arguments
介绍
arguments是函数内部的一个参数,是一个类数组对象(Object),不是数组(Array)
作用
在函数内部,可通过arguments访问传入函数的参数,例如
function demo(a,b,c){
console.log(arguments)
}
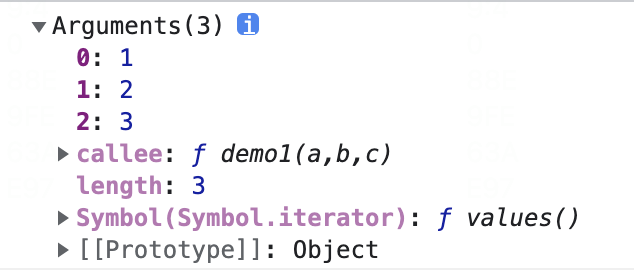
demo(1,2,3)console打印如图:

可以通过索引访问参数
function demo(a,b,c){
console.log(arguments[0])//1
console.log(arguments[1])//2
console.log(arguments[2])//3
}
demo(1,2,3)特点
1.函数外部无法访问
function demo(a,b,c){
console.log(arguments)//有值
}
console.log(arguments)//undefined
demo(1,2,3)2.可通过索引访问
3.由实参决定arguments的length,给arguments添加新值不影响length的值
function demo(a,b,c){
console.log(arguments)
arguments[3] = 4
console.log(arguments)
}
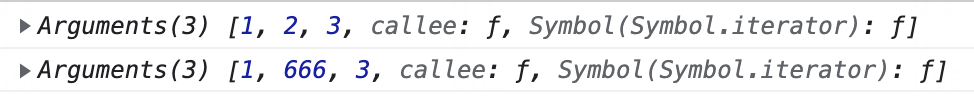
demo(1,2,3)
4.指定的形参在传递了实参的情况下,arguments和形参保持相同,可以互相改变
function demo(a,b,c){
console.log(arguments)
b = 666
console.log(arguments)
}
demo(1,2,3)
5.没有传递实参的情况下,返回undefined,arguments和形参不互相改变
function demo(a,b,c){
c=3
console.log(arguments)
console.log(arguments[2])
}
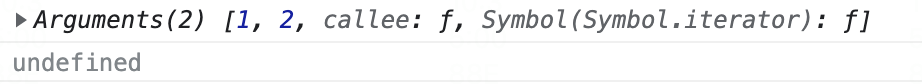
demo(1,2)
arguments的callee属性
function demo(a,b,c){
console.log(arguments.callee == demo)//true
}
demo(1,2,3)利用callee属性执行回调
function create(){
return function(n){
if(n <= 1){
return 1
}else{
return n * arguments.callee(n-1);
}
}
}
let result = create()(5);//5*4*3*2*1rest
介绍
ES6当中的箭头函数,没有arguments属性,不信你看
const demo = (a,b,c) =>{
console.log(arguments)
}
demo(1,2,3)
那怎么办?如果想在箭头函数中也想尝到一些arguments的甜头岂不是没办法,别急,看下面
听大伙们说有个rest参数,我赶紧去试了试
const demo = (...args) =>{
console.log(args)
}
demo(1,2,3)
看到这里,你可能会说,rest呢鸟爆,我不知道,大家都是这么写的,并且还将这种写法称之为rest参数,那好吧,也只能这样理解了。
rest写法的优点
原来arguments我们不是说他是个类数组吗,就不是数组呗,这回用这个rest参数(我更认为是解构),他彻彻底底是个数组了👍
rest写法的不足
不足是我自己的理解,如果是错误的欢迎指正,rest写法没有了callee参数





















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








