跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。

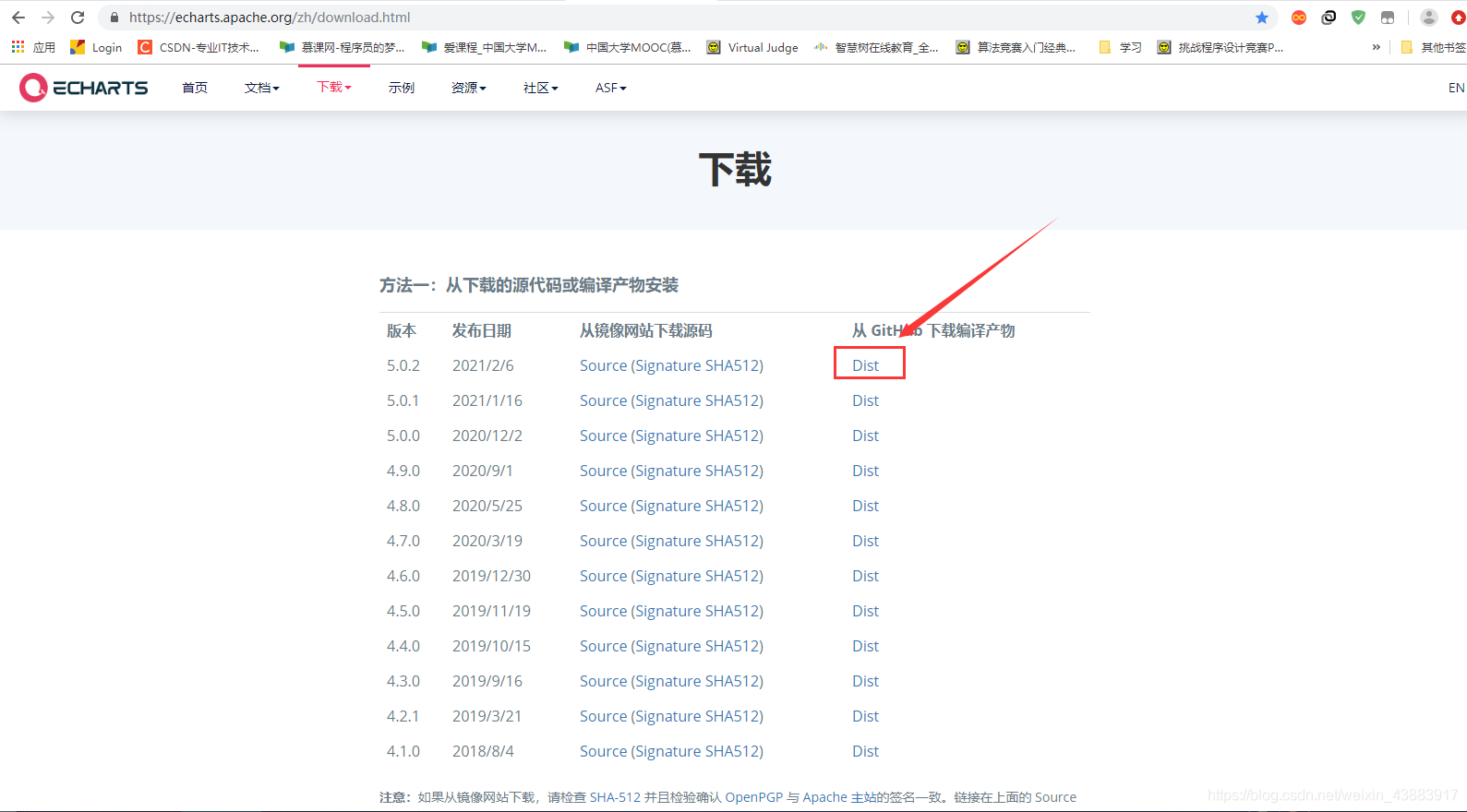
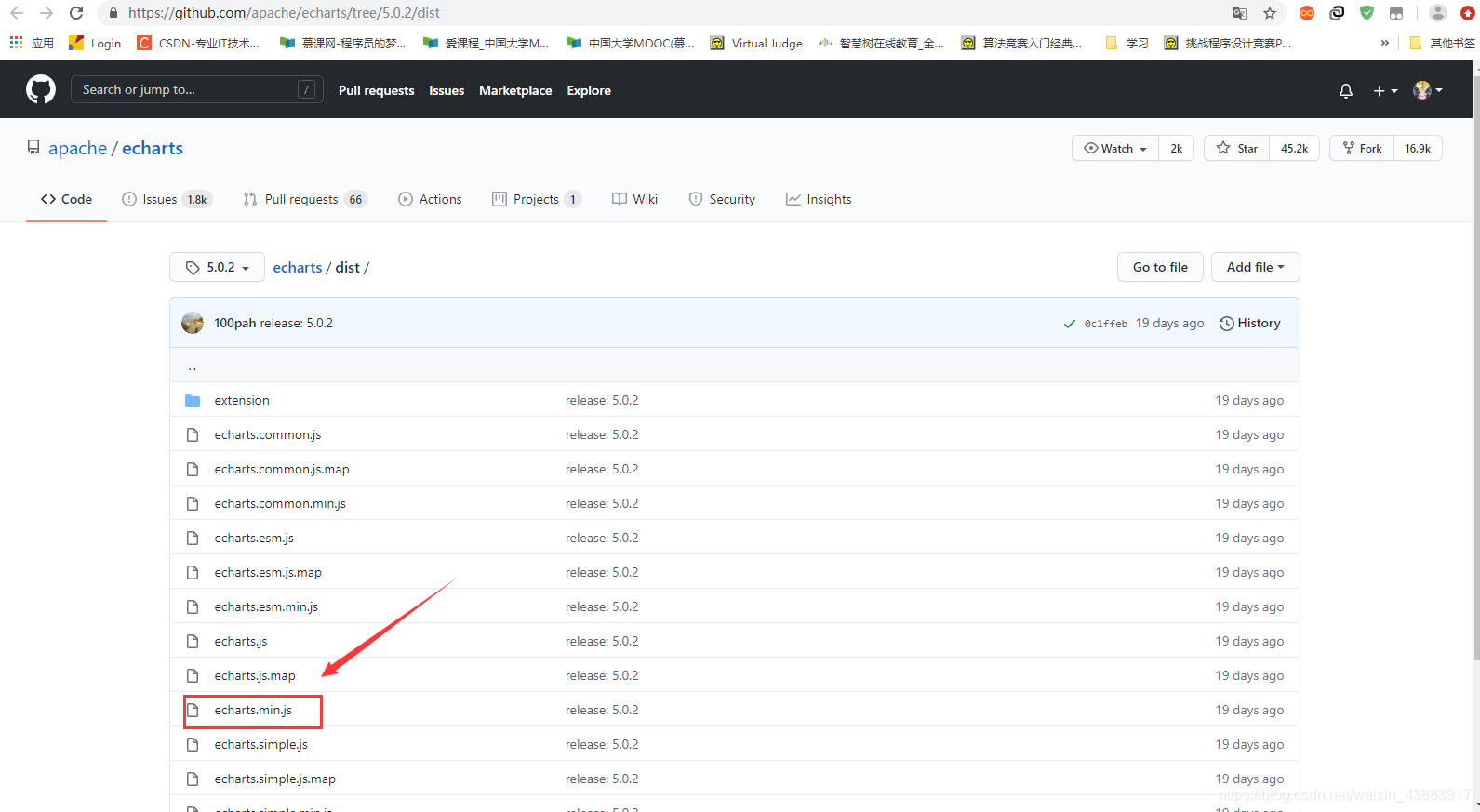
2、点击点进去

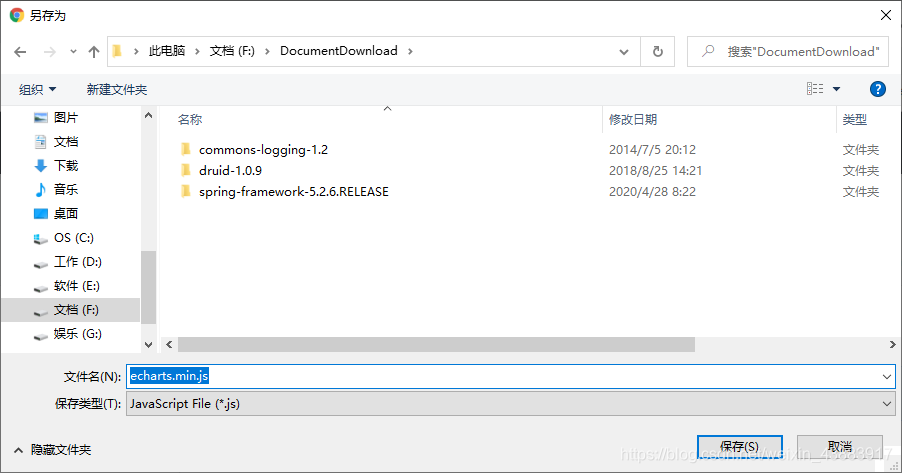
3、右键单击Raw,选择链接另存为

4、这样我们就得到了需要的文件

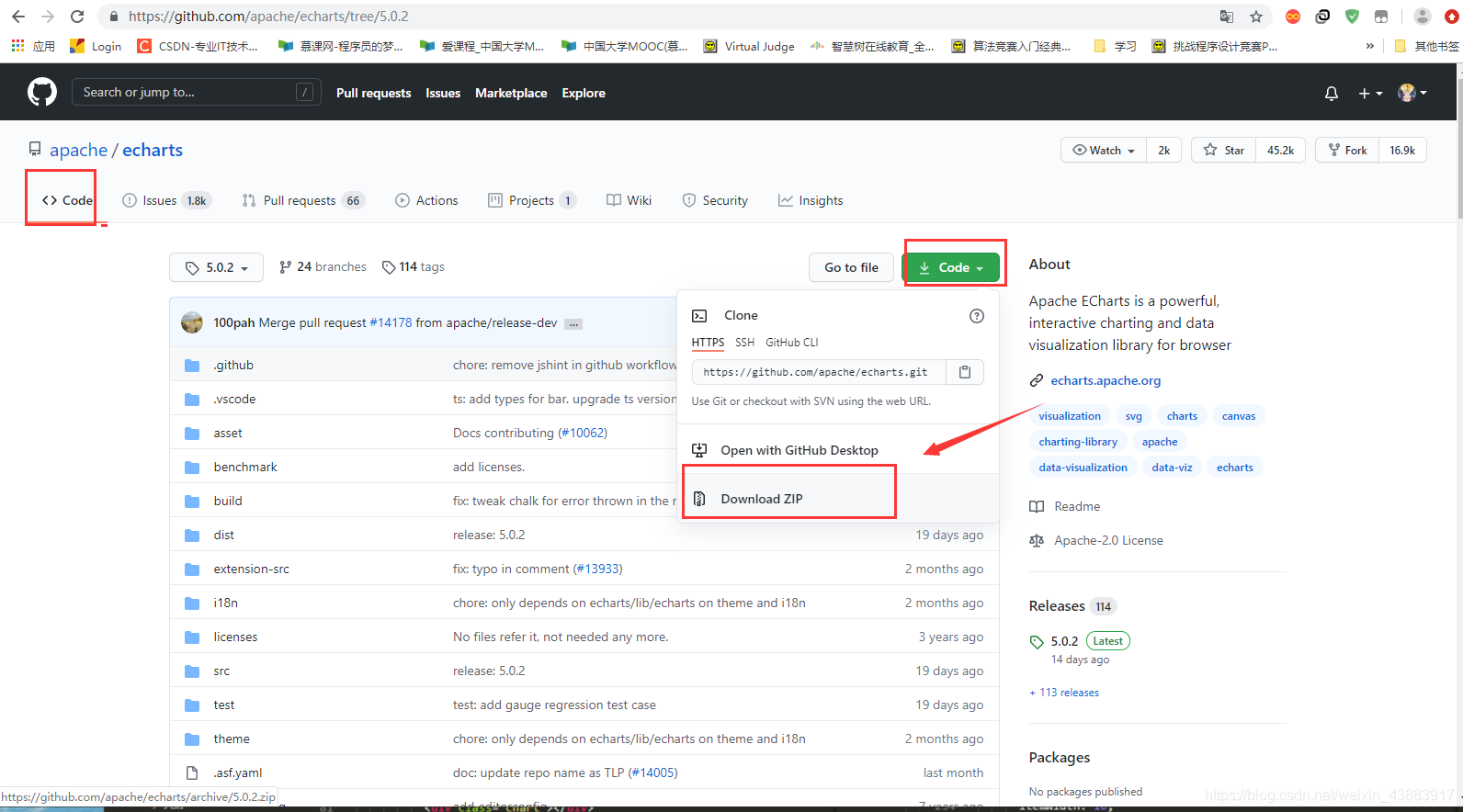
简单粗暴的方式:
当上面的第一步后第二步直接点击code然后下载压缩包,简单直接,再在里面找到我们需要的文件即可。


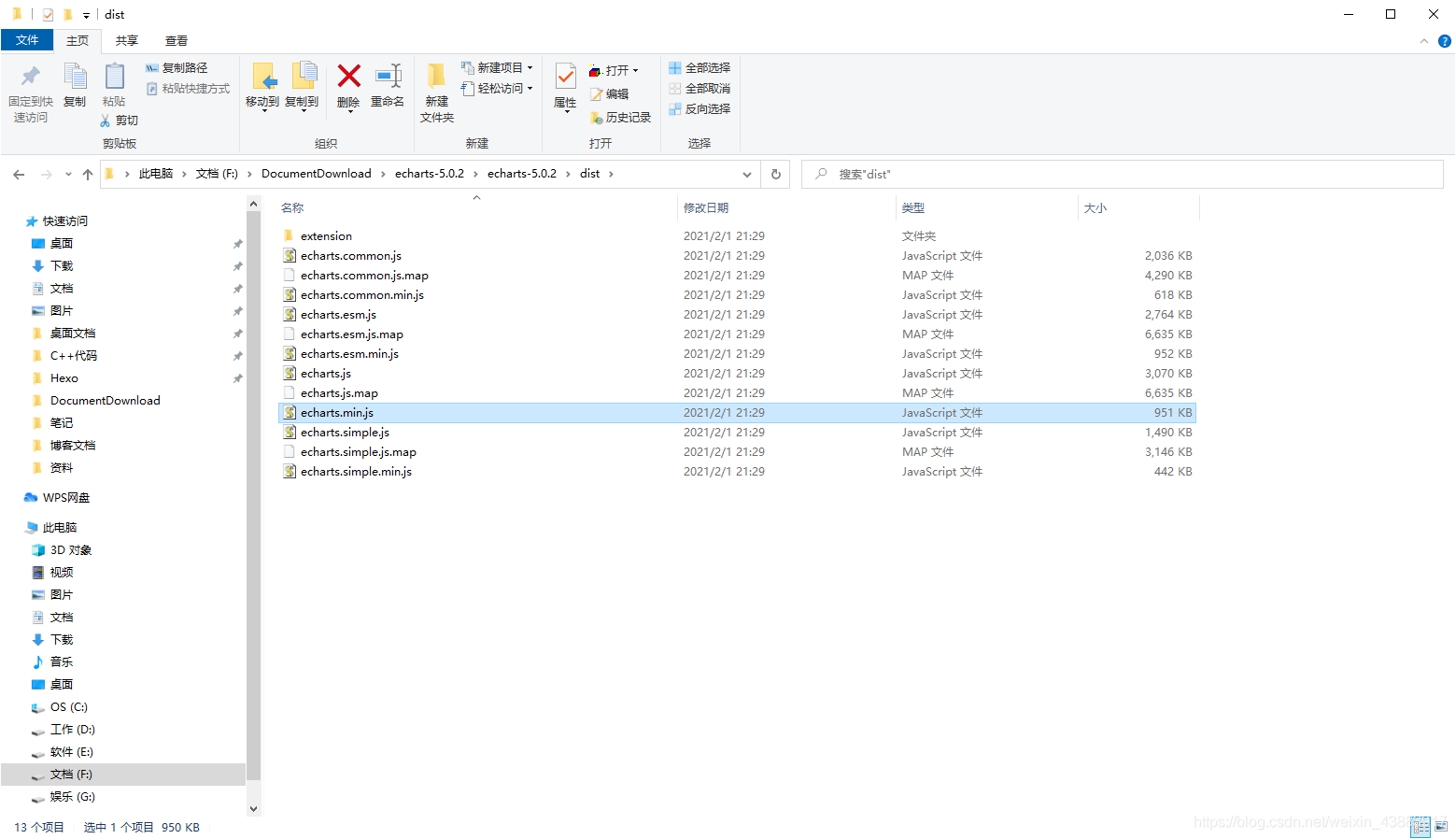
