需要插件
sublime text3:View in Browser;LiveReload
chrome:liveReload
配置方法
一:sublime text3
sublime 3下载地址:
http://download.csdn.net/download/reggergdsg/9541966
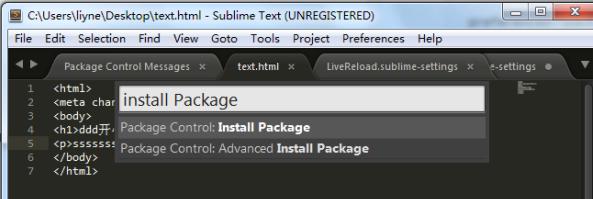
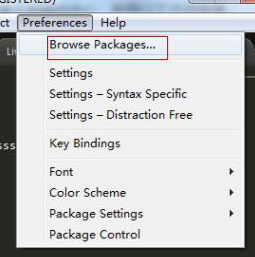
1、在sublime text3安装插件 view in browser
注意(安装插件之前先安装Package Control:
http://blog.csdn.net/weixin_36401046/article/details/52880000,
http://devework.com/sublime-text-3-package-control.html)
- 1
- 1
- 1
- 1
- 1
- 1
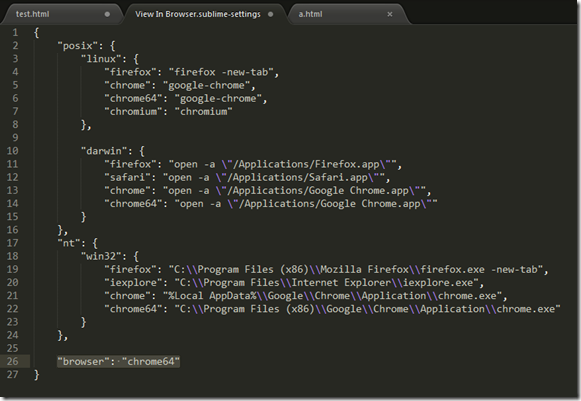
2、安装成功后,修改默认的浏览器:
- 1
- 1
把firefox改为chrome64
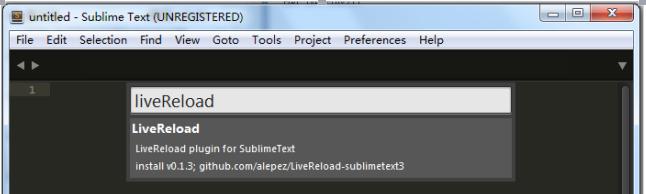
3、在sublime text3安装插件liveReload
- 1
- 1
- 1
- 1
- 1
- 1
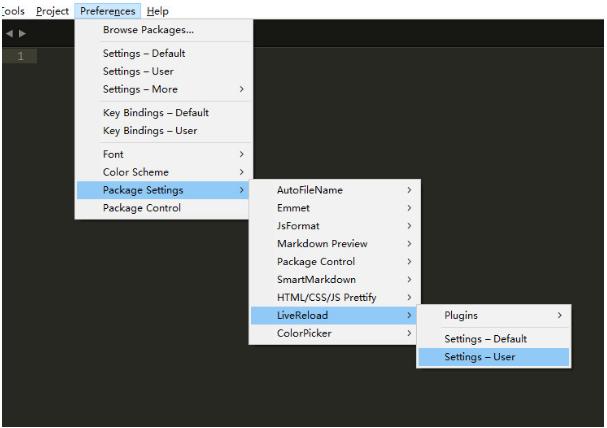
4、liveReload配置
- 1
- 1
输入以下内容保存即可
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
二、 chrome浏览器安装liveReload插件
1、
- 1
- 1
- 1
- 1
http://download.csdn.net/download/weixin_36401046/9659158
2、进入chrome扩展程序页面,将livereload中的允许访问文件网址打上勾
三、测试
重新打开sublime text3,重新启动chrome。
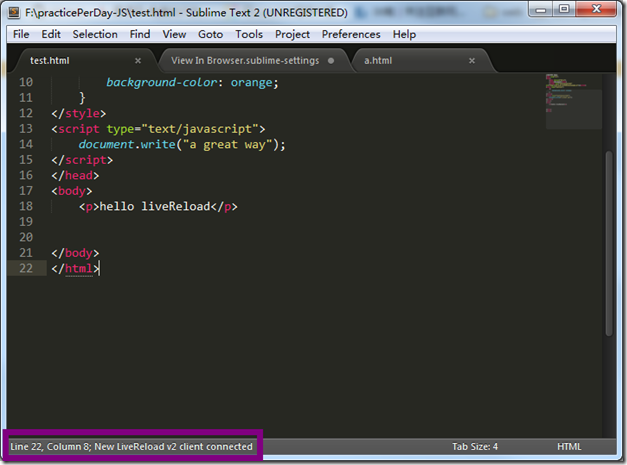
在sublime text3编辑一个测试html文件,
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
按 ctr+alt+v 在chrome浏览器中运行,编辑器下方出现livereload提示,并且点击chrome浏览器的livereload图标中间小圆点由虚变实,说明配置成功。
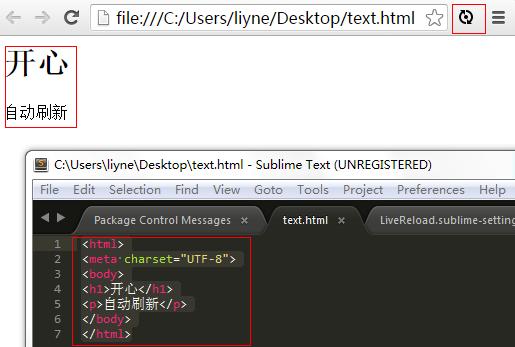
重点内容:只需要在sublime text3里编辑代码,按 ctr+s 保存,即可在chrome里面看到实时更新。
如果没有成功自动刷新,把以下走一遍:
1、找到packages文件夹
2、从https://github.com/Grafikart/ST3-LiveReload 下载压缩包到本地
3、解压, 重命名为LiveReload,拷贝到packages中































 1324
1324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








