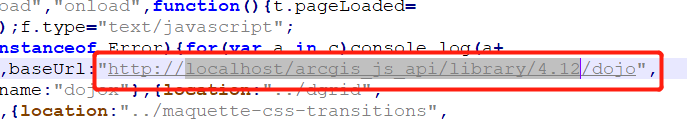
localhost/arcgis_js_api/library/4.12修改后的截图为:

2.1.5 测试部署
在桌面新建一个index.html文件,内容如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Test Map</title>
<link rel="stylesheet" href="http://esrichinaxa.arcgiscloud.com/arcgis_js_api/library/4.12/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="http://esrichinaxa.arcgiscloud.com/arcgis_js_api/library/4.12/esri/themes/light/main.css" />
<style>
html,
body,
#viewDiv {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<script src="http://esrichinaxa.arcgiscloud.com/arcgis_js_api/library/4.12/dojo/dojo.js"></script>
<script>
var myMap, view;
require([
"esri/Basemap",
"esri/layers/TileLayer",
"esri/Map",
"esri/views/MapView"
], function (Basemap, TileLayer, Map, MapView){
// --------------------------------------------------------------------
// If you do not have public Internet access then use the Basemap class
// and point this URL to your own locally accessible cached service.
//
// Otherwise you can just use one of the named hosted ArcGIS services.
// https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer
// --------------------------------------------------------------------
var layer = new TileLayer({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"
});
var customBasemap = new Basemap({
baseLayers: [layer],
title: "Custom Basemap",
id: "myBasemap"
});
myMap = new Map({
basemap: customBasemap
});
view = new MapView({
center: [-111.87, 40.57], // long, lat
container: "viewDiv",
map: myMap,
zoom: 6
});
});
</script>
</head>
<body class="claro">
<div id="viewDiv"></div>
</body>
</html>然后双击该文件,出现如下地图内容,则表示部署成功






















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