打开压缩包,找到需要的文件引入到我们项目的js文件夹即可

目录结构

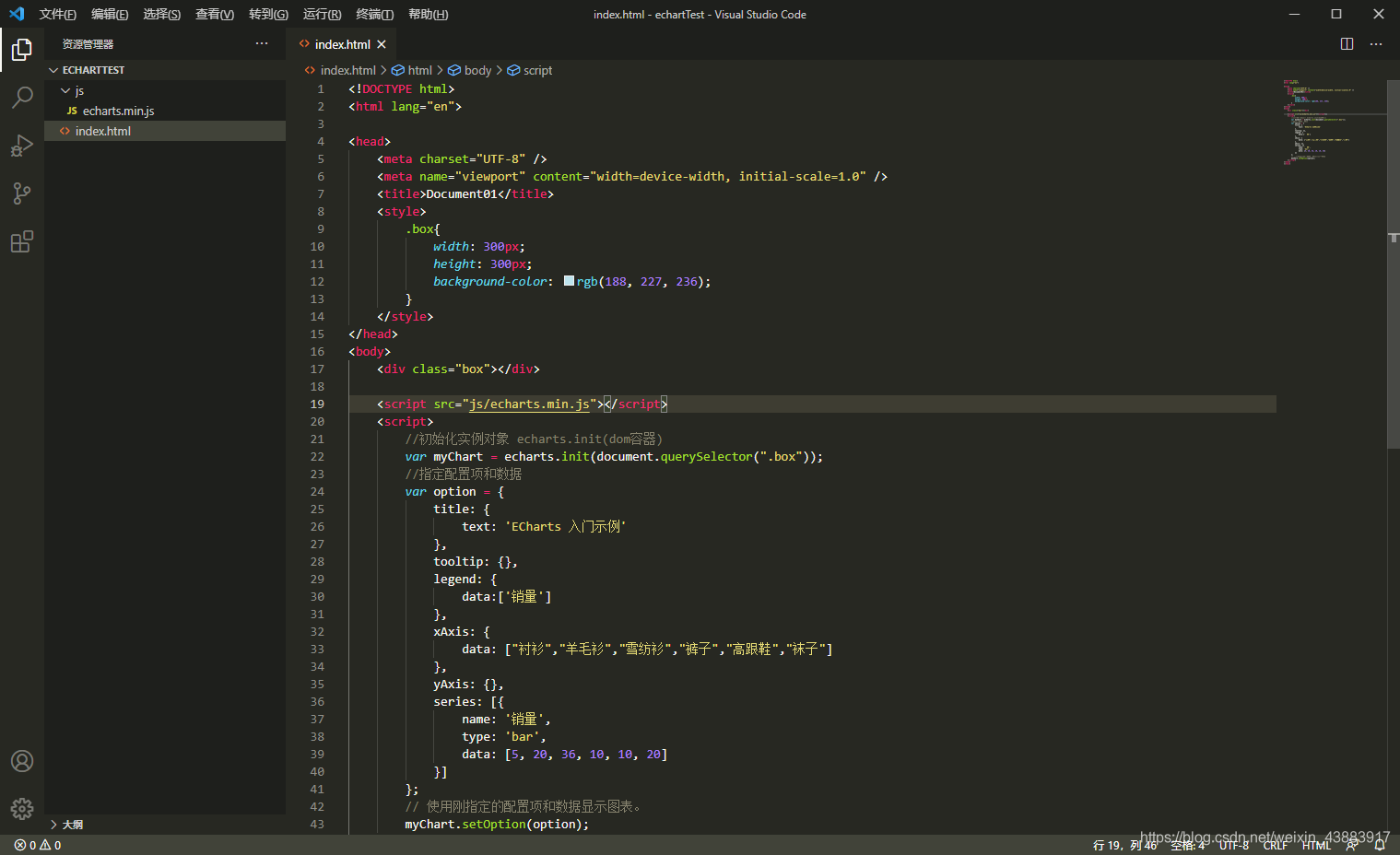
编写index.html代码
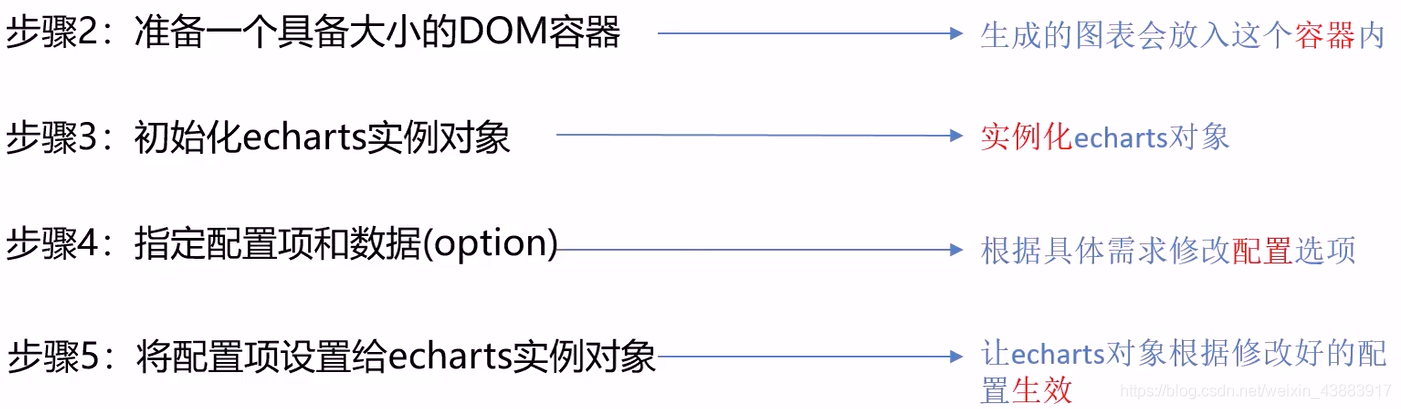
根据上面的步骤2至步骤5编写代码。
index.html:
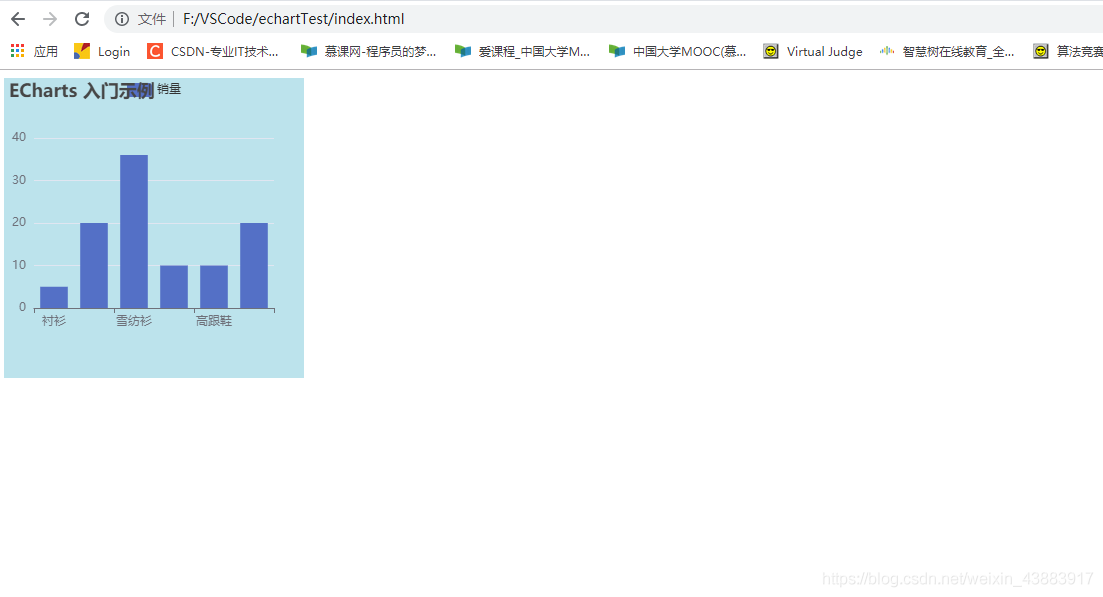
效果展示

======================================================================
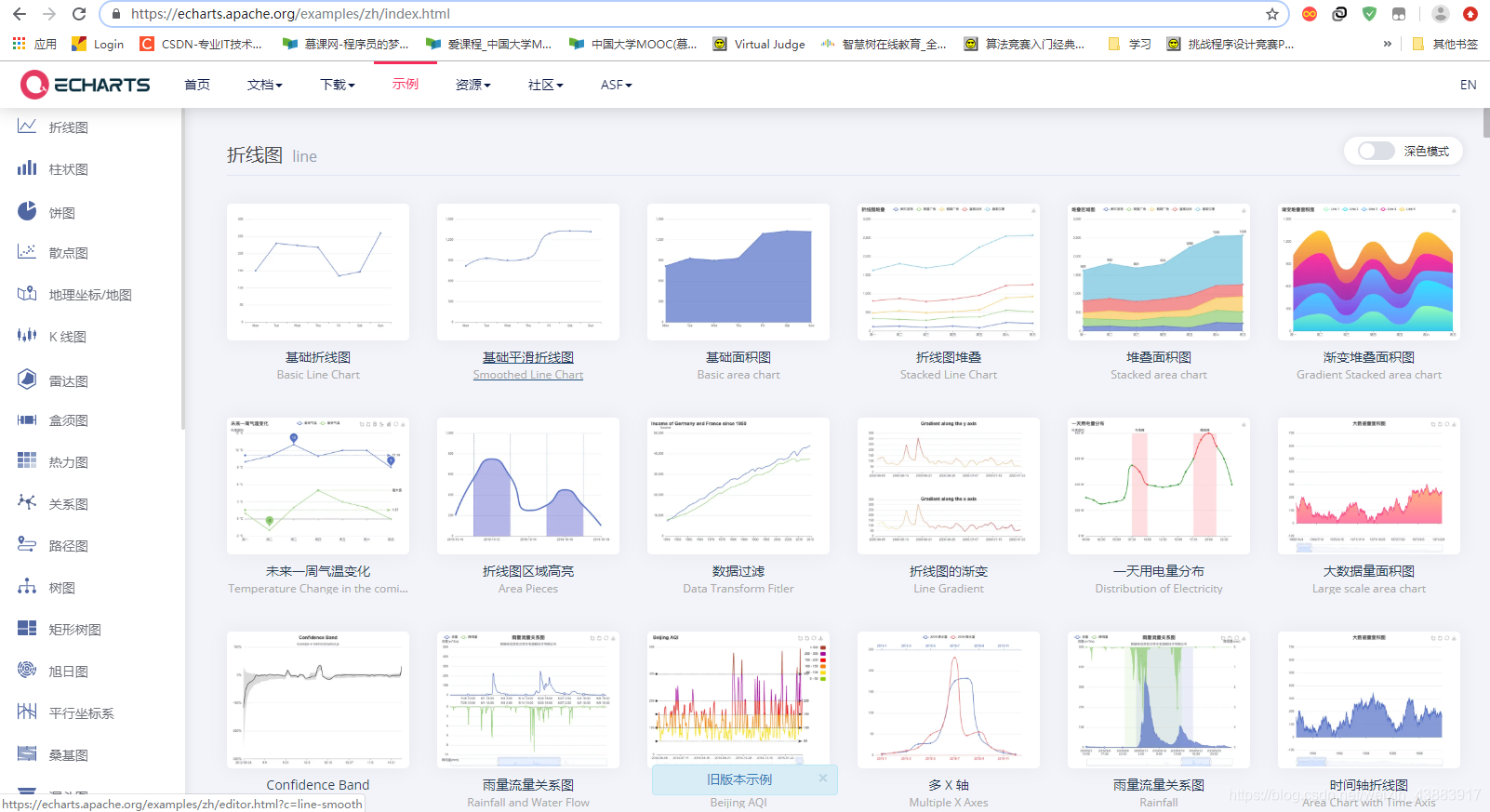
在官网给出了我们许多示例:链接

我们都可以直接拿来用,但是里面的一些配置我们可以根据自己的需求来修改,所以我们需要了解ECharts的基础配置。
主要配置(常用的)
官网配置项参考文档:地址
需要了解的主要配置:series xAxis yAxis grid tooltip title legend color
- series
– **系列列表。每个系列通过 `type` 决定自己的图表类型**
– **通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。**
- xAxis:直角坐标系 grid 中的 x 轴
– **boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。**
- yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格。
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- color:调色盘颜色列表
- stack:数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
关于更多的配置项参考官方文档,十分具体。
案例讲解
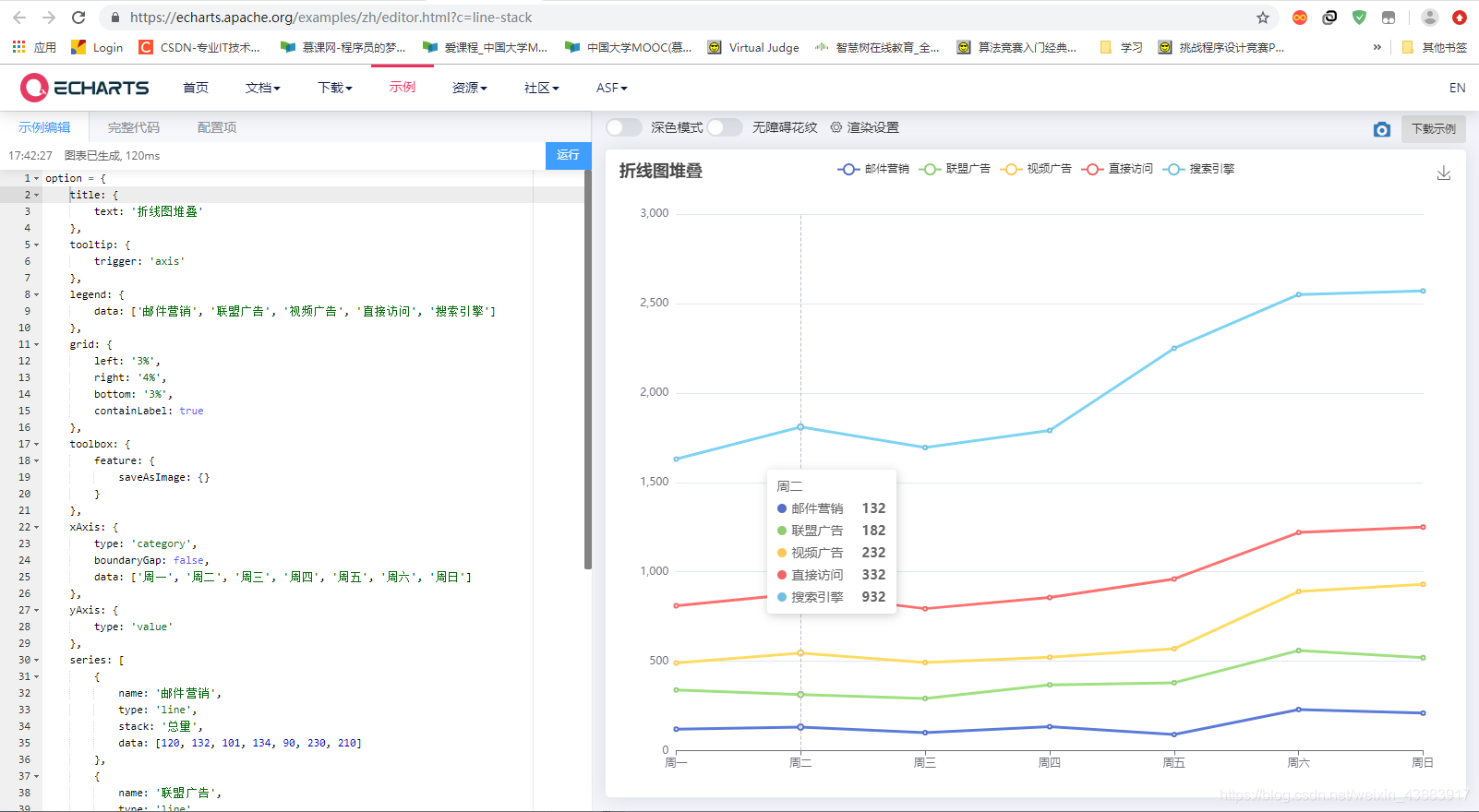
接下来,通过修改官方示例中的例子折线图堆叠,来熟悉配置项。
修改前的样式:

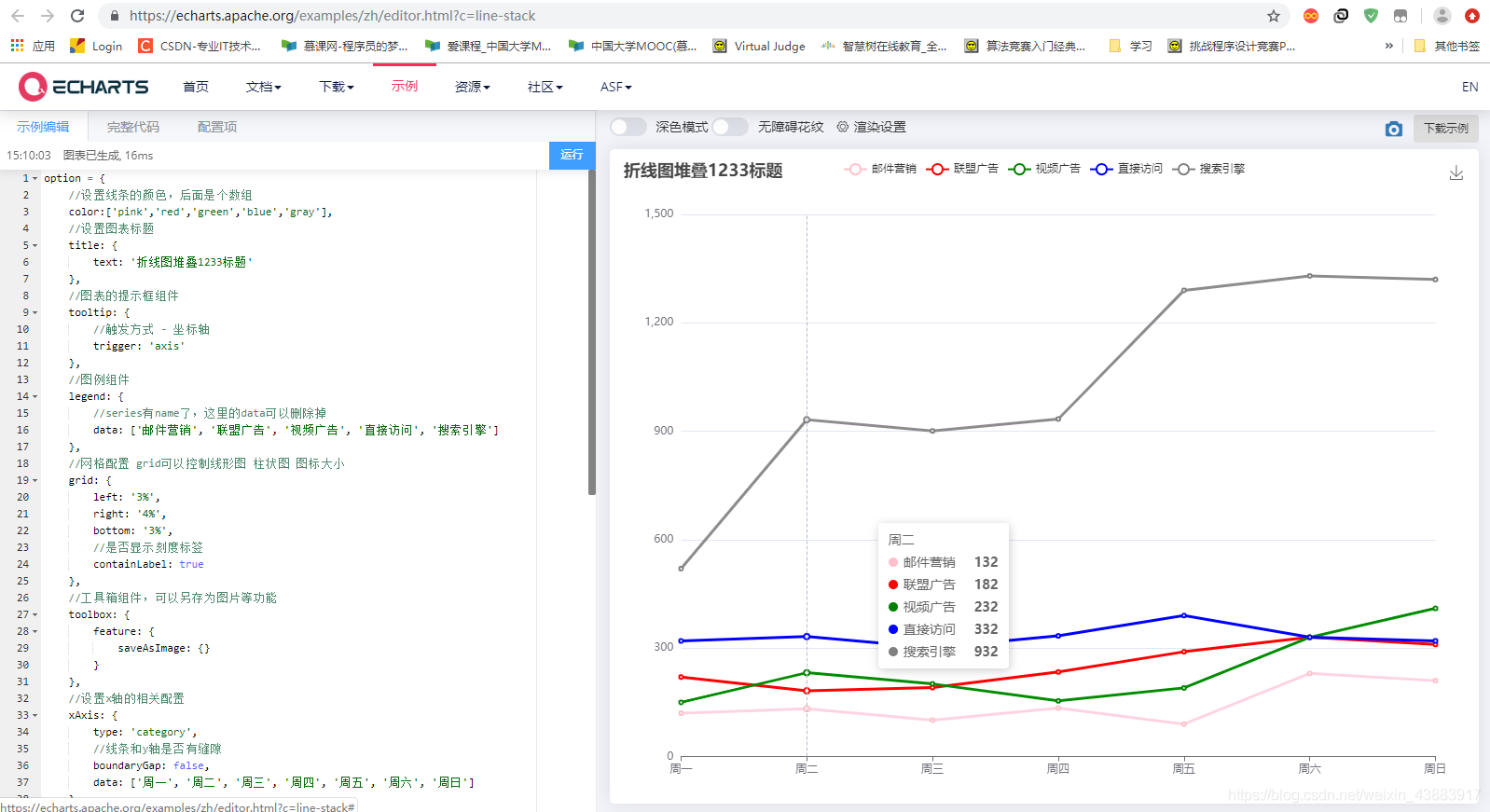
修改后的代码:
option = {
//设置线条的颜色,后面是个数组
color:[‘pink’,‘red’,‘green’,‘blue’,‘gray’],
//设置图表标题
title: {
text: ‘折线图堆叠1233标题’
},
//图表的提示框组件
tooltip: {
//触发方式 - 坐标轴
trigger: ‘axis’
},
//图例组件
legend: {
//series有name了,这里的data可以删除掉
data: [‘邮件营销’, ‘联盟广告’, ‘视频广告’, ‘直接访问’, ‘搜索引擎’]
},
//网格配置 grid可以控制线形图 柱状图 图标大小
grid: {
left: ‘3%’,
right: ‘4%’,
bottom: ‘3%’,
//是否显示刻度标签
containLabel: true
},
//工具箱组件,可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
//设置x轴的相关配置
xAxis: {
type: ‘category’,
//线条和y轴是否有缝隙
boundaryGap: false,
data: [‘周一’, ‘周二’, ‘周三’, ‘周四’, ‘周五’, ‘周六’, ‘周日’]
},
//设置y轴的相关配置
yAxis: {
type: ‘value’
},
//系列图表配置,决定显示那种类型的图表
series: [
{
name: ‘邮件营销’,
type: ‘line’,
//总量,后面的会堆叠前面的累加起来,删除掉就会折叠了,一般不需要
//stack: ‘总量’,
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: ‘联盟广告’,
type: ‘line’,
//stack: ‘总量’,
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: ‘视频广告’,
type: ‘line’,
//stack: ‘总量’,
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: ‘直接访问’,
type: ‘line’,
//stack: ‘总量’,
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: ‘搜索引擎’,
type: ‘line’,
//stack: ‘总量’,
data: [520, 932, 901, 934, 1290, 1330, 1320]
}
]
};
修改后的样式:

============================================================
除了上面提到的官网给出好多示例的链接:点这里
还有一个可以作为补充:Gallery
为了防止变量污染,减少命名冲突,我们可以采用立即执行函数的写法,因为立即执行函数里的变量都是局部变量。
我们需要var很多option ,我们采用立即执行函数包起来就不会参生命名冲突了。
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。























 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








